Embed Mailchimp Form On Website
Embed Mailchimp Form On Website - Learn how to embed a signup form on your site. Ad our integrations directory offers you a choice of tools that fit your business. It's pretty easy, but you can find more details in. First, log in to your mailchimp account. Web how to embed mailchimp form using happy addons’ widget step 1: Login to your mailchimp account and select the list you’re using to collect emails. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Web how to embed a mailchimp form in a showit website. Head to your pagecloud page you want the form to appear on. Bring your tools together so you can do more with mailchimp.
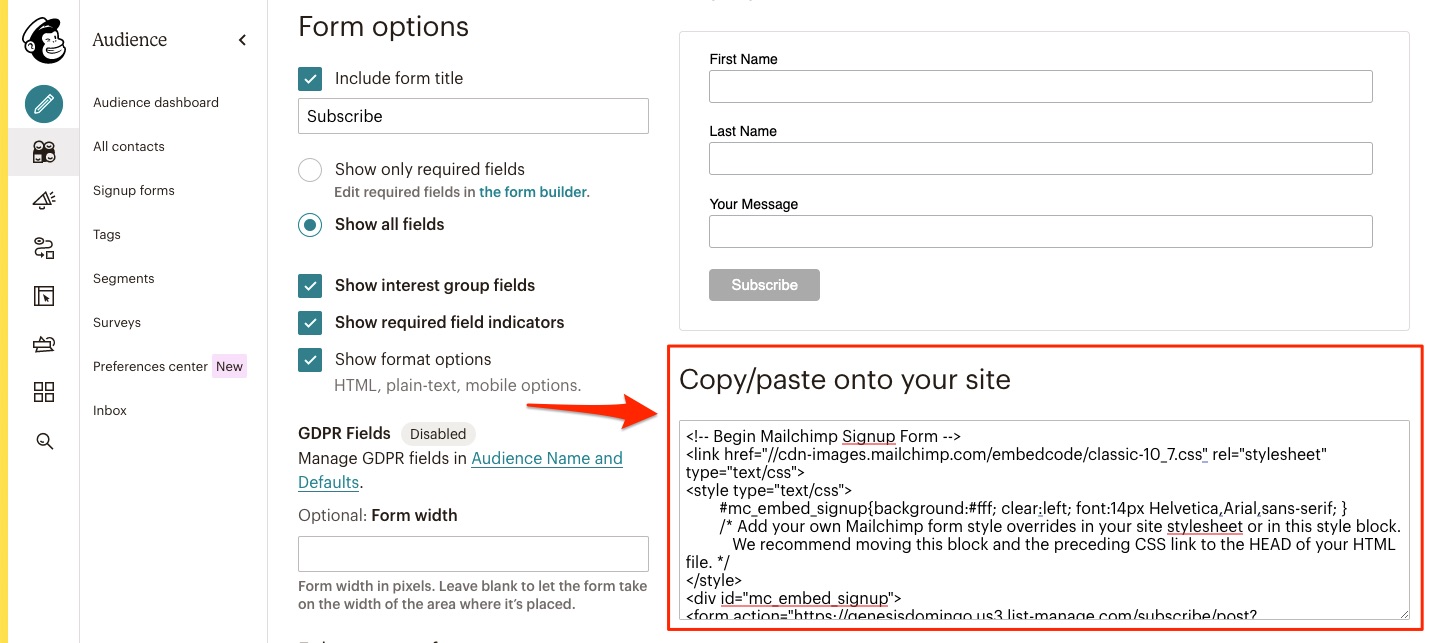
Web now that the form is complete, we’ll need to embed it on your website. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Ad our integrations directory offers you a choice of tools that fit your business. When you login and go to your audience, one of. Head to your pagecloud page you want the form to appear on. Typically, the mailchimp embedded form code is used as is. It's pretty easy, but you can find more details in. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. And then click the signup. After you create your embedded signup form, copy the embed code and paste it into your.
Typically, the mailchimp embedded form code is used as is. Paste the embed code using. Ad our integrations directory offers you a choice of tools that fit your business. After you create your embedded signup form, copy the embed code and paste it into your. Bring your tools together so you can do more with mailchimp. Bring your tools together so you can do more with mailchimp. Web how to embed a mailchimp form in a showit website. Web how to embed mailchimp form using happy addons’ widget step 1: Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac). Adding forms to your website.
Add MailChimp Signup Form To Tumblr Blog
Web add an embedded signup form to your website. Learn how to embed a signup form on your site. Ad our integrations directory offers you a choice of tools that fit your business. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Typically, the mailchimp embedded form code.
Embed MailChimp Sign Up Form Strikingly Help Center
When you login and go to your audience, one of. Paste the embed code using. Add the mailchimp contact form to your site. Web how to embed a mailchimp form in a showit website. Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how?
Embed MailChimp Sign Up Form Strikingly Help Center
Bring your tools together so you can do more with mailchimp. Head to your pagecloud page you want the form to appear on. When you login and go to your audience, one of. Web how to embed a mailchimp form in a showit website. Add the mailchimp contact form to your site.
How to Customize the MailChimp Embed Form Code Mailchimp, Email
It's pretty easy, but you can find more details in. Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how? Head to your pagecloud page you want the form to appear on. Web add an embedded signup form to your website. Web how to embed.
How to Embed Mailchimp Form to your Website for Better Google Pagespeed
Bring your tools together so you can do more with mailchimp. Ad our integrations directory offers you a choice of tools that fit your business. Web how to embed a mailchimp form in a showit website. First, log in to your mailchimp account. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one.
How to embed a mailchimp form on WordPress YouTube
After you create your embedded signup form, copy the embed code and paste it into your. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. In this article, we’ll share a simple guide about how to do it. Head to your pagecloud page you want the form to.
How to Embed a MailChimp Signup Form in WordPress YouTube
Add the mailchimp contact form to your site. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Bring your tools together so you can do more with mailchimp. Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins. Bring your tools.
Mailchimp Embed Form Proven.ly
Add the mailchimp contact form to your site. Web add an embedded signup form to your website. In this article, we’ll share a simple guide about how to do it. After you create your embedded signup form, copy the embed code and paste it into your. Head to your pagecloud page you want the form to appear on.
How To Add Embed Mailchimp Forms in WordPress Without Plugins?
Web how to embed a mailchimp form in a showit website. Learn how to embed a signup form on your site. First, log in to your mailchimp account. Web how to embed mailchimp form using happy addons’ widget step 1: Head to your pagecloud page you want the form to appear on.
embed a mailchimp form on WordPress YouTube
Adding forms to your website. Web now that the form is complete, we’ll need to embed it on your website. First, log in to your mailchimp account. Login to your mailchimp account and select the list you’re using to collect emails. Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins.
Web How To Embed Mailchimp Form Using Happy Addons’ Widget Step 1:
Ad our integrations directory offers you a choice of tools that fit your business. When you login and go to your audience, one of. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Paste the embed code using.
First, Log In To Your Mailchimp Account.
Typically, the mailchimp embedded form code is used as is. In this article, we’ll share a simple guide about how to do it. It's pretty easy, but you can find more details in. After you create your embedded signup form, copy the embed code and paste it into your.
Web Add An Embedded Signup Form To Your Website.
Learn how to embed a signup form on your site. Login to your mailchimp account and select the list you’re using to collect emails. Bring your tools together so you can do more with mailchimp. Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac).
Web Now That The Form Is Complete, We’ll Need To Embed It On Your Website.
Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how? Adding forms to your website. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Head to your pagecloud page you want the form to appear on.