Npx Create-React-App . --Template-Redux
Npx Create-React-App . --Template-Redux - Web to create a react app with redux, all you need to do is run the command: A template must have the following structure: Now, we can set up a brand new react app with typescript and redux by running one. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. This repository has been archived by the. Go to the newly created folder. Web alternatively, type the hooks: Web the text was updated successfully, but these errors were encountered: I tried installing node.js 32bit for windows, and its working fine now. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Just type this command to. Web to create a react app with redux, all you need to do is run the command: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). For installation and setup instructions, see the readme file in each. Web the text was updated successfully, but these errors were encountered: Web using create react app. Go to the newly created folder. Web alternatively, type the hooks: Web creating an app using npx command.
Just type this command to. Web the text was updated successfully, but these errors were encountered: Now, we can set up a brand new react app with typescript and redux by running one. Web to create a react app with redux, all you need to do is run the command: Web using create react app. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web creating an app using npx command. Web alternatively, type the hooks: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Go to the newly created folder.
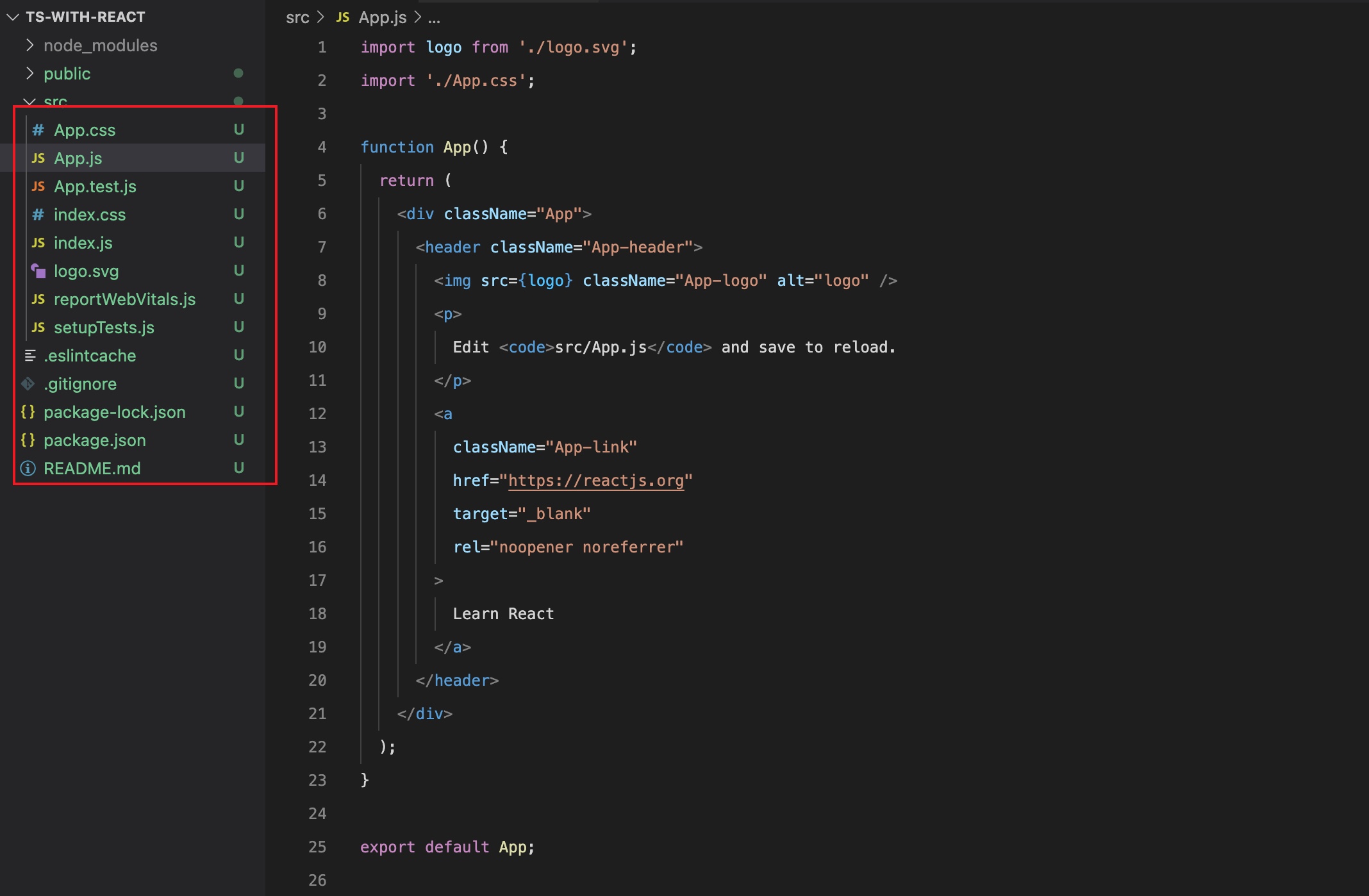
执行npx createreactapp tswithreact typescript后没有.ts后缀的文件慕课网
This repository has been archived by the. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Just type this command to. Web alternatively, type the hooks:
Create React App Using npx npx createreactapp Sandny Blog
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. For installation and setup instructions, see the readme file in each. Web creating an app using npx command. Web alternatively, type the hooks: Web using create react app.
NPX Create React App Explained YouTube
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web the text was updated successfully, but these errors were encountered: Go to.
NPX & Create React App 5.22.19 YouTube
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web to create a react app with redux, all you need to do is run the command: I tried installing node.js 32bit for windows, and its working fine now. Go to the newly created folder. Web 1.
Login With Google Account Using ReactJS In 10 Mins Coding Diksha
I tried installing node.js 32bit for windows, and its working fine now. A template must have the following structure: For installation and setup instructions, see the readme file in each. Web creating an app using npx command. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
reactjs I can't create the React project using npx createreactapp
Web to create a react app with redux, all you need to do is run the command: Web using create react app. Web creating an app using npx command. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Just type this command to.
React项目别名配置(利用craco解决)(npx createreactapp myapp template
Just type this command to. A template must have the following structure: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. For installation and setup instructions, see the readme file in each. Web creating an app using npx command.
npm vs npx — What’s the Difference?
Web creating an app using npx command. Just type this command to. Web the text was updated successfully, but these errors were encountered: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. For installation and setup instructions, see the readme file in each.
node.js Createreactapp never ends and doesn’t create any app
Web creating an app using npx command. A template must have the following structure: Now, we can set up a brand new react app with typescript and redux by running one. I tried installing node.js 32bit for windows, and its working fine now. For installation and setup instructions, see the readme file in each.
Use `npx createreactapp App template typescript` to build the
Web the text was updated successfully, but these errors were encountered: For installation and setup instructions, see the readme file in each. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web using create react app. Now, we can set up a brand new react.
Web 1 1 Yes I've Installed Node.js, And There Isn't Any Path Environment Variable Issue.
Web to create a react app with redux, all you need to do is run the command: A template must have the following structure: Web creating an app using npx command. Web alternatively, type the hooks:
This Repository Has Been Archived By The.
For installation and setup instructions, see the readme file in each. Just type this command to. Now, we can set up a brand new react app with typescript and redux by running one. I tried installing node.js 32bit for windows, and its working fine now.
The Recommended Way To Start New Apps With React Redux Is By Using The Official Redux+Js/Ts Templates For Create React App, Which Takes Advantage.
Web the text was updated successfully, but these errors were encountered: Go to the newly created folder. Web using create react app. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server).