Contact Form 7 Css
Contact Form 7 Css - I'm trying to replace that old input file with something modern that i designed in the fiddle. Each cf7 form has a unique id which can be targeted in your css changes. Idid my website one year ago so maybe i changed something and i don’t remember. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year The html section has a div with class container with the heading h3 ”contact. Use firebug or chrome dev tools to find this unique id in your. Web how to customize contact form 7 for wordpress: Adding these templates to your pages will be. Web to create a new contact form, click on add new next to “contact forms”. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
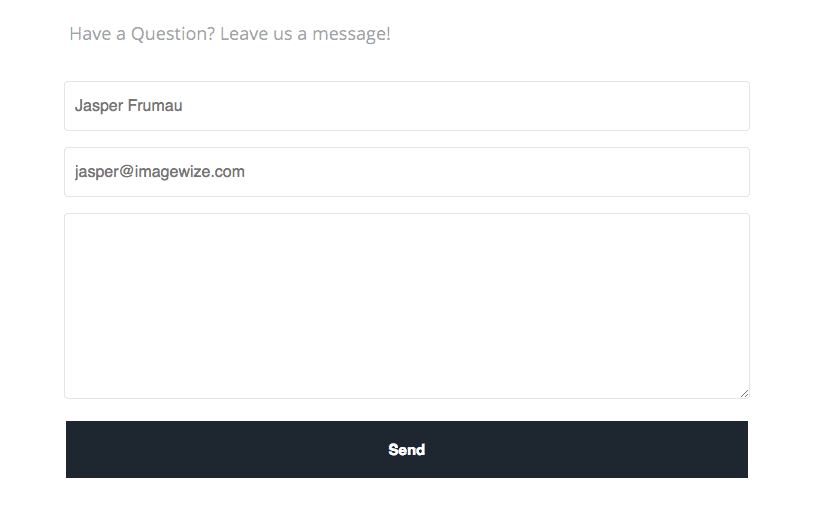
How to customize contact form 7 for wordpress. Hence lacking of better ui designing. Web when i try to style contact form 7 with custom css nothing happens. Each cf7 form has a unique id which can be targeted in your css changes. Web to create a new contact form, click on add new next to “contact forms”. The html section has a div with class container with the heading h3 ”contact. How to customize fonts in the contact form 7 wordpress. Create a new contact form in contact form 7. Web later we apply css styles to make the form visually appealing. Use firebug or chrome dev tools to find this unique id in your.
Place two forms with different styles in one page/post. Create a new contact form in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. Each cf7 form has a unique id which can be targeted in your css changes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19, 2022. How to customize contact form 7 for wordpress. Give the new contact form a name,.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
How To Add Custom CSS To Contact Form 7 In WordPress
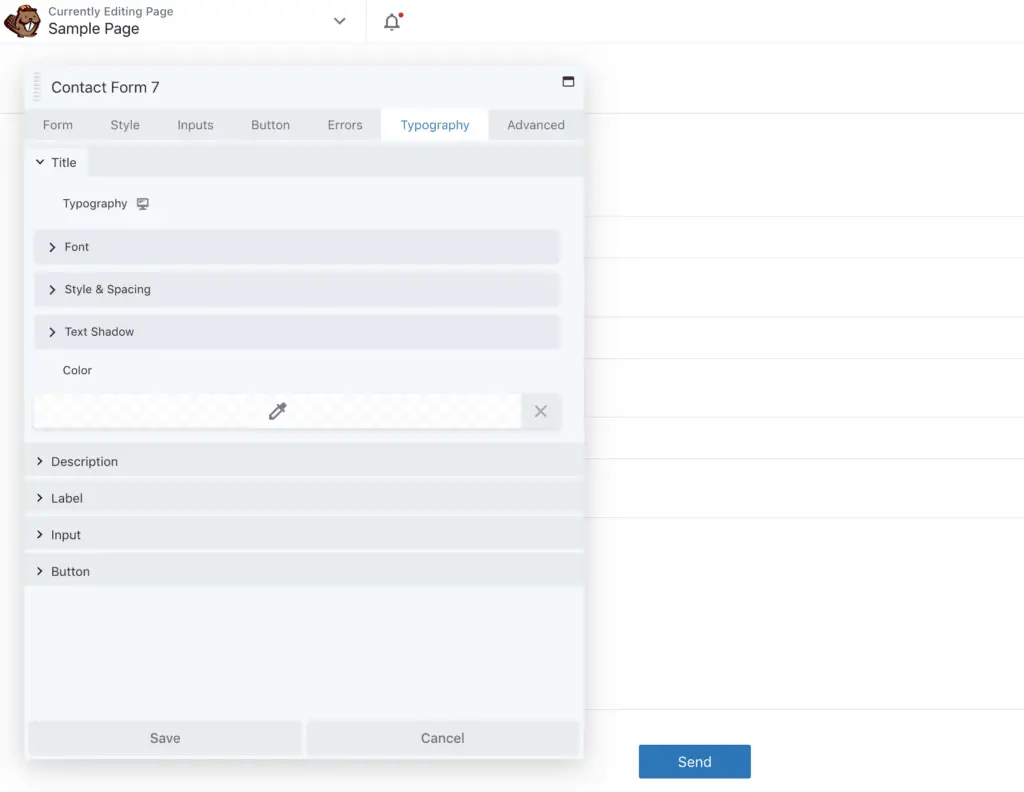
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Adding these templates to your pages will be. Give the new contact form a name,. George martsoukos last updated feb 19, 2022. Create a new contact form in contact form 7.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
George martsoukos last updated feb 19, 2022. How to customize fonts in the contact form 7 wordpress. Web to create a new contact form, click on add new next to “contact forms”. Adding these templates to your pages will be. Place two forms with different styles in one page/post.
2 Simple Methods To Style Contact Form 7 Without Code
Web the simplest and recommended way is to use the contact form selector block. Web later we apply css styles to make the form visually appealing. Web when i try to style contact form 7 with custom css nothing happens. Web styling a specific contact form…. The html section has a div with class container with the heading h3 ”contact.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web styling a specific contact form…. Web custom layout for checkboxes and radio buttons. Place two forms with different styles in one page/post. Idid my website one year ago so maybe i changed something and i don’t remember. How to customize fonts in the contact form 7 wordpress.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
You can customize this using. Give the new contact form a name,. Hence lacking of better ui designing. How to customize contact form 7 for wordpress. Web styling input file in contact form 7.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
How to customize contact form 7 for wordpress. Hence lacking of better ui designing. Place two forms with different styles in one page/post. Each cf7 form has a unique id which can be targeted in your css changes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
How to customize fonts in the contact form 7 wordpress. Hence lacking of better ui designing. I'm trying to replace that old input file with something modern that i designed in the fiddle. Each cf7 form has a unique id which can be targeted in your css changes. In the wordpress block editor screen, select the contact form 7 block.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Adding these templates to your pages will be. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact.
Wordpress Contact Form 7 テンプレート nuinsaa
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Create a new contact form in contact form 7. Use firebug or chrome dev tools to find this unique id in your. In the wordpress block editor screen, select the contact form 7 block with.
Create A New Contact Form In Contact Form 7.
The html section has a div with class container with the heading h3 ”contact. In the wordpress block editor screen, select the contact form 7 block with the familiar. Hence lacking of better ui designing. George martsoukos last updated feb 19, 2022.
I'm Trying To Replace That Old Input File With Something Modern That I Designed In The Fiddle.
Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Give the new contact form a name,. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year
Use Firebug Or Chrome Dev Tools To Find This Unique Id In Your.
Create a new contact form in contact form 7. Web later we apply css styles to make the form visually appealing. I'm trying to replace that old input file with something modern that i designed in the fiddle. How to customize fonts in the contact form 7 wordpress.
George Martsoukos Last Updated Feb 19, 2022.
Web to create a new contact form, click on add new next to “contact forms”. Place two forms with different styles in one page/post. Each cf7 form has a unique id which can be targeted in your css changes. Web styling input file in contact form 7.