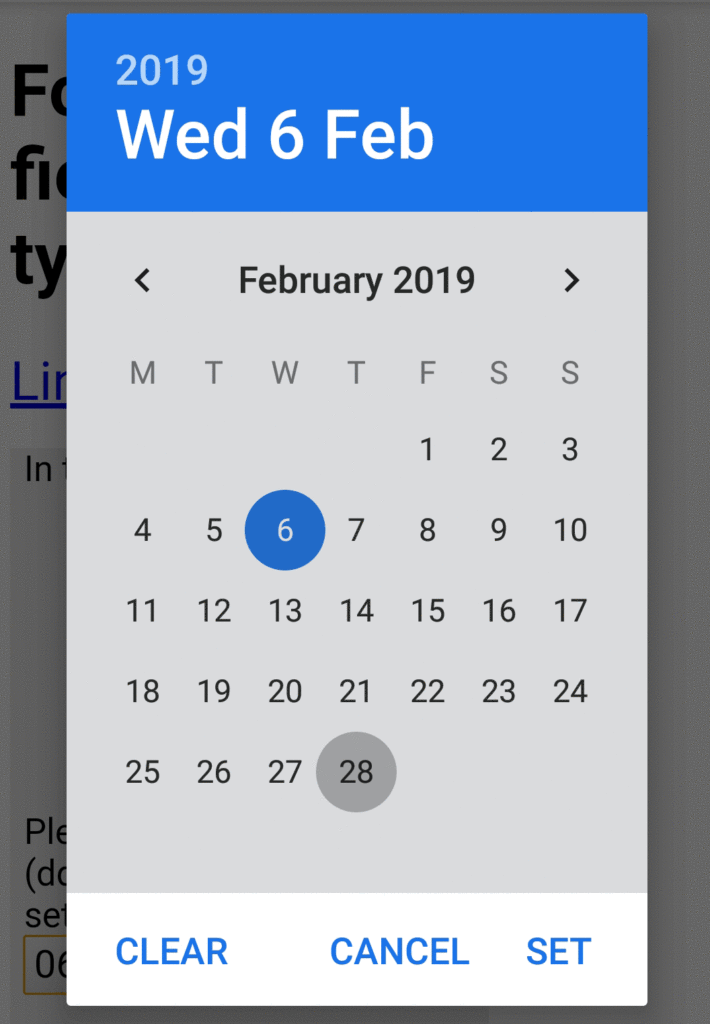
Calendar Html Input
Calendar Html Input - We can add a date picker by writing <<strong>input</strong> type=date. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Web learn how to use the html5 input type=date with a live example. The date input type was introduced in html5 and has since become. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web to add events, use a javascript calendar library that supports event handling. Learn how to add events and navigate months. It defines the content and structure of web content. In other words, html has a structural purpose, not a functional one.
Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Try it yourself and see the result in the browser. It defines the content and structure of web content. Web to add events, use a javascript calendar library that supports event handling. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. In other words, html has a structural purpose, not a functional one. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Blog.hubspot.com it simply gives browsers the content it needs to display.
Interviewbit.com web developers cannot construct a website just using html. Web input { position: Markup languages that can be used with or embedded in html: It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. The date input type was introduced in html5 and has since become. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. If you require alternative methods of application or screening, you must approach the employer directly to request. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:
Calendar Html Input Biddie Lizabeth
Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. In other words, html has a structural purpose, not a functional one. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design.
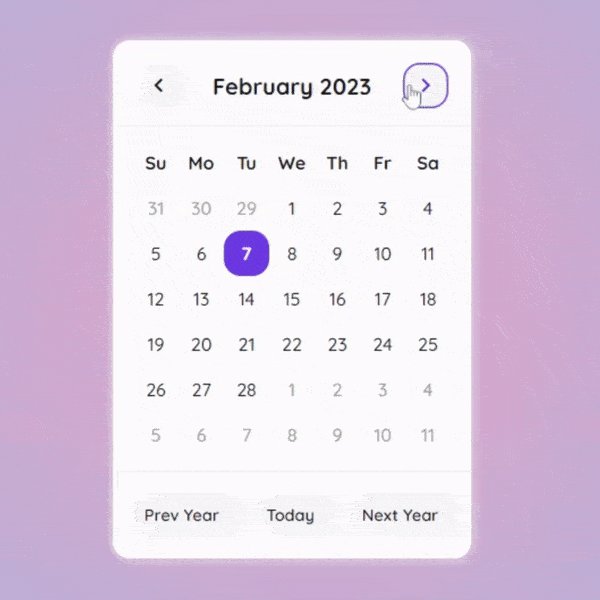
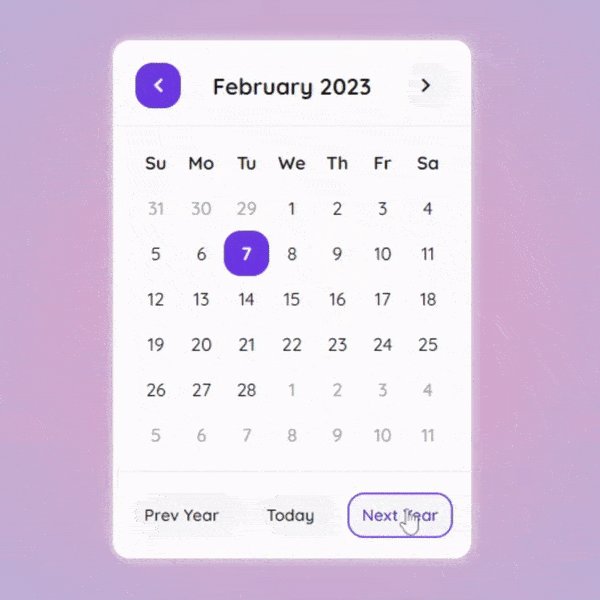
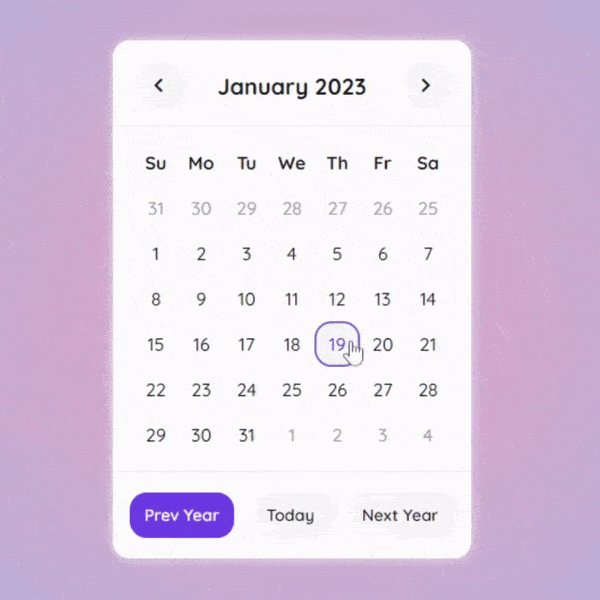
Create A Dynamic Calendar in HTML CSS & JavaScript
Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Define events in a json object and render them using the library’s api. Web learn how to use the html5 input type=date with a live example. Blog.hubspot.com it simply gives browsers the content.
22 Calendar In Javascript Date Picker Javascript Info
Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It defines the content and structure of web content. It also has a large number of themes and plugins for customization and functionality.wordpressimage: It is often as… new content will be added.
How to set value dynamically in input type date in html set value in
Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Interviewbit.com web developers cannot construct a website just using html. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. If you require alternative methods of application or screening, you must approach the employer directly to.
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a large number of themes and plugins for customization and functionality.wordpressimage: The <<strong>input</strong> type=date> defines a date picker. Looking for projects that will stand out in your portfolio? If you require alternative methods of application or screening, you must approach the.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Web html5 calendar controls are your golden ticket. Always add the tag for best accessibility practices! Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Blog.hubspot.com it simply gives browsers the content it needs to display. Web input { position:
20 Best Free HTML CSS Calendars for websites and Applications.
If you require alternative methods of application or screening, you must approach the employer directly to request.missing: It defines the content and structure of web content. Try it yourself and see the result in the browser. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. It.
How to Create a Calendar in HTML and CSS Codeconvey
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. The <<strong>input</strong> type=date> defines a date picker. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. It also has a minimalist and fast interface.sublime.
Calendar UI Design Using Html & CSS YouTube
Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web learn how to use the html5 input type=date with a live example. Define events in a json object and render them using the library’s api. If you require alternative methods of application or screening, you must approach the.
20 Best Free HTML CSS Calendars for websites and Applications.
Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. We can add a date picker by writing <<strong>input</strong> type=date. Markup languages that can be used with or embedded in html: Web discover the power of html, css, and javascript by creating.
The Resulting Value Includes The Year, Month, And Day.
Web html5 calendar controls are your golden ticket. In other words, html has a structural purpose, not a functional one. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript.
Always Add The Tag For Best Accessibility Practices!
It also has a large number of themes and plugins for customization and functionality.wordpressimage: Looking for projects that will stand out in your portfolio? It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. The <input type=date> defines a date picker.
For More Nuanced Features, Tap Into.
Web input { position: It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application.
Web Learn How To Use The Html5 Input Type=Date With A Live Example.
Web to add events, use a javascript calendar library that supports event handling. Blog.hubspot.com it simply gives browsers the content it needs to display. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. It defines the content and structure of web content.