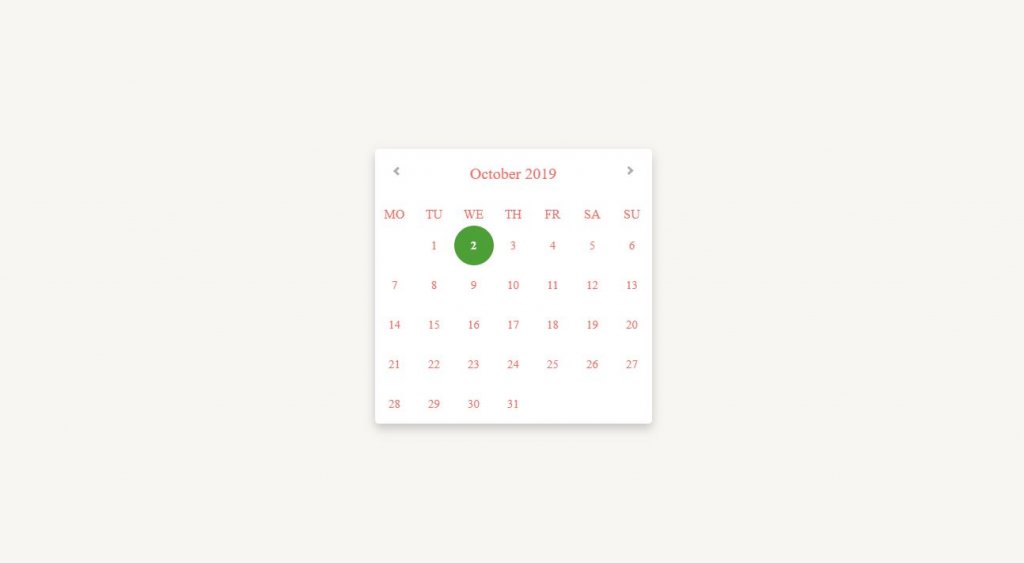
Calendar Picker Html
Calendar Picker Html - Blank cells and other value cells will be skipped automatically. Tui calendar offers customizable views and interaction. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Embedding a calendar starts with adding the element. Web a simple custom date picker that allows users to select dates from a calendar interface. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Focus on the input (click, or use the tab key) to open an interactive. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Extendoffice.com the date picker feature supports undo.
Web select a date range. The datepicker is tied to a standard form input field. Web learn how to use the html5 input type=date with a live example. Show week of the year. Web html5 calendar controls are your golden ticket. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. The resulting value includes the year, month, and day. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss.
To integrate a date picker into your html document, simply use the tag. The date picker feature only works on cells with date. Web learn how to use the html5 input type=date with a live example. Blank cells and other value cells will be skipped automatically. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. The date picker feature supports undo.
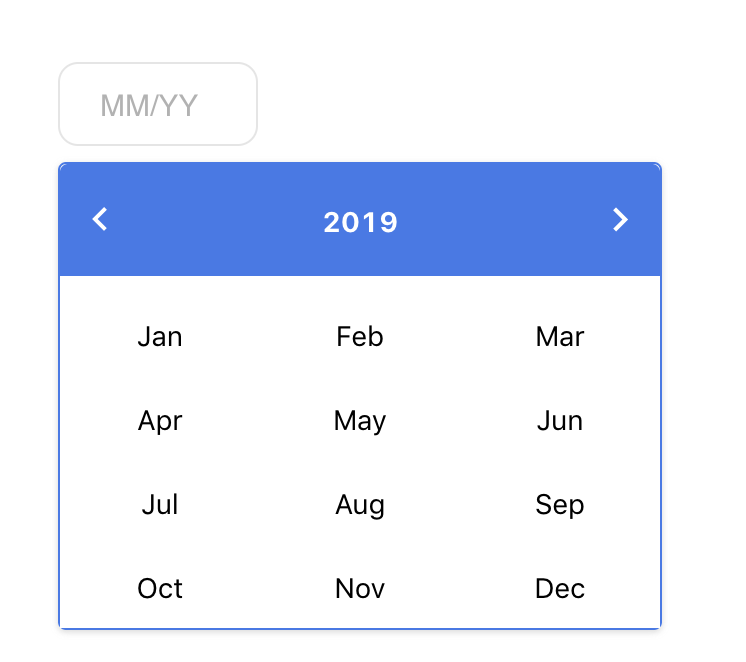
Datepicker in JavaScript code with Example Lightpick — CodeHim
Web a simple custom date picker that allows users to select dates from a calendar interface. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web basic usage of the date input. Web i am trying to understand how to customize the html5 date picker in.
Html Calendar Picker Liane Ginnifer
You're not including jquery or jquery ui. Focus on the input (click, or use the tab key) to open an interactive. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Blank cells and other value cells will be skipped automatically. Web i would like to make the calendar icon on.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
Focus on the input (click, or use the tab key) to open an interactive. The resulting value includes the year, month, and day. Web a simple custom date picker that allows users to select dates from a calendar interface. Always add the tag for best accessibility practices! Web i'm assuming the first line of your console will tell you everything.
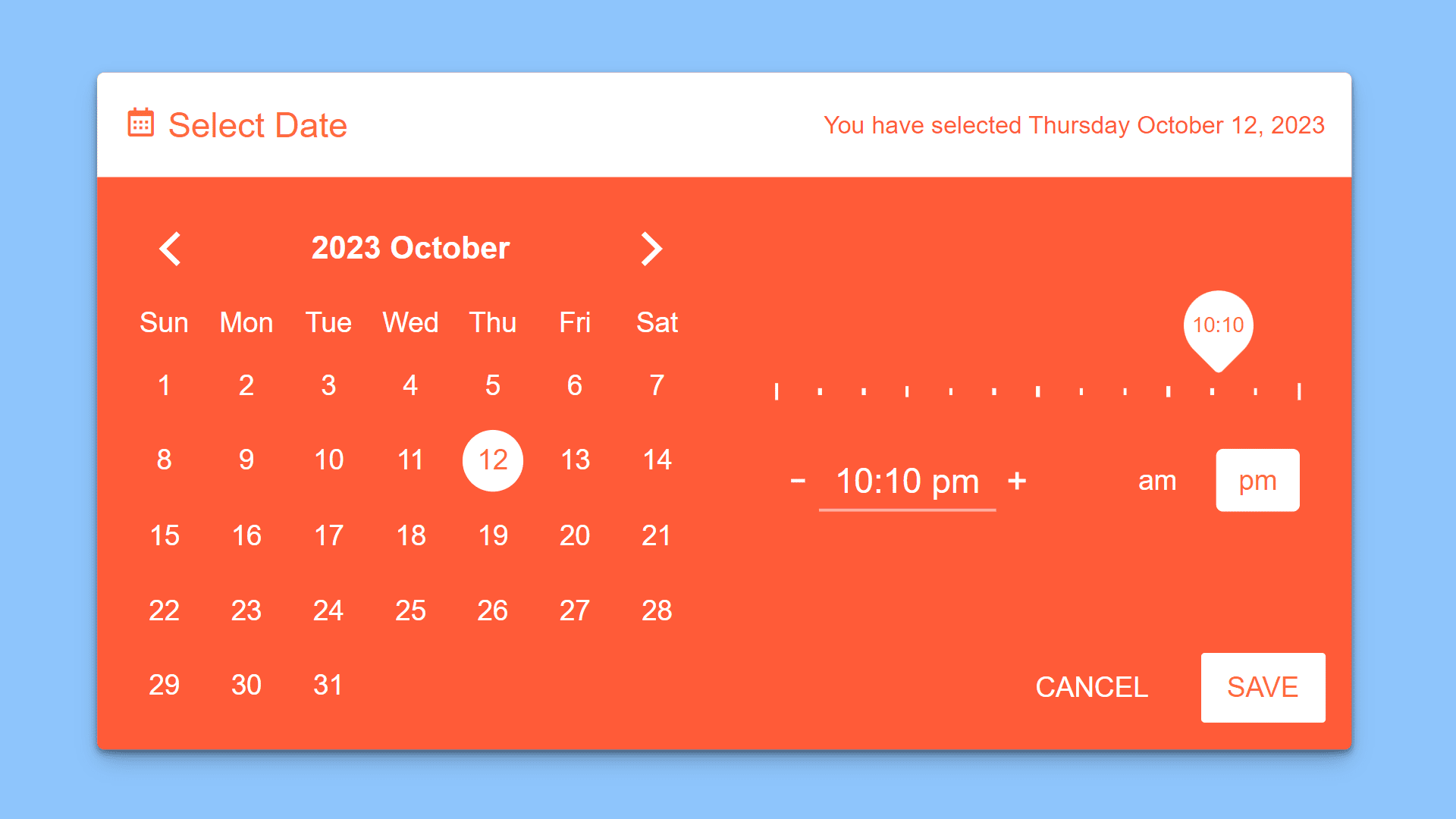
Custom Date and Time Picker Using HTML, CSS, and JavaScript
For more nuanced features, tap into. Web date range picker — javascript date & time picker library. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the.
Calendar Date Picker Html at Linda Priester blog
Web learn how to use the html5 input type=date with a live example. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Extendoffice.com the date picker feature supports undo. Embedding a calendar starts with adding the element. Web i am.
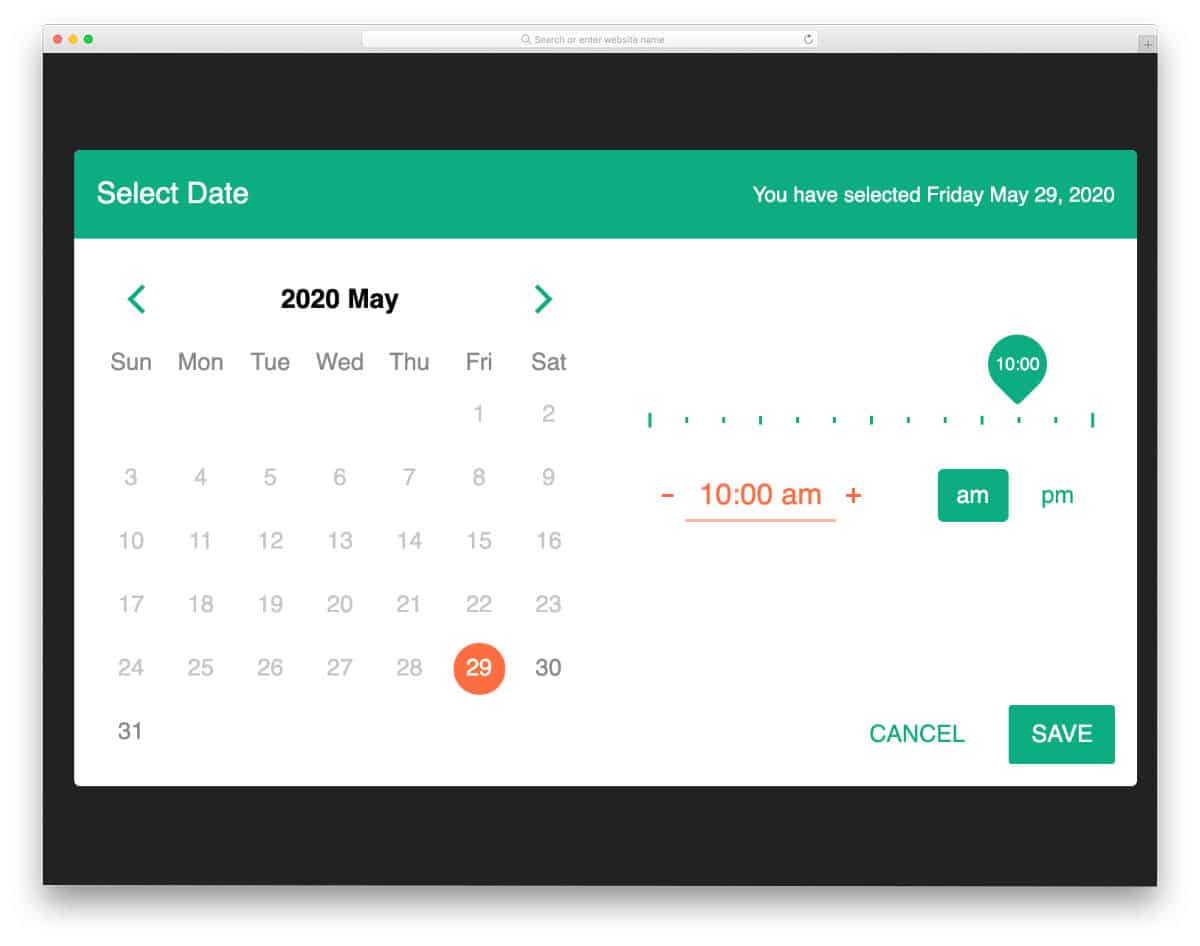
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Blank cells and other value cells will be skipped automatically. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Always add the tag for best accessibility practices! Focus on the input (click, or use the tab key) to open an interactive. Web i’m excited to introduce.
Calendar UI Design with Datepicker using HTML CSS JS
Extendoffice.com the date picker feature supports undo. Web html5 calendar controls are your golden ticket. We can add a date picker by writing <input type=date. The datepicker is tied to a standard form input field. The date picker feature only works on cells with date.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Try it yourself and see the result in the browser. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. The date picker feature only works on cells with date..
25 Free Stunning Bootstrap Datepicker Examples Avasta
Web select a date range. Web learn how to use the html5 input type=date with a live example. Confirm a selection by tapping on the date picker row again to hide the selection interface. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java,.
36 Calendar In Javascript Date Picker Modern Javascript Blog
The resulting value includes the year, month, and day. Web learn how to use the html5 input type=date with a live example. We can add a date picker by writing <input type=date. The datepicker is tied to a standard form input field. Extendoffice.com the date picker feature supports undo.
We Can Add A Date Picker By Writing <Input Type=Date.
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. You're not including jquery or jquery ui. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web.
In The Future, Please Spend A Little While.
Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web date range picker — javascript date & time picker library. The date picker feature only works on cells with date. Always add the tag for best accessibility practices!
Web The Defines A Date Picker.
Focus on the input (click, or use the tab key) to open an interactive. The datepicker is tied to a standard form input field. To integrate a date picker into your html document, simply use the tag. Tui calendar offers customizable views and interaction.
Extendoffice.com The Date Picker Feature Supports Undo.
Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Web html5 calendar controls are your golden ticket. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with.