Next/Font/Google Not Working
Next/Font/Google Not Working - However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter.
Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
not displaying space correctly in monospaced custom
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
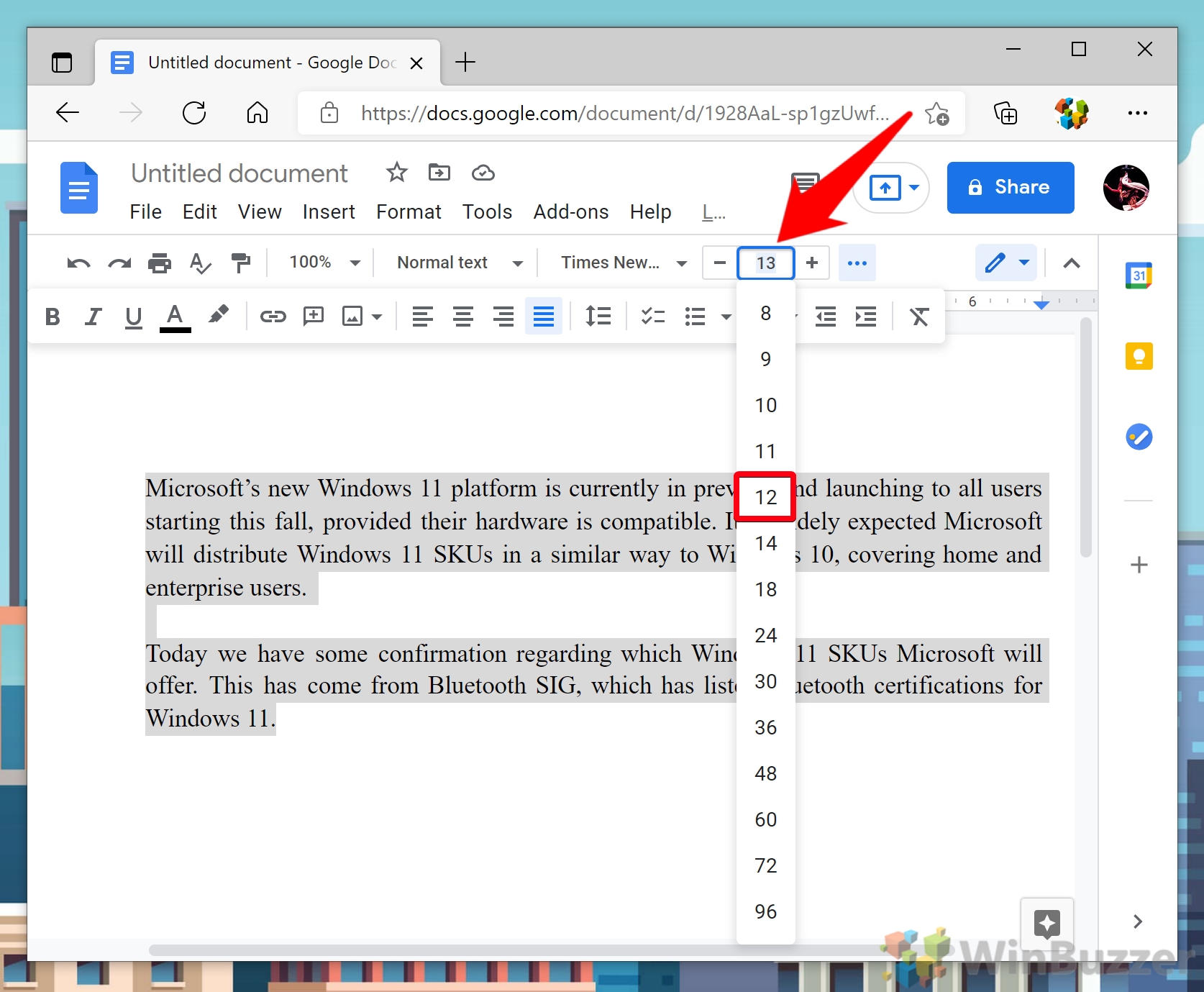
How to Add and Remove Fonts in Google Docs to Default 100 Working
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
How to Connect Google Fonts │ Tilda Help Center
Next/font can be used with tailwind css through a css variable. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.
Google doc fonts are not working Google Docs Editors Community
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
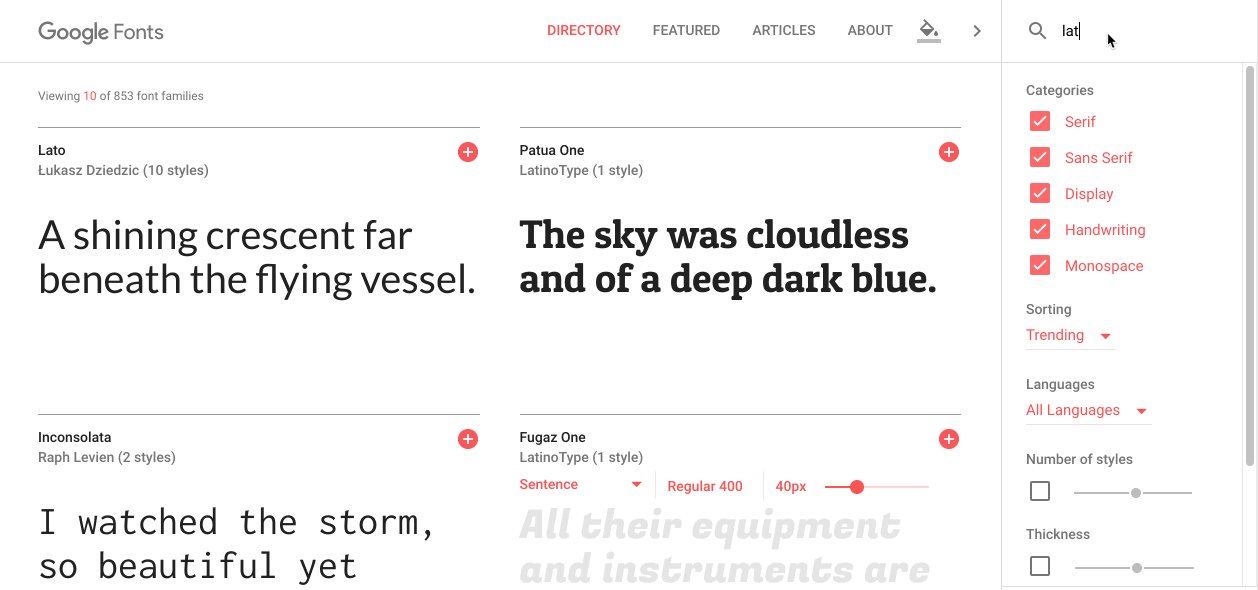
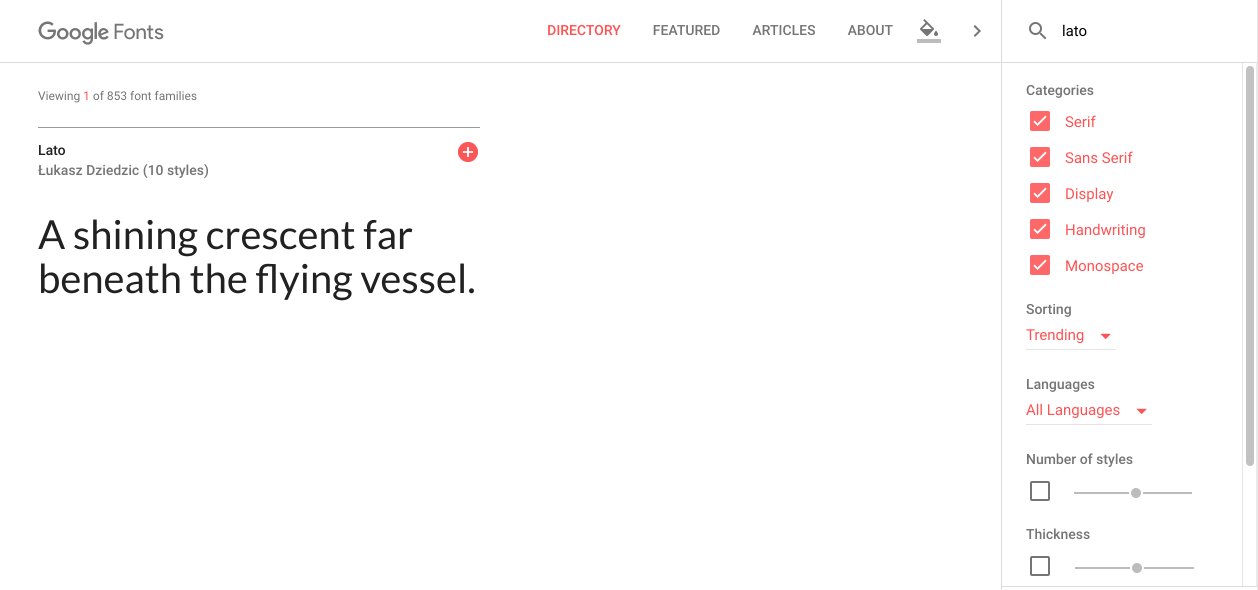
How to use Google Fonts in your next web design project
Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
谷歌app使用的是什么字体_如何使用Google字体
Web this will work indeed. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will.
Using Google Fonts in NextJs 13 with next/font
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed.
How to use Google Fonts in your next web design project
However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter.
How to Change Default Font Style, Size, and Line Spacing in Google Docs
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter.
However, It's Not Recommended To Use Critical @Imports In Css Because It Will.
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. Web this will work indeed.