Form در Html
Form در Html - Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web فرم ها در html : آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Try pressing down in this input. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Try it yourself » the <<strong>form</strong>> element the. It is used to get input data from the form in.
Web the <<strong>form</strong>> tag is used to create an html form for user input. It will show previously entered. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. The user input is most often sent to a server for processing. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web the browser will enable autocomplete functions. For example, first name: Web فرم در html عنصر یا تگ <<strong>form> در html</strong>.
Web the <<strong>form</strong>> tag is used to create an html form for user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. It defines label for <<strong>form</strong>> elements. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: The html element is used to create html forms. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web آموزش فرم ها در html به زبان ساده. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. This can however be overriden for each control individually.
HTML Form and Web Forms
Web an html form is used to collect user input. Web آموزش فرم ها در html به زبان ساده. Web the <<strong>form</strong>> tag is used to create an html form for user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. This can however be overriden for each control individually.
ساخت فرم ها در HTML با کمک تگ Form در HTML
Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. In the example above you can see that the for. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. فرم بخشی از سند است که شامل کنترل هایی.
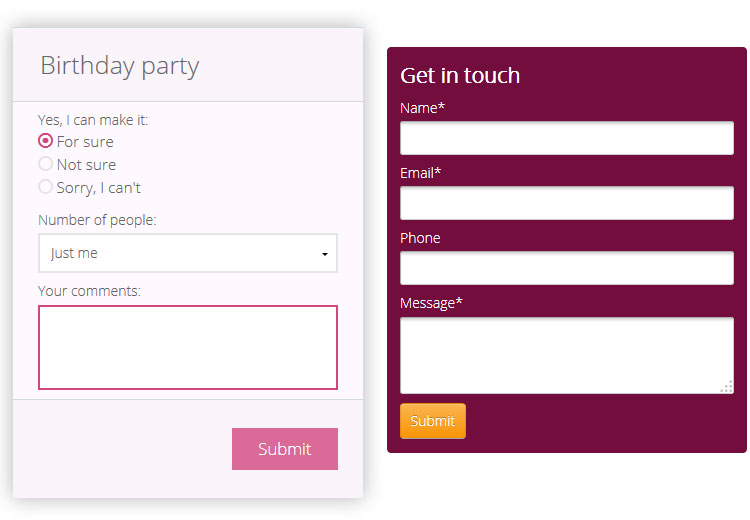
Breanna Image Form In Html
It will show previously entered. The user input is most often sent to a server for processing. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Try it yourself » the <<strong>form</strong>> element the. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد:
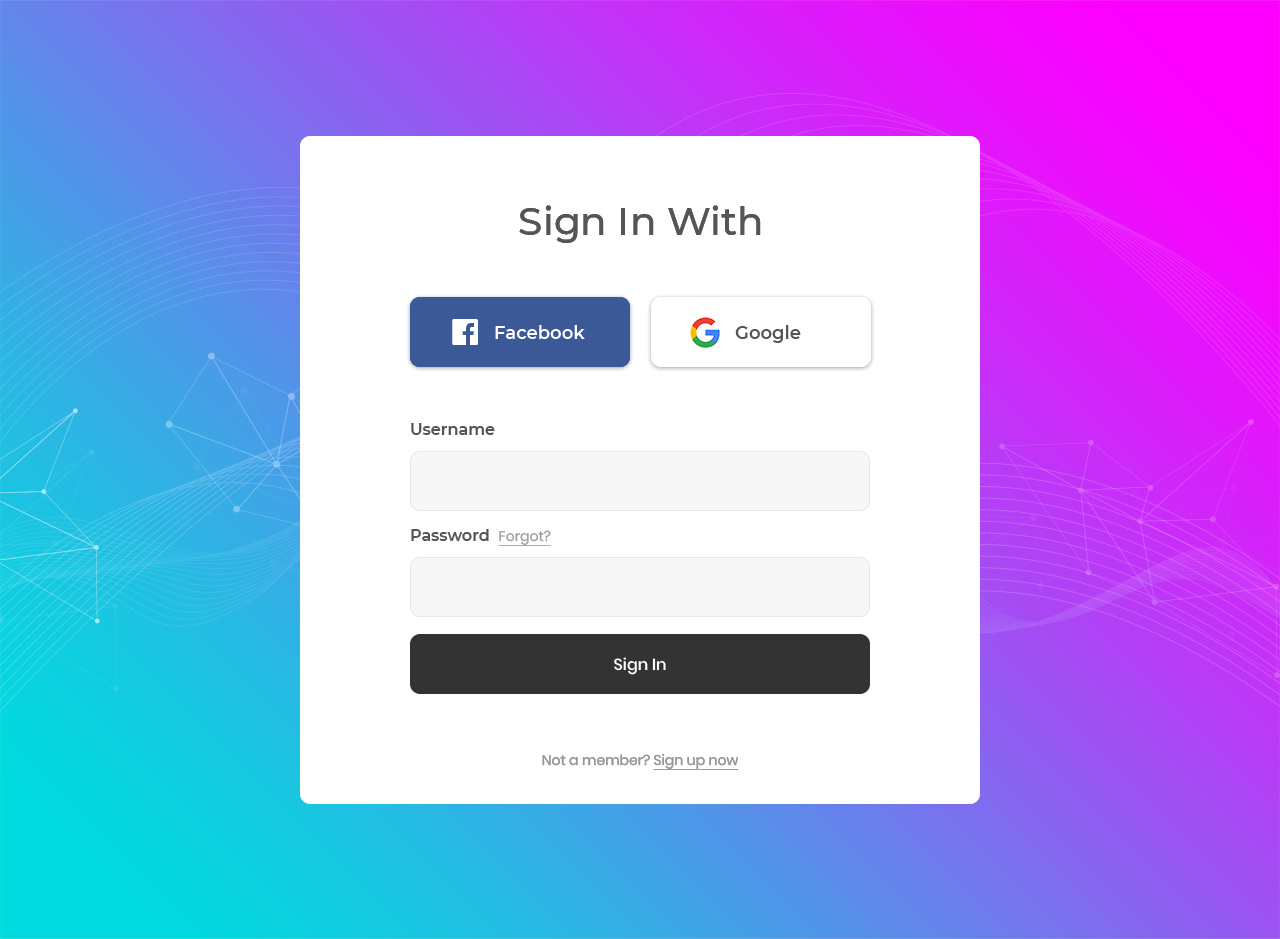
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Try it yourself » the <<strong>form</strong>> element the. Web an html form is used to collect user input. Forms can resemble paper or database forms because web. It will show.
آموزش کار با فرم ها (form) در html
Web form elements these are the following html <<strong>form</strong>> elements: The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. The <<strong>form</strong>> element can contain one or more of the following form elements: It defines label for <<strong>form</strong>> elements. The html element is used to create html forms.
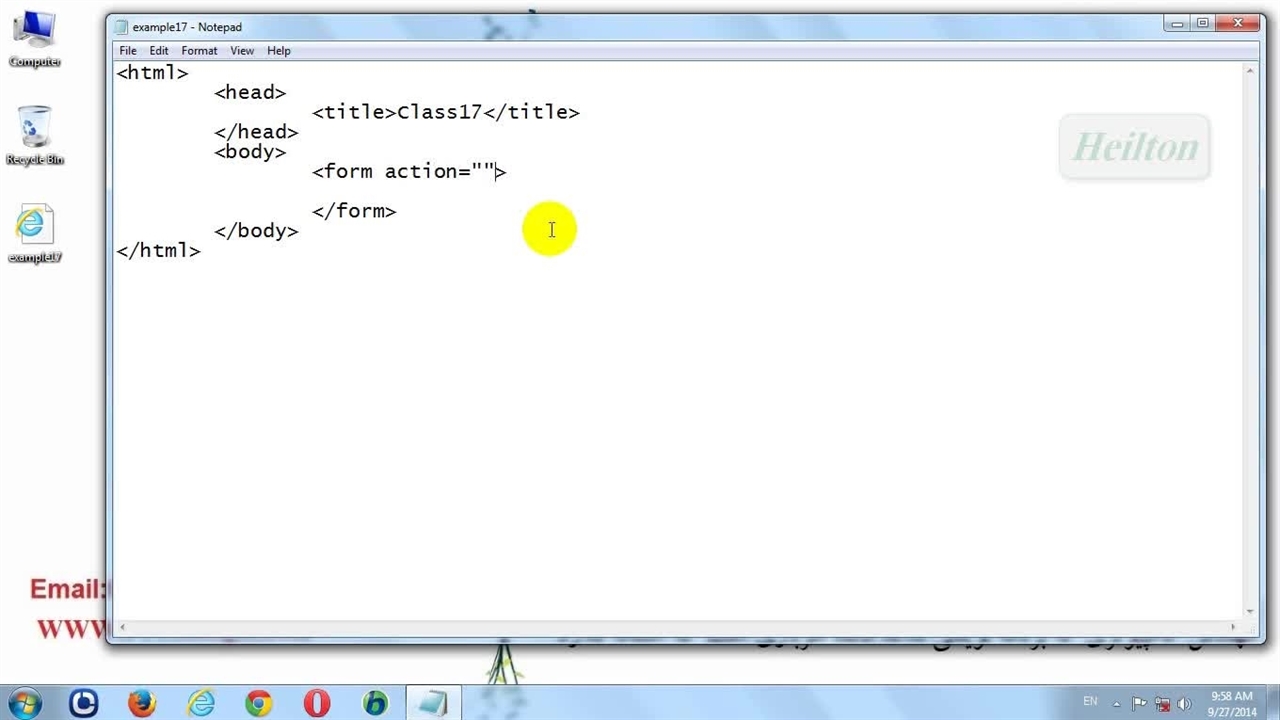
آموزش تگ form در Html سئوراز
Web the browser will enable autocomplete functions. Web the <<strong>form</strong>> tag is used to create an html form for user input. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. It defines label for <<strong>form</strong>> elements. برای ایجاد فرم استفاده می شود و.
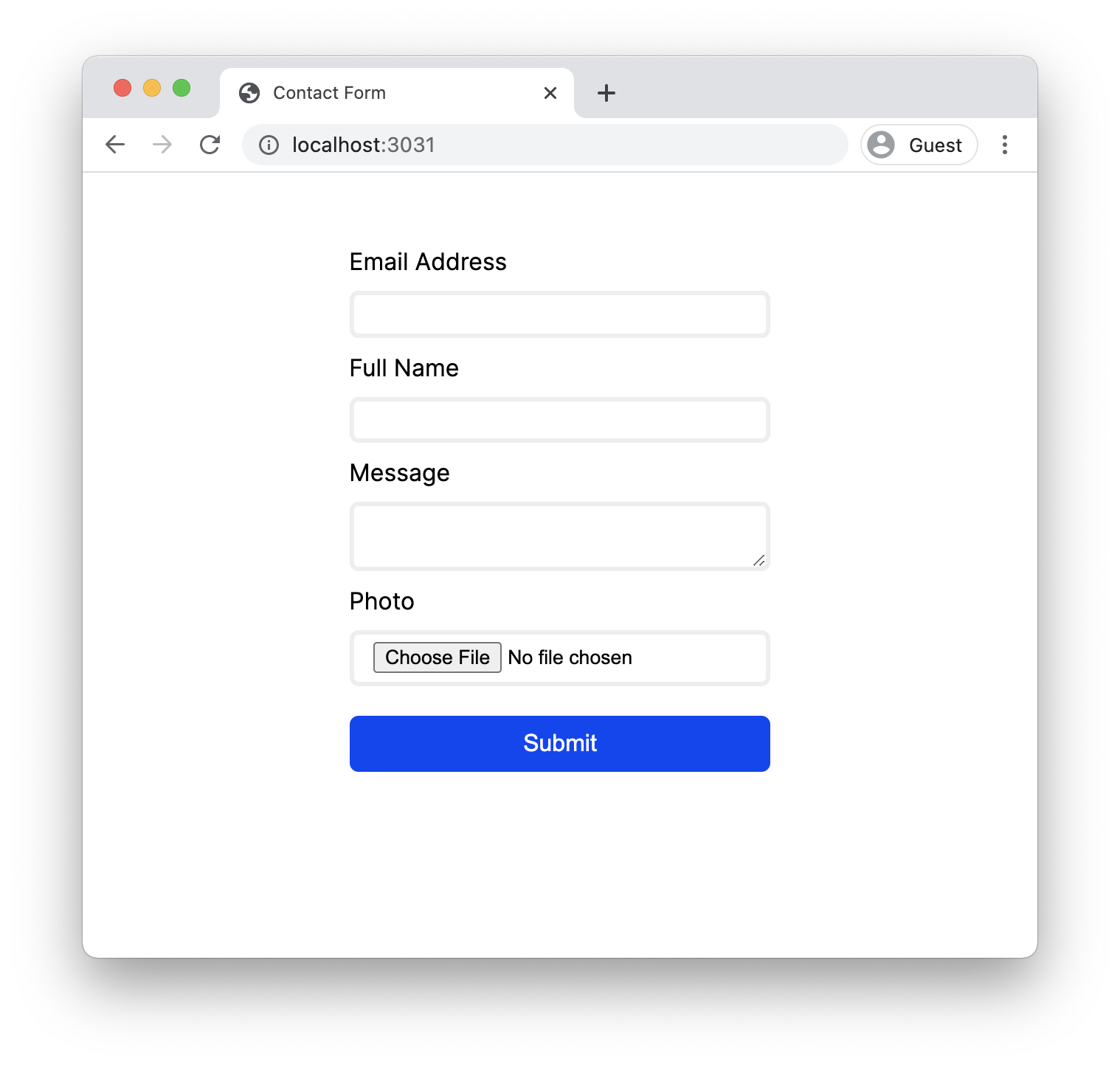
How to create an HTML contact form with file upload Actionable Guide
The <<strong>form</strong>> element can contain one or more of the following form elements: Web آموزش فرم ها در html به زبان ساده. Web the <<strong>form</strong>> tag is used to create an html form for user input. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه.
آشنایی با تگ Form در HTML نماشا
This can however be overriden for each control individually. Web using the tag example. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Web the <<strong>form</strong>> tag is used to create an html form for user input. The <<strong>form</strong>> element can contain one or more of the following form elements:
استفاده از Form در HTML ١٤ YouTube
This can however be overriden for each control individually. Web فرم ها در html : با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web using the tag example. In the example above you can see that the for.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. The <<strong>form</strong>> element can contain one or more of the following form elements: Web using the tag example. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی.
درون تگ <<Strong>Form</Strong>> تگ های مربوط به فرم را قرار می دهیم.
The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web form elements these are the following html <<strong>form</strong>> elements: For example, first name:
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web an html form is used to collect user input. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. In the example above you can see that the for.
Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح Html و افزودن مقداری استایلهای مقدماتی Css را مورد بررسی قرار.
Web آموزش فرم ها در html به زبان ساده. Try pressing down in this input. This can however be overriden for each control individually. Web <<strong>form</strong>> english (us) <<strong>form</strong>>:
The <<Strong>Form</Strong>> Element Can Contain One Or More Of The Following Form Elements:
It defines label for <<strong>form</strong>> elements. Web the browser will enable autocomplete functions. It is used to get input data from the form in. Web the <<strong>form</strong>> tag is used to create an html form for user input.