Clear Form After Submit
Clear Form After Submit - Web <<strong>form</strong> method=”post” autocomplete=”off”> username: The form targets the iframe, so i. // begin anonymous wrapper function to limit the scope of variables //.1you can simply put: 0 please read the basic usage for quasar's form which documents how to reset validation. Web clear form after submission with jquery ask question asked 11 years, 7 months ago modified 3 years, 10 months ago viewed 161k times 32 what's the easiest. Use the submit () method to submit the form. You could hack it with something along the lines of: Web 1 answer sorted by: } 5there is no such event. When the button is clicked, set the input field's value to an empty string.
Is there a quick and easy way to clear a form after a successful patch save? // begin anonymous wrapper function to limit the scope of variables //.1you can simply put: You could hack it with something along the lines of: In your onsubmit() handler function.0 You can `usetransition` to know when to reset the form. Web here mudassar khan has explained with an example, how to clear (reset) form fields (data) after form submit (postback) in asp.net using c# and vb.net. } 5there is no such event. Web to clear an input field after submitting: Web <<strong>form</strong> method=”post” autocomplete=”off”> username: Web 1 this is my first time using hooks i don't know how can i clear input fields after submit, form.reset () doesn't work
Web to clear an input field after submitting: Web after a form submission completes, you often want to clear out the form fields. Web but now, even after removing the onsubmit action, the form is not getting submitted, the data is getting cleared though. // begin anonymous wrapper function to limit the scope of variables //.1you can simply put: Use the submit () method to submit the form. Screen 1 has a form for creating new items in a sharepoint list, screen 2 is a. I have a text field,a submit button, and an iframe on the page. Web jeraych december 12, 2004, 8:55am 1 alright here is the problem. When the button is clicked, set the input field's value to an empty string. 0 please read the basic usage for quasar's form which documents how to reset validation.
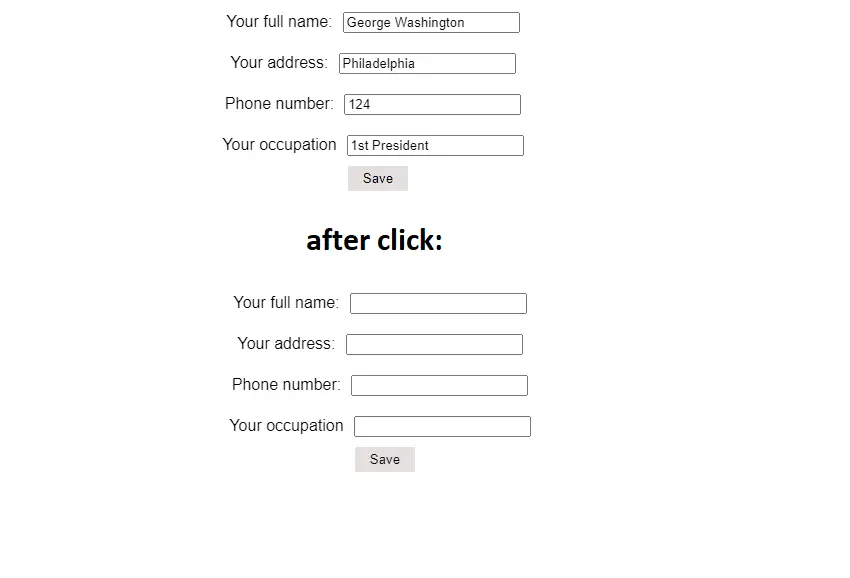
How To Clear Form Data After It Has Been Submitted In PHP Lotus RB
Web 1 answer sorted by: Web <<strong>form</strong> method=”post” autocomplete=”off”> username: You can `usetransition` to know when to reset the form. A quick and easy solution: Best answer · 21function submit_form() { document.formu1.submit();
How to Reset Form after Submit in ReactJS using Ant Design Form
Web <<strong>form</strong> method=”post” autocomplete=”off”> username: Web 1 this is my first time using hooks i don't know how can i clear input fields after submit, form.reset () doesn't work My code looks like this: Use the submit () method to submit the form. You can `usetransition` to know when to reset the form.
How To Clear Fields After Form Submit In MVC
Use the submit () method to submit the form. // begin anonymous wrapper function to limit the scope of variables //.1you can simply put: You can `usetransition` to know when to reset the form. When the button is clicked, set the input field's value to an empty string. Web jeraych december 12, 2004, 8:55am 1 alright here is the problem.
Clear Form YouTube
Web clear form after submission with jquery ask question asked 11 years, 7 months ago modified 3 years, 10 months ago viewed 161k times 32 what's the easiest. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Screen 1 has a form for creating new items in a.
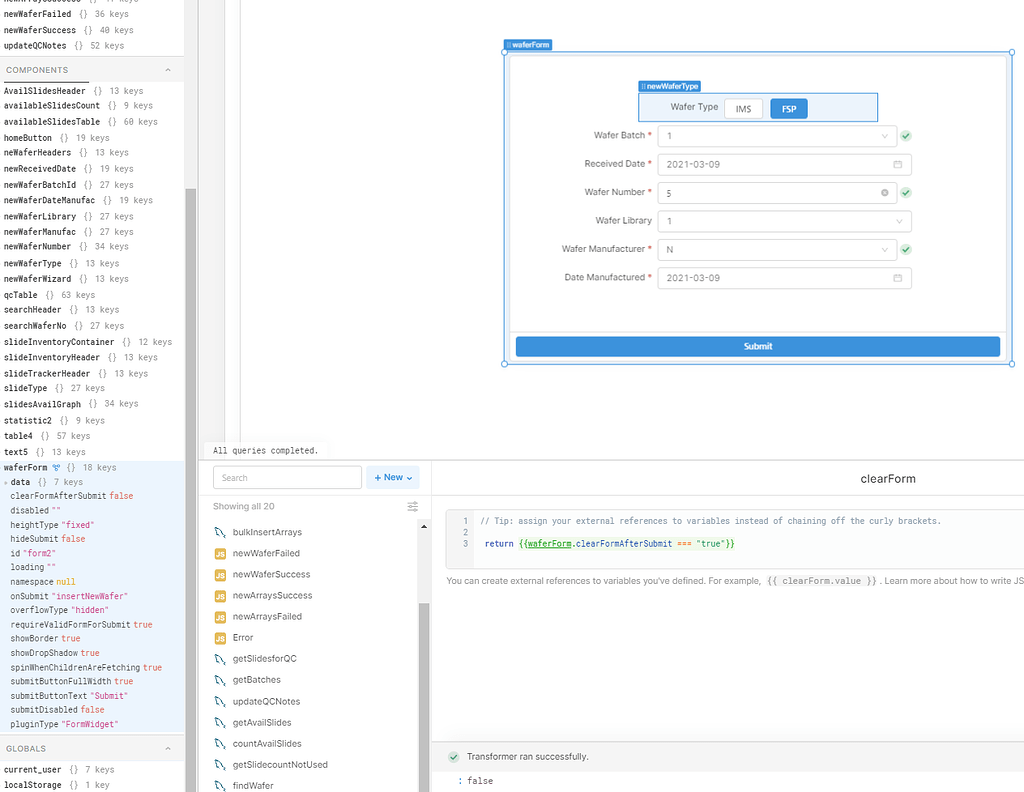
Clear form only after multiple queries have run App Building Retool
Web 1 answer sorted by: } 5there is no such event. Add a click event listener to a button. I have a text field,a submit button, and an iframe on the page. Web after a form submission completes, you often want to clear out the form fields.
Angular Clear Form After Submit? The 15 New Answer
Web you can clear the text input input controls by using the reset property of the text input controls. In your onsubmit() handler function.0 Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web but now, even after removing the onsubmit action, the form is not getting submitted,.
How to clear form after submit in React examples
Web clear form after submission with jquery ask question asked 11 years, 7 months ago modified 3 years, 10 months ago viewed 161k times 32 what's the easiest. Best answer · 21function submit_form() { document.formu1.submit(); Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web 1 this is.
2 Ways To Submit HTML Form Without Reloading Page YouTube
When the button is clicked, set the input field's value to an empty string. Web here mudassar khan has explained with an example, how to clear (reset) form fields (data) after form submit (postback) in asp.net using c# and vb.net. We can use the queryselector () method. Web 1 this is my first time using hooks i don't know how.
Clear form after submit in php
Web clear new form after submitting a patch. Taking the header screen as an example, you can set a variable. You could hack it with something along the lines of: Web clear form after submission with jquery ask question asked 11 years, 7 months ago modified 3 years, 10 months ago viewed 161k times 32 what's the easiest. Screen 1.
Clear form after submit in php
Web clear form after submission with jquery ask question asked 11 years, 7 months ago modified 3 years, 10 months ago viewed 161k times 32 what's the easiest. Use the submit () method to submit the form. Taking the header screen as an example, you can set a variable. Web description the reset () method resets the values of all.
When The Button Is Clicked, Set The Input Field's Value To An Empty String.
Web you can clear the text input input controls by using the reset property of the text input controls. The form targets the iframe, so i. Web after a form submission completes, you often want to clear out the form fields. Web clear new form after submitting a patch.
Web To Clear An Input Field After Submitting:
You can `usetransition` to know when to reset the form. Screen 1 has a form for creating new items in a sharepoint list, screen 2 is a. Web 1 answer sorted by: Web here mudassar khan has explained with an example, how to clear (reset) form fields (data) after form submit (postback) in asp.net using c# and vb.net.
A Quick And Easy Solution:
Web but now, even after removing the onsubmit action, the form is not getting submitted, the data is getting cleared though. } 5there is no such event. Web <<strong>form</strong> method=”post” autocomplete=”off”> username: Web clear all input fields of the form after submitting the form sometimes, we may require to clear all input fields of the form.
Web Clear Form After Submission With Jquery Ask Question Asked 11 Years, 7 Months Ago Modified 3 Years, 10 Months Ago Viewed 161K Times 32 What's The Easiest.
Taking the header screen as an example, you can set a variable. In your onsubmit() handler function.0 My code looks like this: I have a text field,a submit button, and an iframe on the page.