Calendar Picker Angular
Calendar Picker Angular - This article aims to provide a starting point for building a calendar that can be used as a form control element in a. What i want is for the user to select the date through the date. Web angular date time picker. (like mentioned in the docs): Datepicker with min & max validation. Web i need to have the datepicker in angular always visible. Web calendar is an input component to select a date. We don't always have access to a native input or change event because the event may have been triggered by the user. Web an event used for datepicker input and change events. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui.
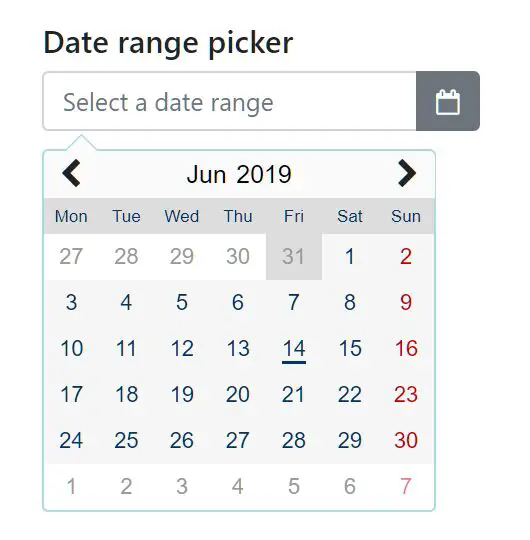
The calendar will be always visible without the dependency on the button (don't need to click on the button). Web you have to use the date range selection using, e.g. Web i need to have the datepicker in angular always visible. We don't always have access to a native input or change event because the event may have been triggered by the user. Web i am using an angular material date picker application in my project which is a reservation form. What i want is for the user to select the date through the date. Angular 2+ date range picker. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It has month, year, and decade view options to quickly. This article aims to provide a starting point for building a calendar that can be used as a form control element in a.
Web an event used for datepicker input and change events. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web angular date time picker. For older versions please checkout the changelog.md. It leverages dayjs to handle date. Web i need to have the datepicker in angular always visible. It is made up of several components and directives that work together. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Web you have to use the date range selection using, e.g. Web how to build a datepicker with angular and css grid layout.
Angular Calendar Picker Leela Christiana
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web how to build a datepicker with angular and css grid layout. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web an.
Angular Calendar Super Fast Calendar Component For Angular Apps
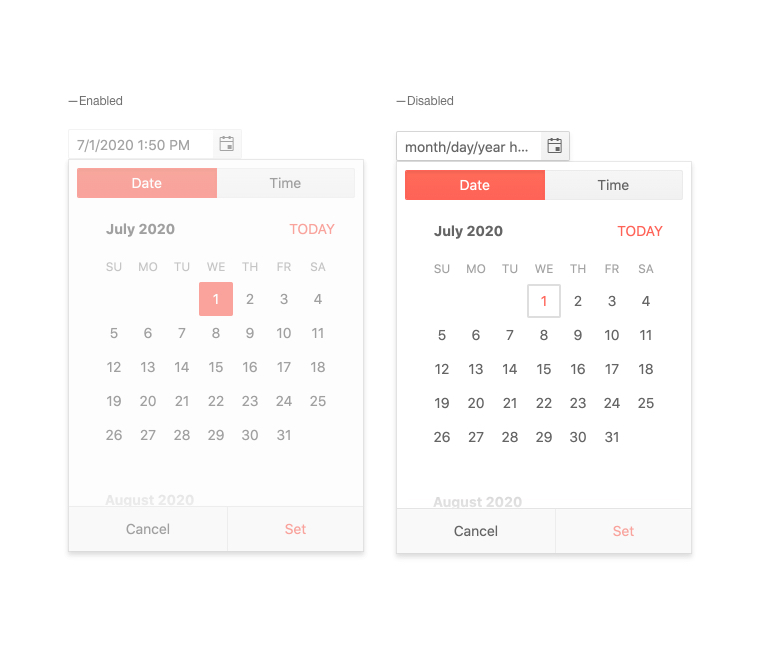
It is made up of several components and directives that work together. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular 2+ date range picker. It has month, year, and decade view options to quickly. What i want is for the user.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
It leverages dayjs to handle date. There are 16 other projects in the npm. What i want is for the user to select the date through the date. The calendar will be always visible without the dependency on the button (don't need to click on the button). Angular forms (w/ deserialization) value binding.
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
Web an event used for datepicker input and change events. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web how to.
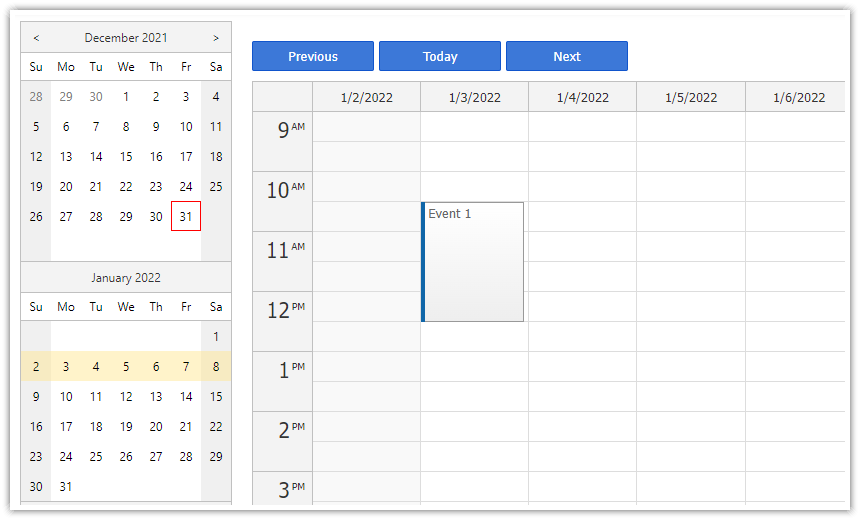
Angular Calendar Full Screen Layout DayPilot Code
Web calendar is an input component to select a date. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Angular 2+ date range picker. We don't always have access to a native input or change event because the event may have been triggered by the user..
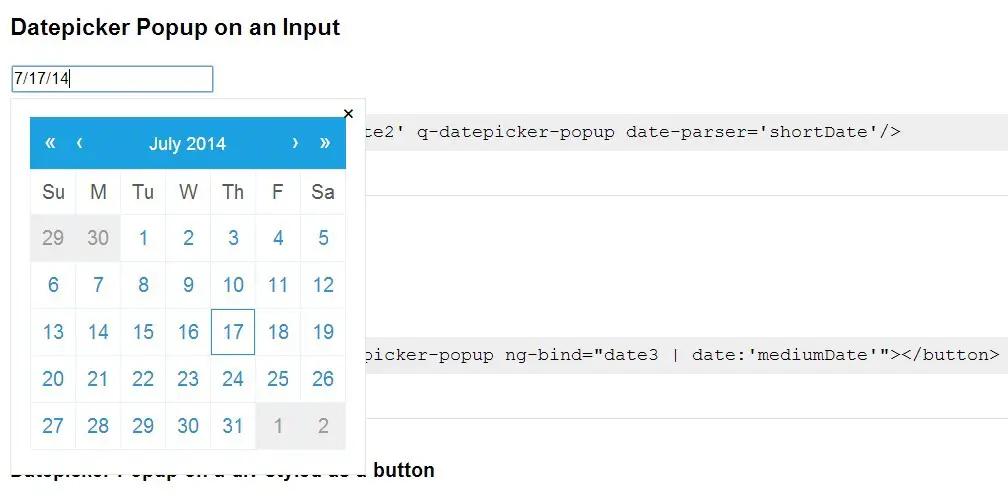
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
This angular material plugin is compatible with angular 2+ and is ivy compatible. Web how to build a datepicker with angular and css grid layout. Supports latest (angular 15) version. It is made up of several components and directives that work together. Angular 2+ date range picker.
Angular bootstrap date picker example Tech Incent
Web calendar is an input component to select a date. For older versions please checkout the changelog.md. It is made up of several components and directives that work together. We don't always have access to a native input or change event because the event may have been triggered by the user. Web you have to use the date range selection.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
We don't always have access to a native input or change event because the event may have been triggered by the user. Web angular date time picker. The calendar will be always visible without the dependency on the button (don't need to click on the button). (like mentioned in the docs): Web i am using an angular material date picker.
Material Design Date Picker with Angular Material Angular Script
(like mentioned in the docs): Datepicker with min & max validation. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web i need to have the datepicker in angular always visible.
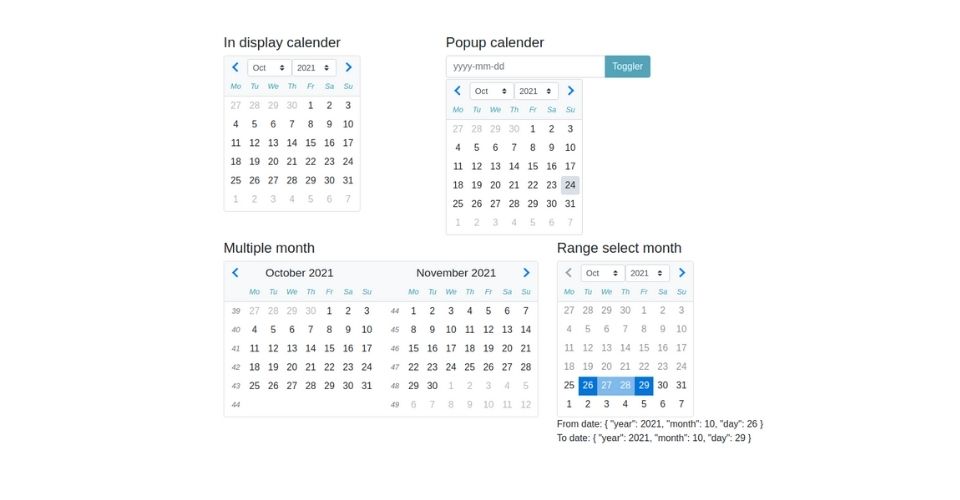
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
Web i need to have the datepicker in angular always visible. What i want is for the user to select the date through the date. Web how to build a datepicker with angular and css grid layout. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize.
Web An Event Used For Datepicker Input And Change Events.
This angular material plugin is compatible with angular 2+ and is ivy compatible. For older versions please checkout the changelog.md. Web you have to use the date range selection using, e.g. Datepicker with min & max validation.
Web The Datepicker Allows Users To Enter A Date Either Through Text Input, Or By Choosing A Date From The Calendar.
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. There are 16 other projects in the npm. It is made up of several components and directives that work together. Angular 2+ date range picker.
What I Want Is For The User To Select The Date Through The Date.
It has month, year, and decade view options to quickly. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. The calendar will be always visible without the dependency on the button (don't need to click on the button).
Web How To Build A Datepicker With Angular And Css Grid Layout.
(like mentioned in the docs): Web i need to have the datepicker in angular always visible. Web i am using an angular material date picker application in my project which is a reservation form. Import { calendarmodule } from 'primeng/calendar';









![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)