Calendly Embed Code
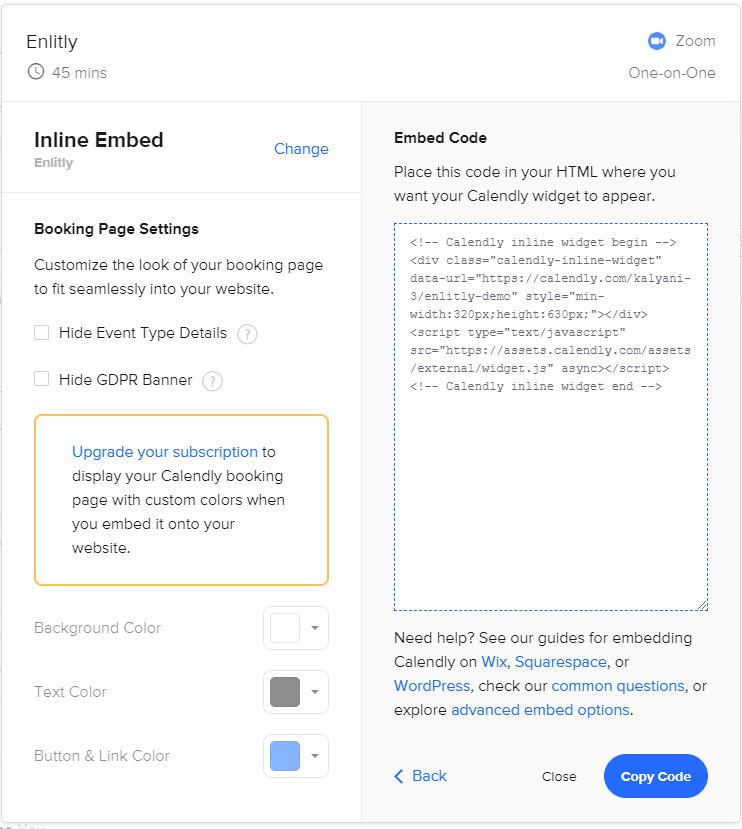
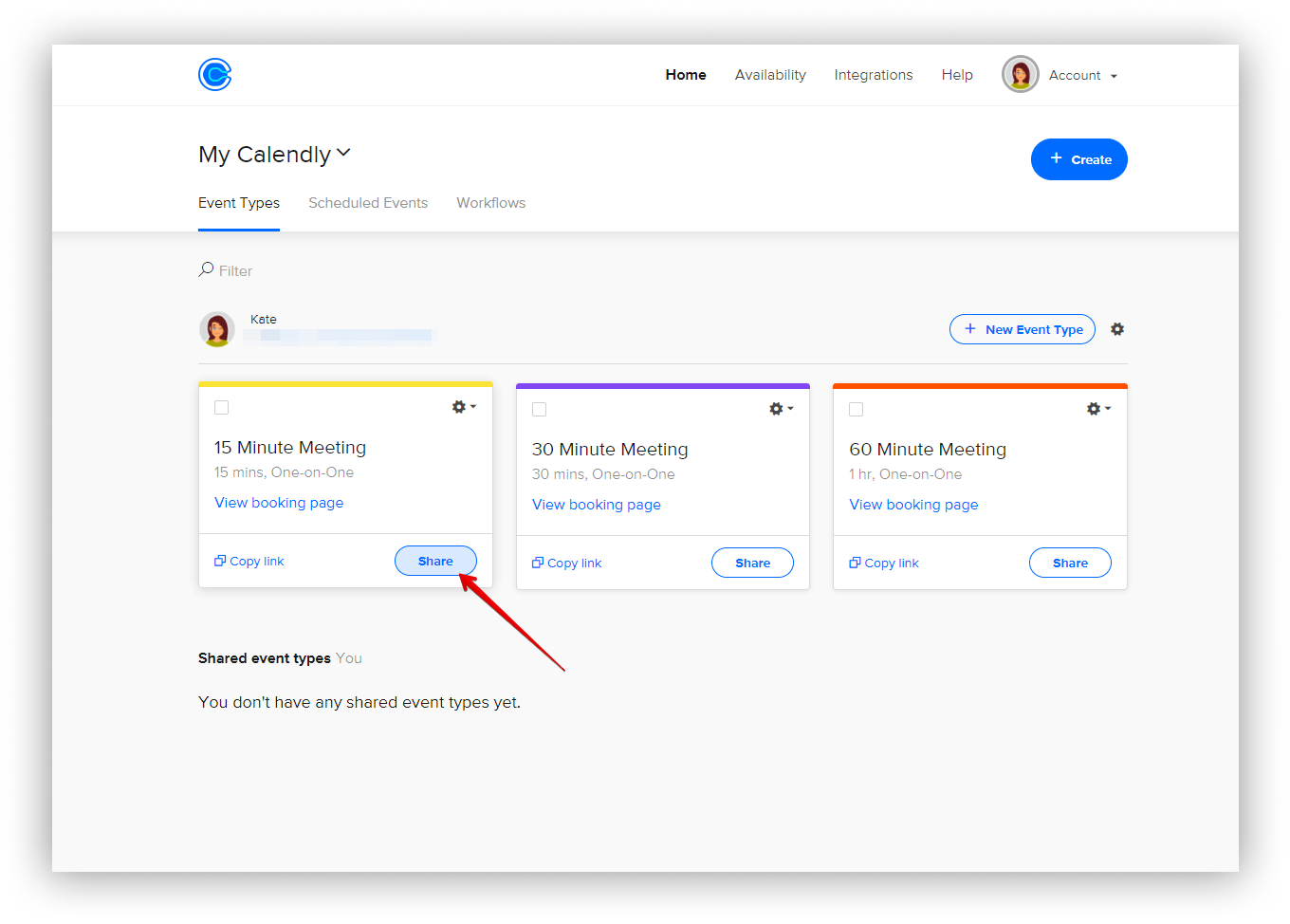
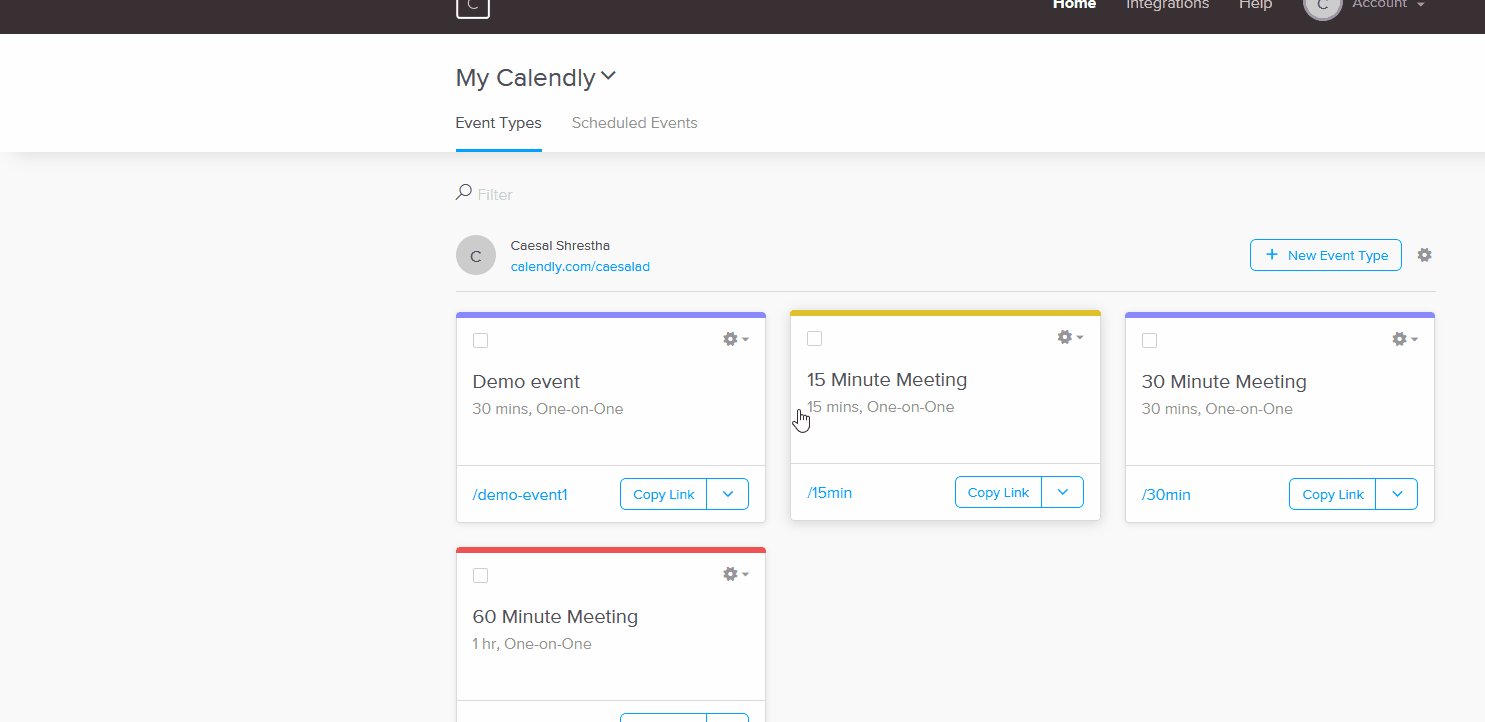
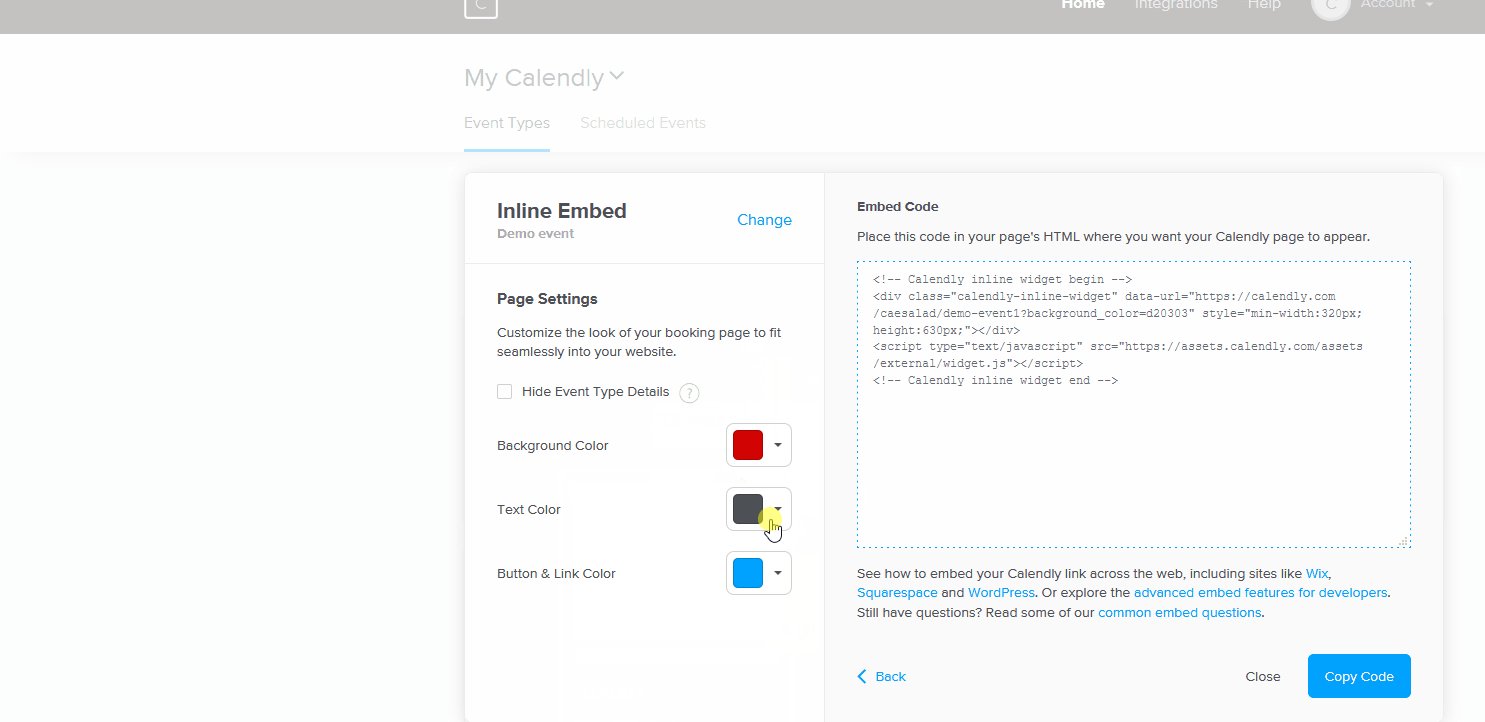
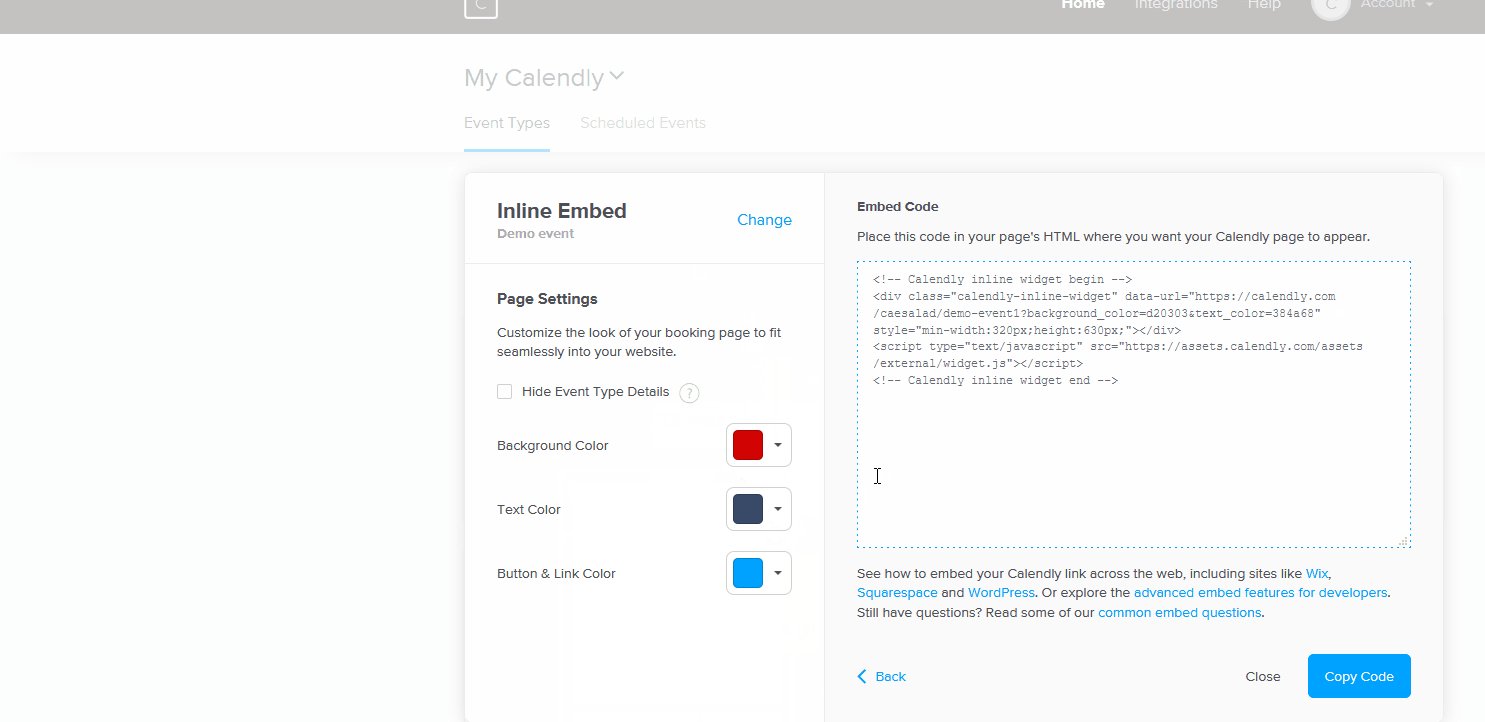
Calendly Embed Code - Add a scheduling page to your site. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. First, you’ll want to log into your account and click on “event types” in the. An inline embed is great for if. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web this is how you do it with react hooks: Get responsive embed codes for calendly. Web embed calendly and elementor to make dynamic schedules. Use triggers and conditions to display your calendar in popups, buttons and more. Click the cog icon to the right of the new event type button.
Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web embed calendly and elementor to make dynamic schedules. Const calendly = ({ minwidth, height, url }) => {. Web you will need to generate your calendly embed code. Get responsive embed codes for calendly. Import react, { useeffect } from 'react'; You can choose from three customizable. Web here’s how to find your calendar’s embed code on calendly: Developers can make a javascript api call to create an inline embed on demand, automatically resize the.
Const calendly = ({ minwidth, height, url }) => {. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web this is how you do it with react hooks: Web here’s how to find your calendar’s embed code on calendly: Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Import react, { useeffect } from 'react'; Web you will need to generate your calendly embed code. Get responsive embed codes for calendly. Add a scheduling page to your site. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing.
Embedding Calendly on your site Help Center
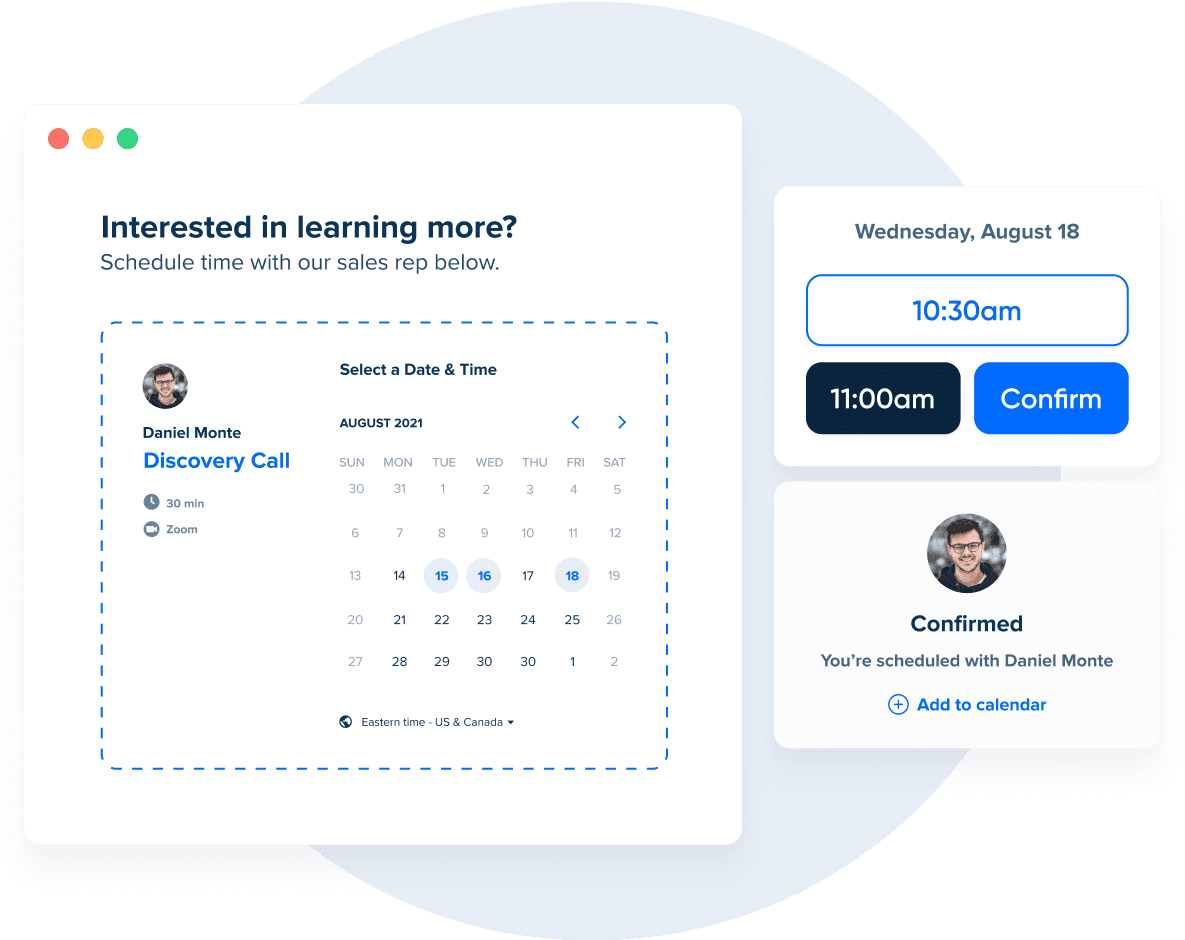
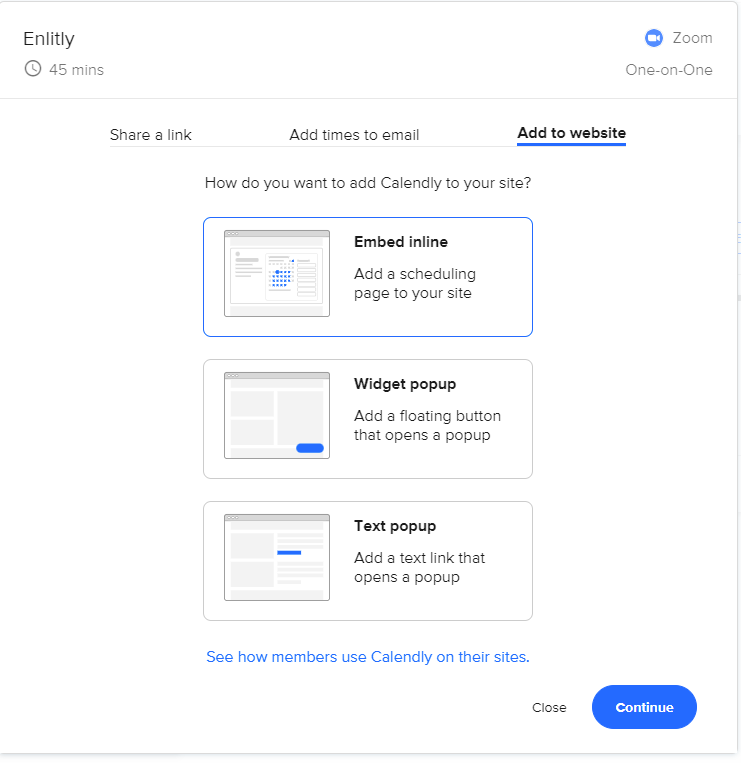
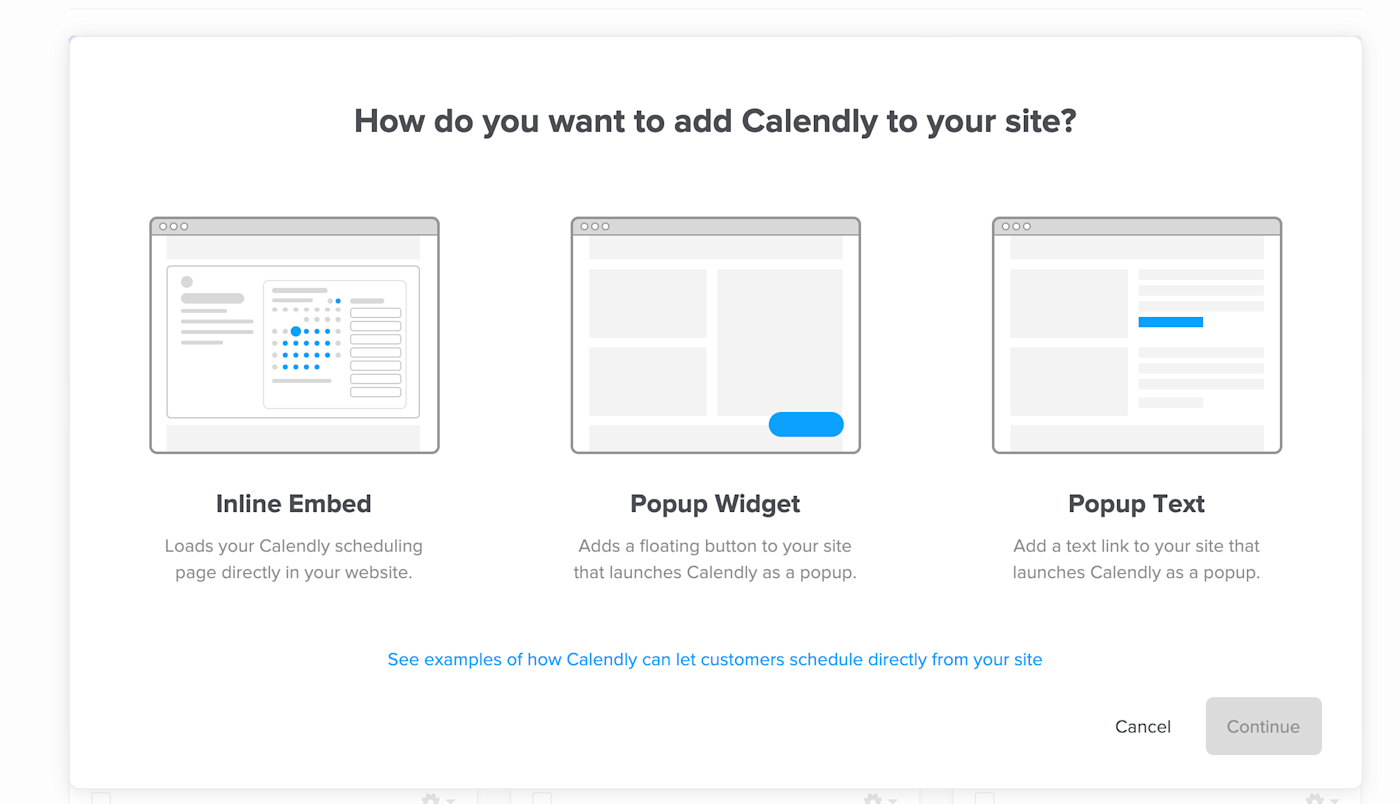
Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web calendly offers three general embed options. Feel free to expand each section below to learn more about our available embed options. Add a text link that opens a popup. Web calendly’s embed options.
How to embed Calendly in Enlitly Enlitly
Manually or via simple api. You can choose from three customizable. Web using elementor, you can add the calendly embed code to any wordpress page. Use triggers and conditions to display your calendar in popups, buttons and more. Feel free to expand each section below to learn more about our available embed options.
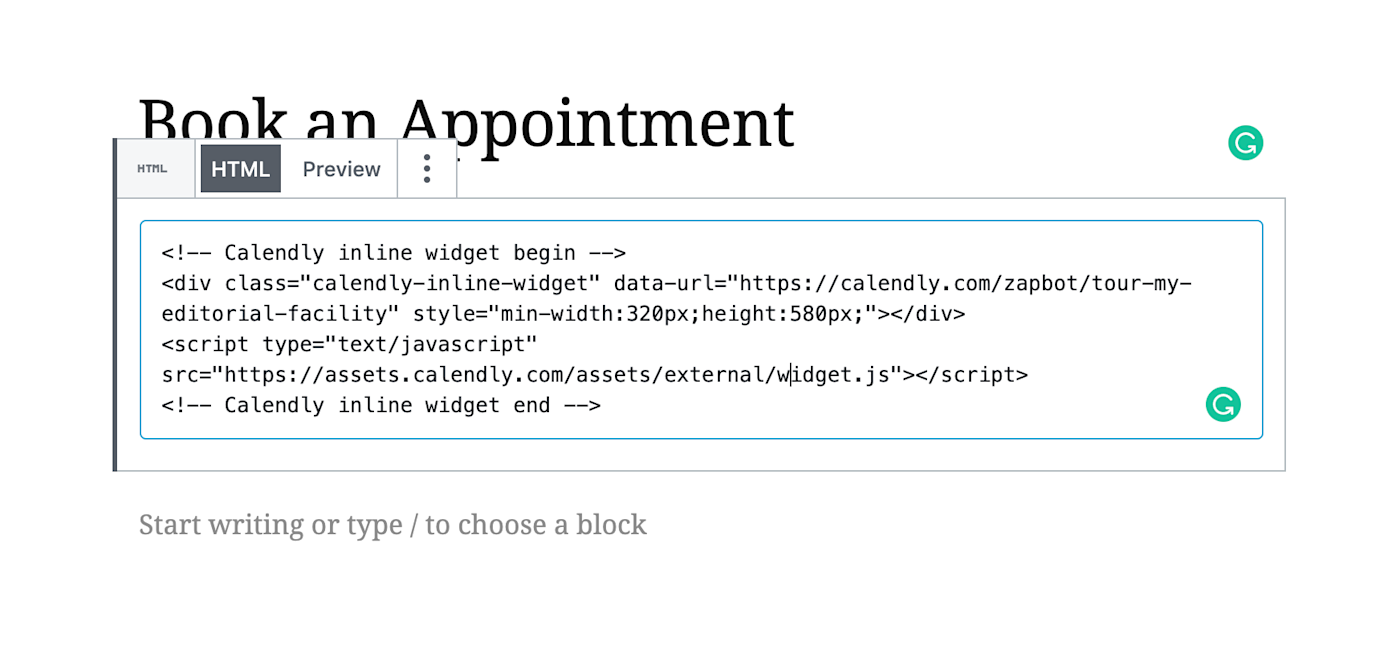
How to Embed Calendly in WordPress
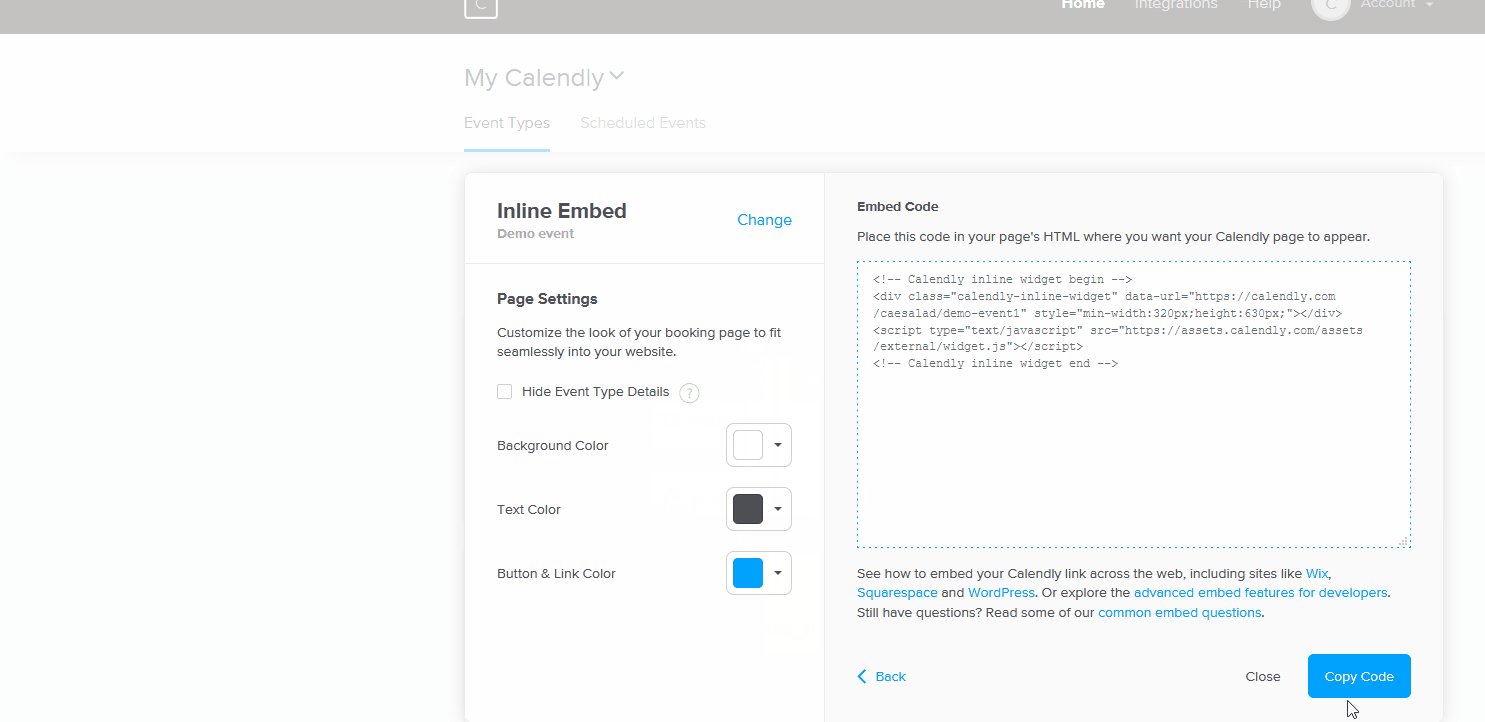
Const calendly = ({ minwidth, height, url }) => {. Web you will need to generate your calendly embed code. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web using elementor, you can add the calendly embed code to any.
Embedded Scheduling Page Calendly
Web you will need to generate your calendly embed code. You can choose from three customizable. Web here’s how to find your calendar’s embed code on calendly: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web calendly’s embed options.
How to embed Calendly in Enlitly Enlitly
Web embed calendly and elementor to make dynamic schedules. An inline embed is great for if. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Add a text link that opens a popup. Use triggers and conditions to display your calendar in popups, buttons and more.
How to Embed Calendly in WordPress
You can choose from three customizable. Add a scheduling page to your site. Web using elementor, you can add the calendly embed code to any wordpress page. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web you will need to generate your calendly embed code.
How to embed Calendly in WordPress Help Center
Get responsive embed codes for calendly. Add a text link that opens a popup. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. You can choose from three customizable. Web calendly offers three general embed options.
How to Embed Calendly in WordPress
Web here’s how to find your calendar’s embed code on calendly: Web calendly’s embed options. Add a text link that opens a popup. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web you will need to generate your calendly embed code.
Embed Calendly FuseBase (Formerly Nimbus)
Web using elementor, you can add the calendly embed code to any wordpress page. Web calendly’s embed options. Import react, { useeffect } from 'react'; Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Use triggers and conditions to display your calendar in popups, buttons and more.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Get responsive embed codes for calendly. Web this is how you do it with react hooks: As a reminder, the embed code can be generated for either a single event type, or your account's booking. You can choose from three customizable.
Import React, { Useeffect } From 'React';
Tracking google analytics in your calendly embed. Web in order to embed calendly into your website, you’ll first have to find the embed code. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web this is how you do it with react hooks:
Developers Can Make A Javascript Api Call To Create An Inline Embed On Demand, Automatically Resize The.
Choose the inline embed option. Feel free to expand each section below to learn more about our available embed options. Web calendly’s embed options. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing.
Web Calendly Offers Three General Embed Options.
Add a scheduling page to your site. Use triggers and conditions to display your calendar in popups, buttons and more. Web using elementor, you can add the calendly embed code to any wordpress page. Web you will need to generate your calendly embed code.
An Inline Embed Is Great For If.
Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. You can choose from three customizable. Const calendly = ({ minwidth, height, url }) => {. Web discover iframely's calendly embed code generator.