Conditional Logic Form Examples
Conditional Logic Form Examples - Web in this example, we will use conditional logic to show different sections of a form based on the user’s input. If the user selects “wedding” from a drop. For example, in the text field, the conditional logic is checking the actual. Item rules can be used to conditionally show or hide items on the form based on responses. Web forms with conditional logic. Web the conditional logic can be customized depending on what the field type, or input, is. Create your complete form with the required fields. Create your own online forms that react to user input. Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! For example, if the end user is from the usa, you can conditionally enforce.
Leverage text piping and question piping to make forms and surveys more. We have a conditional statement if it is raining, we will not play. Web you can then show a based on which button was clicked. Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! Web and go to edit form page. Web let’s use an example: If a is true, that is, it is raining and b is false, that is,. Function displayquestion (answer) { document.getelementbyid (answer +. Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. Web let’s look at an example using a multiple choice question.
One field asks for the type of event. Web let’s look at an example using a multiple choice question. Web let’s use an example: If a is true, that is, it is raining and b is false, that is,. Web and go to edit form page. For example, in the text field, the conditional logic is checking the actual. Web in this article, we’ll explain what conditional logic is and show you different examples of using conditional logic with gravity forms. For example, if the end user is from the usa, you can conditionally enforce. If the user selects “wedding” from a drop. Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization!
Conditional Logic Best WordPress Form Builder Plugin ARForms
If a is true, that is, it is raining and b is false, that is,. Web forms with conditional logic. A radio button field will determine which form section. Web the conditional logic can be customized depending on what the field type, or input, is. Web to test out conditional logic in these examples for yourself, log into process street.
How to Create a Conditional Logic Form in WordPress
Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! Create your own online forms that react to user.
How to Use Conditional Logic in Your Forms
If the user selects “wedding” from a drop. Web let’s use an example: If a is true, that is, it is raining and b is false, that is,. Now using conditional logic start shortening the form and adding sense in it, to make it user. Create your own online forms that react to user input.
Learn More About the Anatomy of a Form WS Form
It is raining and b: Enforce conditional validation based on the answers to previous questions. An event venue has an online form for prospective customers. Leverage text piping and question piping to make forms and surveys more. To set up the triggers and navigation, start by clicking on the question you want to add conditional.
Optimize your form with conditional logic
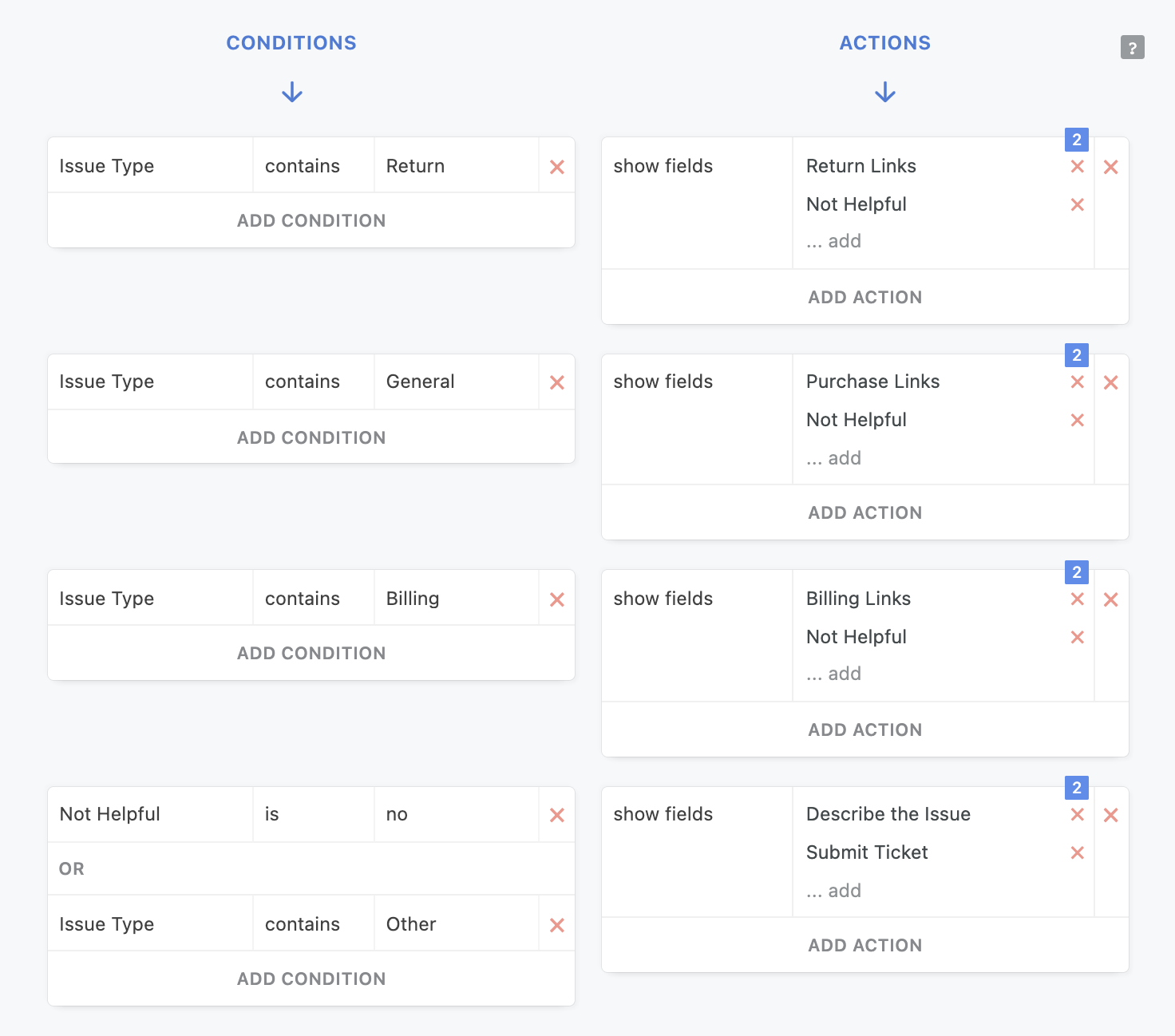
Web conditional logic examples item rules example make dynamic forms using rules. Enforce conditional validation based on the answers to previous questions. Leverage text piping and question piping to make forms and surveys more. Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the.
How to Create a Conditional Logic Form in WordPress
Leverage text piping and question piping to make forms and surveys more. A radio button field will determine which form section. Web you can then show a based on which button was clicked. An event venue has an online form for prospective customers. Function displayquestion (answer) { document.getelementbyid (answer +.
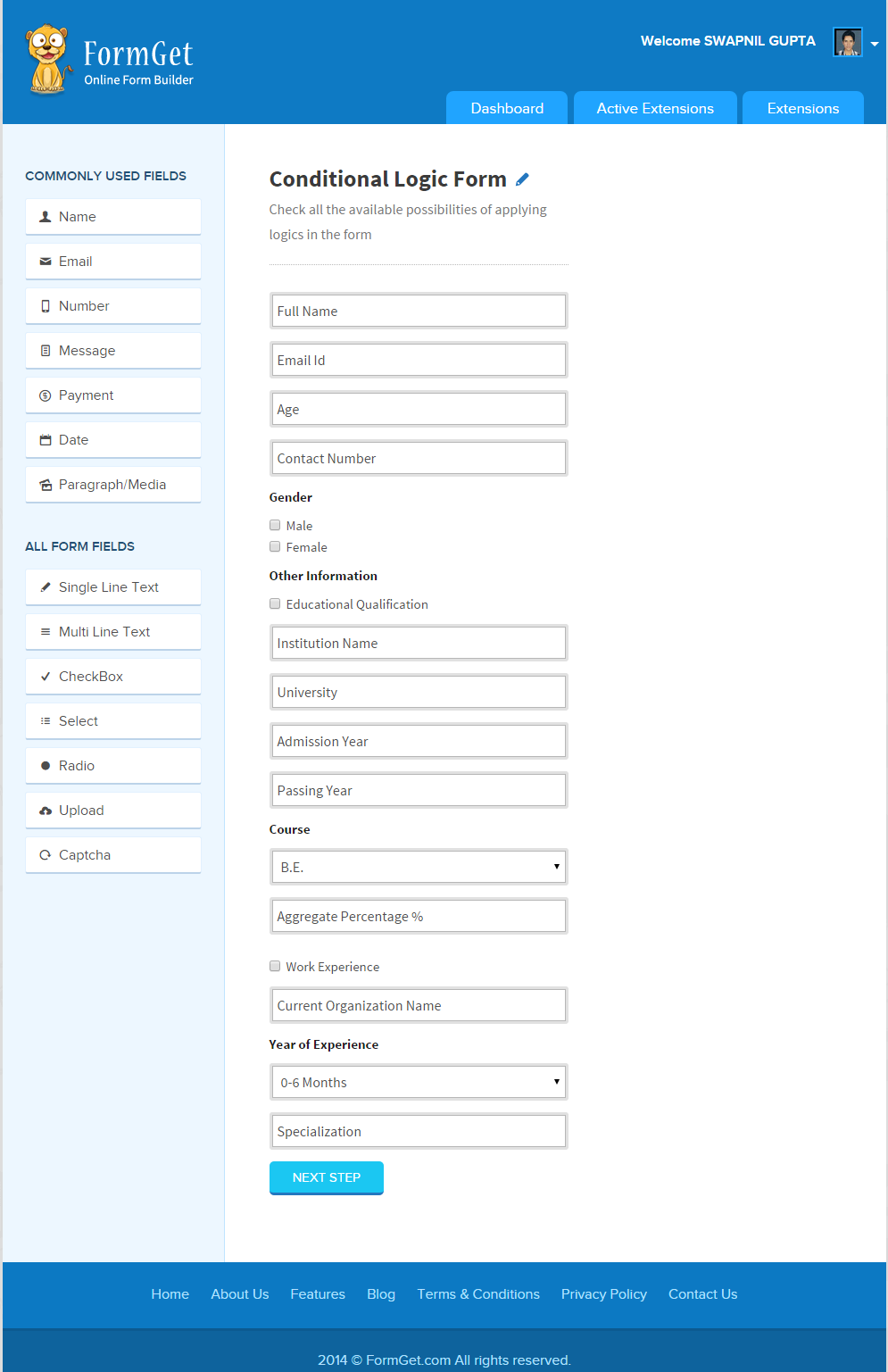
How To Apply Conditional Logic in Forms FormGet
Create your complete form with the required fields. Web and go to edit form page. Function displayquestion (answer) { document.getelementbyid (answer +. Web in this article, we’ll explain what conditional logic is and show you different examples of using conditional logic with gravity forms. If the user selects “wedding” from a drop.
Conditionals 04 Types of Conditional Sentences in Grammar • 7ESL
An event venue has an online form for prospective customers. Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! Web forms with conditional logic. To set up the triggers and navigation, start by clicking on the question you want to add conditional. Web the conditional logic can be.
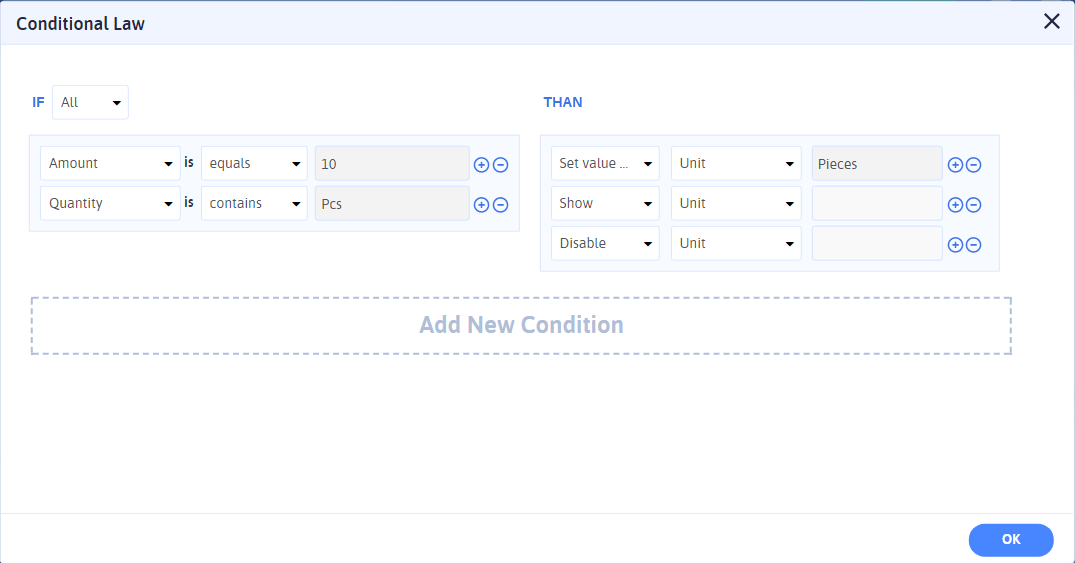
Conditional Logic Forms [with Form Builder] 123FormBuilder
An event venue has an online form for prospective customers. Web and go to edit form page. Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. Function displayquestion (answer) { document.getelementbyid (answer +. To set up the triggers and.
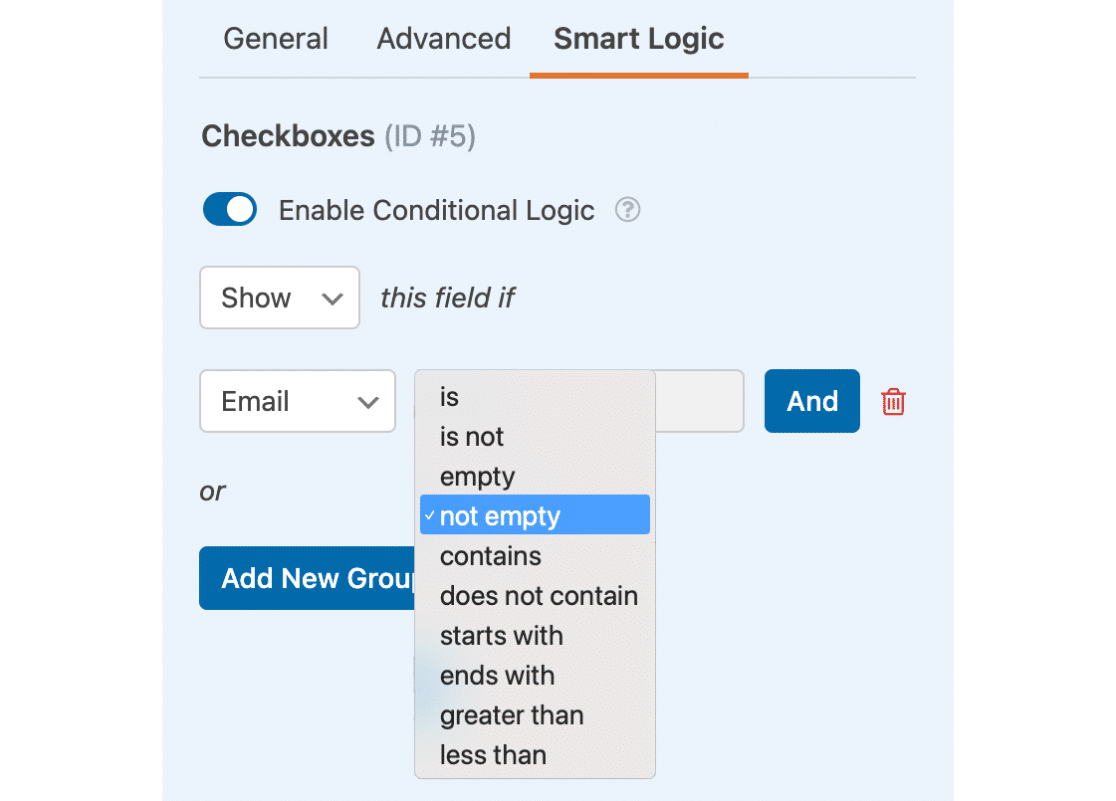
How to Use Conditional Logic with WPForms
Create your complete form with the required fields. If a is true, that is, it is raining and b is false, that is,. Item rules can be used to conditionally show or hide items on the form based on responses. Function displayquestion (answer) { document.getelementbyid (answer +. Now using conditional logic start shortening the form and adding sense in it,.
Web The Conditional Logic Can Be Customized Depending On What The Field Type, Or Input, Is.
We have a conditional statement if it is raining, we will not play. A radio button field will determine which form section. Enforce conditional validation based on the answers to previous questions. Function displayquestion (answer) { document.getelementbyid (answer +.
Web In The Two Examples Above (For Conditional Logic Within A Task, And Hiding Or Showing A Task) We Used A Dropdown Form Field As The Trigger For Our Rules.
Create your own online forms that react to user input. Item rules can be used to conditionally show or hide items on the form based on responses. Web you can then show a based on which button was clicked. Web let’s look at an example using a multiple choice question.
Web Let’s Use An Example:
An event venue has an online form for prospective customers. Web forms with conditional logic. One field asks for the type of event. Web for example, with conditional logic, you can ask employees if they use a mac or pc, and based on their selection, present them with either a list of macos.
Web In This Example, We Will Use Conditional Logic To Show Different Sections Of A Form Based On The User’s Input.
It is raining and b: If the user selects “wedding” from a drop. For example, in the text field, the conditional logic is checking the actual. For example, if the end user is from the usa, you can conditionally enforce.








![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Form.png)