Embed Code For Google Form
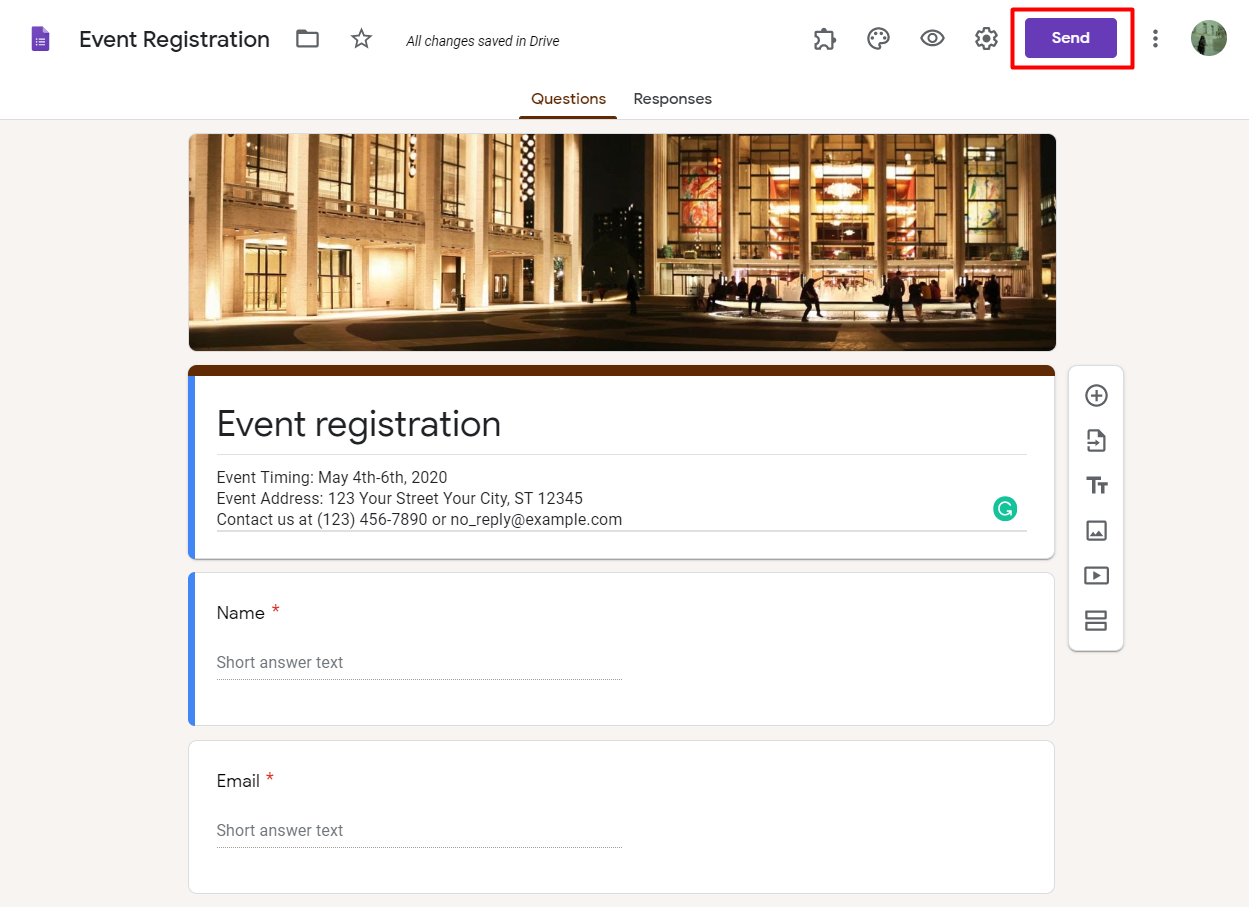
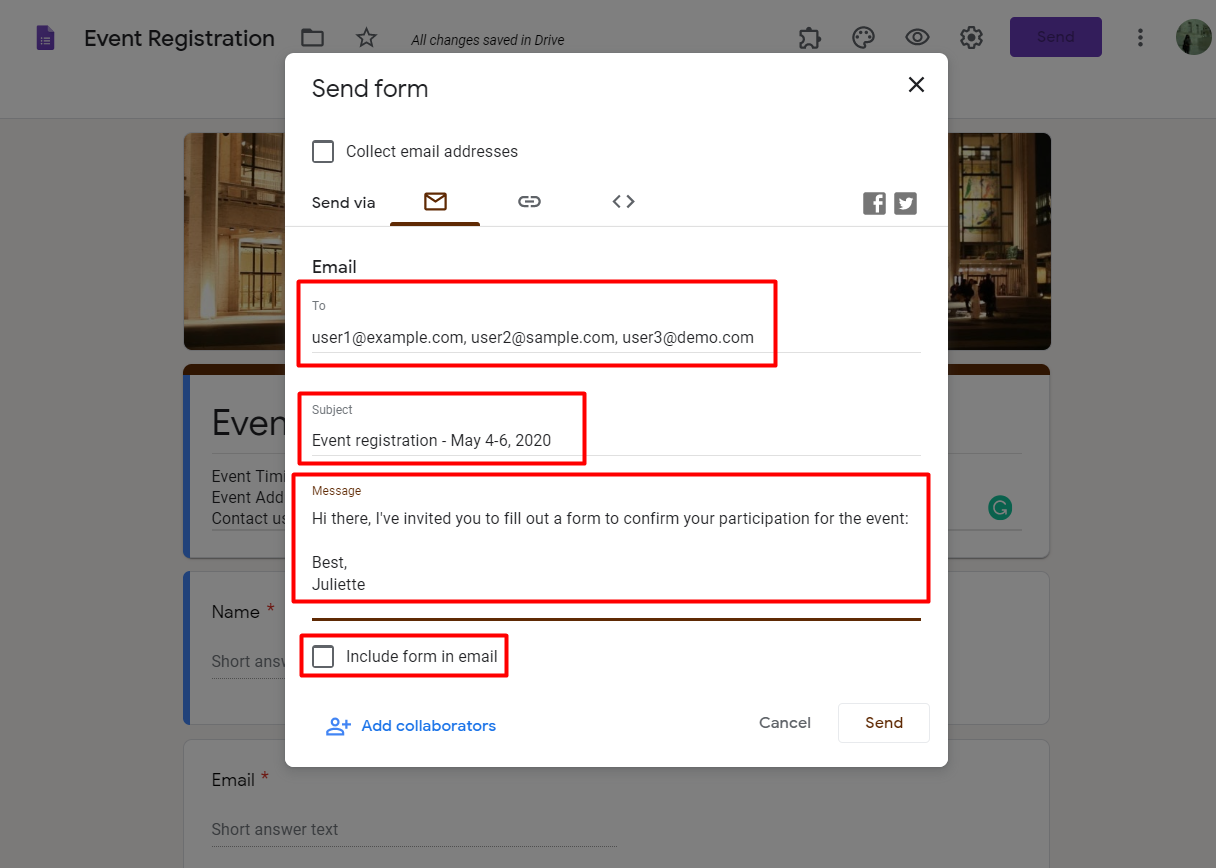
Embed Code For Google Form - Yes, google forms has the option of sharing forms via html code that allows users to embed them in a website or. Select the form you want to embed. Open the form you want to embed by double clicking it. Web your form is now ready for embedding. You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to be the same or smaller than your page width. 3) go to your site's editor > add new section > advanced > embed & html. After the form has been created, click on the send button as shown in the image below. The maps embed api supports both + and %20 when escaping spaces. Web 1) open your form, then click send on the upper right part. Web google forms can be embedded in a google site, wiki, blog or on moodle.
Web to get the form’s embed code, select send at the top right side of the form editor window. Enhance the google forms experience insert interactive content, powered by your. Web google forms can be embedded in a google site, wiki, blog or on moodle. You can choose whether to share the form on facebook or twitter, or send it to your email list of subscribers. In the send form, you’ll see various options you can use to share the form for example via a link, email, social media, or html. When you create a form, on the edit page, click on the. Start by logging into your google. Web go to the “code” tab and grab the iframe embedding code. Select the form you want to embed. Web you can embed google forms from the desktop website.
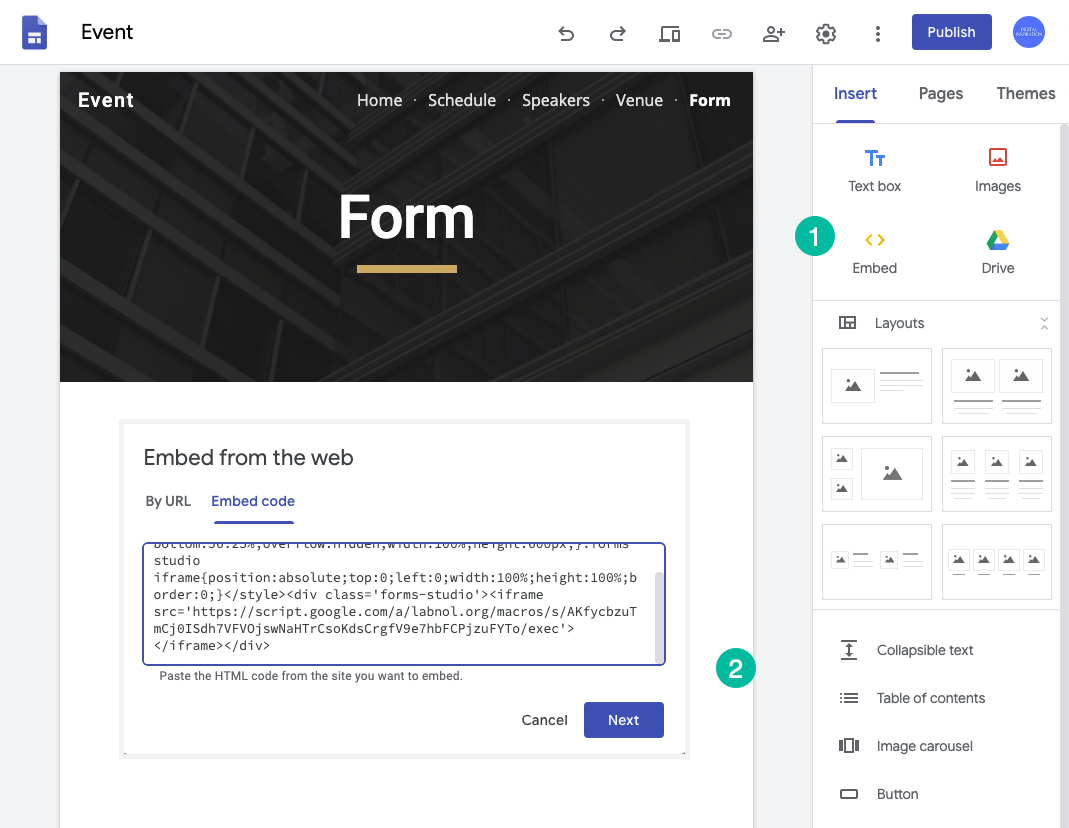
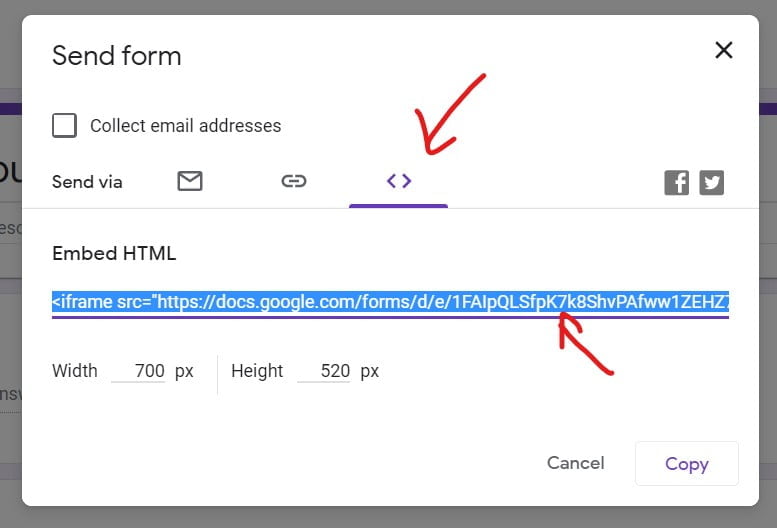
Yes, google forms has the option of sharing forms via html code that allows users to embed them in a website or. Web can you get an embed code for a google form? Web to get the form’s embed code, select send at the top right side of the form editor window. The how to create and customize google forms? Web your form is now ready for embedding. Web i'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. It’s time to create or choose the google form that you’ll be embedding on your website. After the form has been created, click on the send button as shown in the image below. Adjust the height and width of the embed and click copy to copy the html code. 2) click the embed icon.
How to Embed a Form on another Website Digital Inspiration
Web google forms can be embedded in a google site, wiki, blog or on moodle. In the top right, click send. Create your google form firstly, you’ll need to create the actual google form. 2) click the embed icon. In the new google sites dashboard, click your website to edit it, and click the.
How to Embed Google Form in WordPress Embedded HTML Code
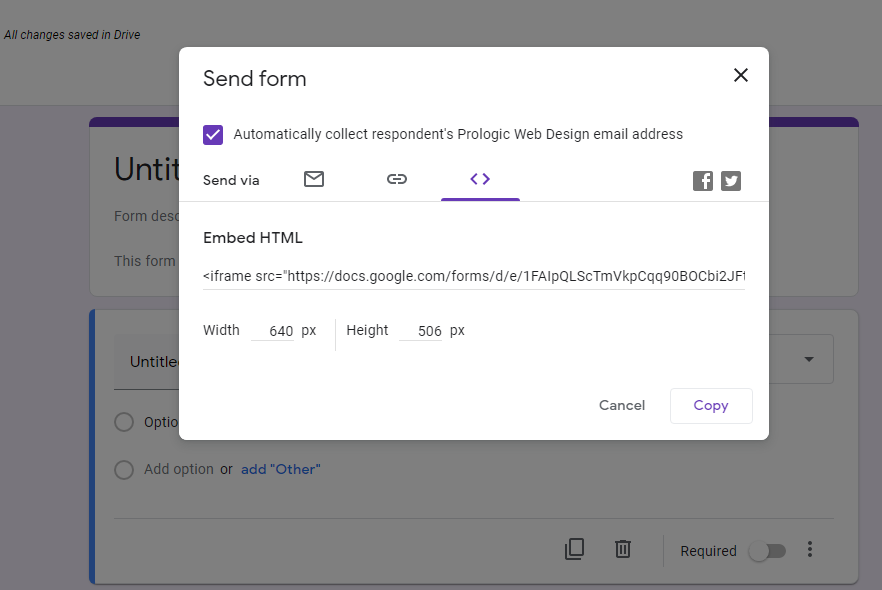
To copy the html that appears, click copy or press ctrl + c (windows) or ⌘ +. You can change the form size according to your choice. Once you’ve created your form, you need to get the embed code for it. Mail, link, and html code. Here's the code i tried to make that form responsive, but.
Formfacade 3 ways to embed your Google Forms
Web 1) open your form, then click send on the upper right part. Here's the code i tried to make that form responsive, but. Set the desired width and height. At the top of the window, click embed. Web start embedding your form with three options in the opening sharing menu:
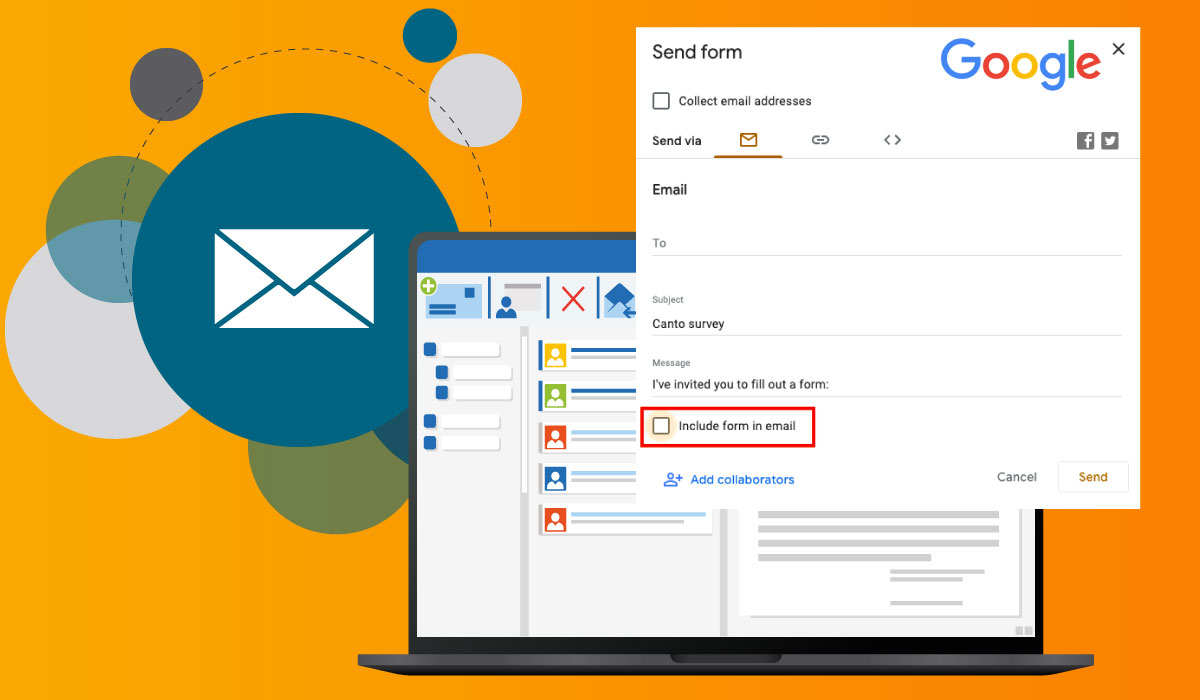
How to embed a Google Form in an email Canto
Web it's easy to share forms with specific people or with a broad audience by embedding forms on your website or sharing the links on social media. When you create a form, on the edit page, click on the. Web just like bing chat, bing chat enterprise is grounded in web data and provides complete, verifiable answers with citations, along.
Formfacade 3 ways to embed your Google Forms
Set the desired width and height. Web 1 answer sorted by: Article has the steps needed to create and customize google forms as per the requirements. Also, you can embed google form in wordpress. This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
Web google forms can be embedded in a google site, wiki, blog or on moodle. To copy the html that appears, click copy or press ctrl + c (windows) or ⌘ +. Web start embedding your form with three options in the opening sharing menu: Web it's easy to share forms with specific people or with a broad audience by.
Formfacade 3 ways to embed your Google Forms
Web go to the “code” tab and grab the iframe embedding code. Web i'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. Create your google form firstly, you’ll need to create the actual google form. Once you’ve created your form, you need to get the embed code.
Embed Google Form, Sheet, Chart and Doc in Wordpress How to GApps
It’s time to create or choose the google form that you’ll be embedding on your website. Create your google form firstly, you’ll need to create the actual google form. 2) click the embed icon. In the new google sites dashboard, click your website to edit it, and click the. Most sites block it because it poses a security risk.
Formfacade 3 ways to embed your Google Forms
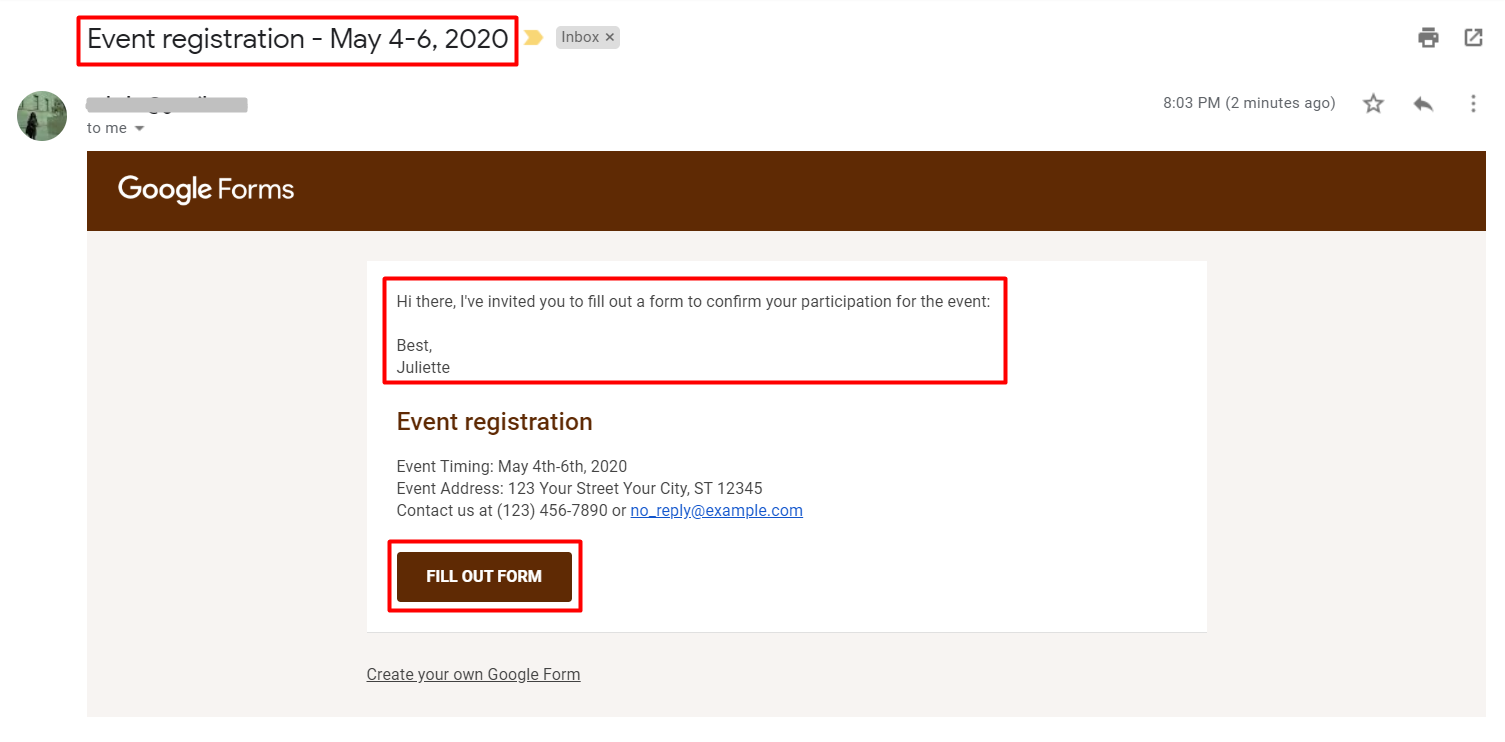
Embedding google forms within email is easy. Web go to the “code” tab and grab the iframe embedding code. Once you’ve created your form, you need to get the embed code for it. You can choose whether to share the form on facebook or twitter, or send it to your email list of subscribers. Share improve this answer follow answered.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
The how to create and customize google forms? Web your form is now ready for embedding. You want to make sure that the google form banner size fits right into the webpage so make sure that the width value, to be the same or smaller than your page width. In the top right, click send. Also, you can embed google.
Open The Form You Want To Embed By Double Clicking It.
Set the desired width and height. You can change the form size according to your choice. Share improve this answer follow answered mar 7, 2021 at 20:28 base64__ 97 8 add a comment You can then paste the code on your website or blog.
Web Open A Form In Google Forms.
Create your google form firstly, you’ll need to create the actual google form. Create a google form that has to be embedded. In the top right, click send. Web to get the form’s embed code, select send at the top right side of the form editor window.
The Maps Embed Api Supports Both + And %20 When Escaping Spaces.
Abigail abesamis demarest/business insider 3. Select the form you want to embed. In the send form, you’ll see various options you can use to share the form for example via a link, email, social media, or html. This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes.
Start By Logging Into Your Google.
Web just like bing chat, bing chat enterprise is grounded in web data and provides complete, verifiable answers with citations, along with visual answers that. Web start embedding your form with three options in the opening sharing menu: Adjust the height and width of the embed and click copy to copy the html code. When you create a form, on the edit page, click on the.