Default Font In Vs Code
Default Font In Vs Code - Go to your device’s “root installation” folder for vs code. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
Web still, it doesn’t hurt to try: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by:
Web still, it doesn’t hurt to try: According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value. Consolas, courier new, and then monospace. Go to your device’s “root installation” folder for vs code. This will create a stylesheet. 2 to change your visual studio code font:
The easy way to find the perfect font and theme combination
Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it.
How to Change Font Size In Visual Studio Code Increase, Decrease or
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Web 2 answers sorted by: 2 to change your visual studio code font:
Tips for Changing the Default Font in Visual Studio Code When You're
According to the default settings pane of. Web 2 answers sorted by: Now, it’s time to add the font. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
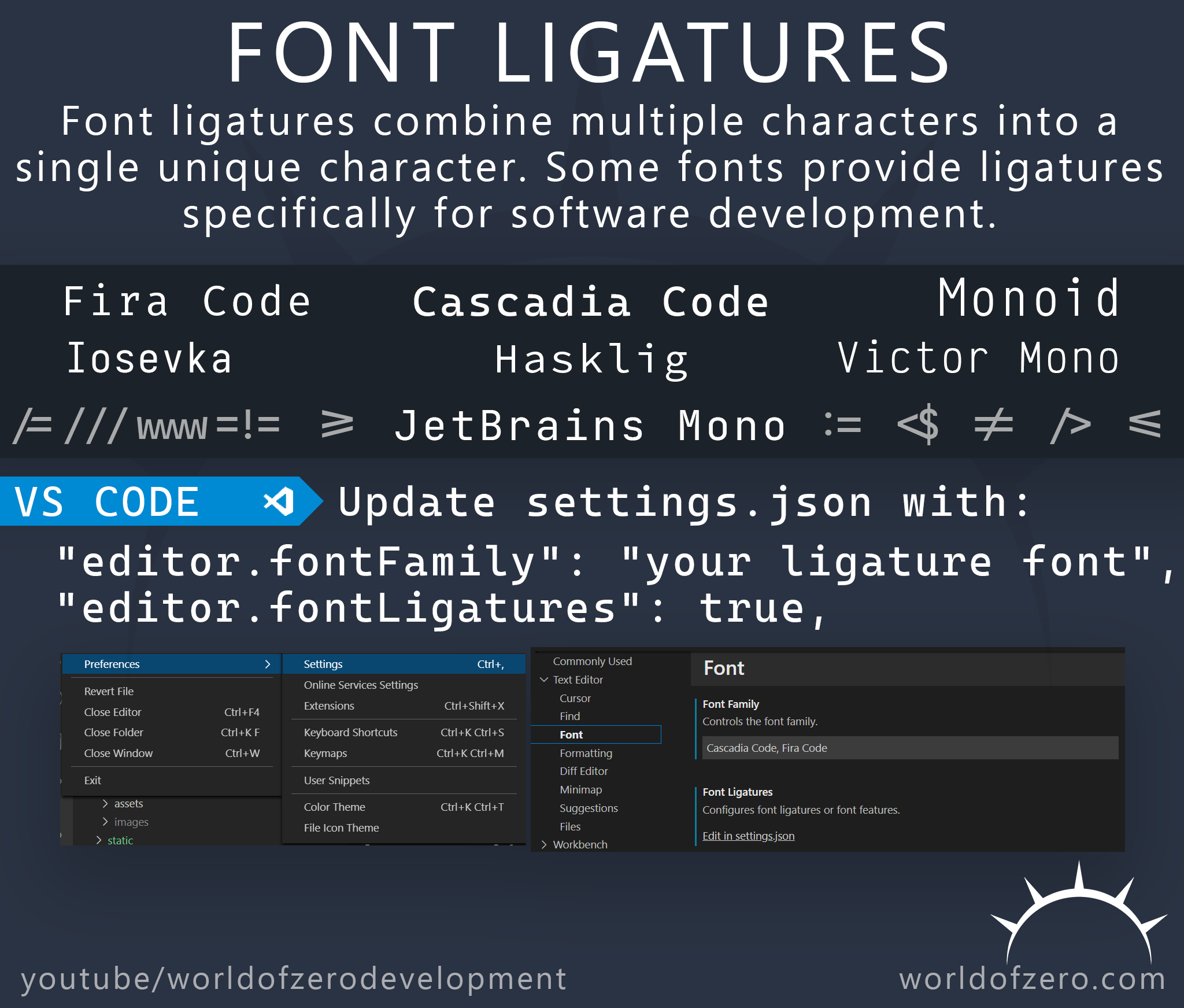
Enable Font Ligatures in VS Code World of Zero
I always configure in the json file since it. This will create a stylesheet. According to the default settings pane of. Now, it’s time to add the font. Web still, it doesn’t hurt to try:
Tips for Changing the Default Font in Visual Studio Code When You're
2 to change your visual studio code font: Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal.
Change Fonts in VS Code YouTube
Consolas, courier new, and then monospace. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try: Web 2 answers sorted by: Font family the default value.
VS Code How to Change Font
Web still, it doesn’t hurt to try: I always configure in the json file since it. According to the default settings pane of. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font:
Using Two Fonts in VS Code Aaron Young
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Font family the default value. Now, it’s time to add the font. 2 to change your visual studio code font:
Make your code more beautiful with the Fira Code typeface
I always configure in the json file since it. Web 2 answers sorted by: 2 to change your visual studio code font: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value.
I Always Configure In The Json File Since It.
Font family the default value. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal.
Web 2 Answers Sorted By:
Now, it’s time to add the font. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Consolas, courier new, and then monospace.
2 To Change Your Visual Studio Code Font:
Go to your device’s “root installation” folder for vs code. According to the default settings pane of. Web still, it doesn’t hurt to try: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: