Failed To Mount Component Template Or Render Function Not Defined
Failed To Mount Component Template Or Render Function Not Defined - Template or render function not. Get rid of the local component import and it should just use the globally. The most straight forward way to construct a '.vue' component is with three sections. Template or render function not defined. Vue.js failed to mount component: Template or render function not defined. Template または render 関数が未定義です。 failed to mount component: Web failed to mount component: Web fix vue failed to mount component: Template or render function not.
If you are getting failed to mount component: Web fix vue failed to mount component: Template or render function not defined. Let routes = [{ path: Template or render function not defined, when importing components without.vue extension. The most straight forward way to construct a '.vue' component is with three sections. You are using the plugin installation, but doing it inside of. Web fix vue failed to mount component: Template or render function not. Web when i accessed the app only a blank page returned along with the following console error:
When in , i use new vue( el: Template or render function not defined. Your component file 'worklist.vue' needs a template defined. Template or render function not defined. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Web vue doesn't know this, it just sees an object without a template or render function. Template or render function not defined. Template or render function not. Web fix vue failed to mount component: Template or render function not defined.
Vux Failed To Mount Component Template Or Render Function Not Defined
Template or render function not. Web fix vue failed to mount component: Web failed to mount component: Web fix vue failed to mount component: Template or render function not defined.
[Solved] Failed to mount component template or render 9to5Answer
Web fix vue failed to mount component: Template or render function not defined. Web when i accessed the app only a blank page returned along with the following console error: Get rid of the local component import and it should just use the globally. Web failed to mount component:
[Solved] Vue Error Failed to mount component template or render
Web fix vue failed to mount component: Template or render function not defined, when importing components without.vue extension. Web fix vue failed to mount component: Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Template or render function not defined.
template or render function not defined. 知乎
Get rid of the local component import and it should just use the globally. Web failed to mount component: Template or render function not defined, when importing components without.vue extension. Template or render function not. Template or render function not defined found in here is one that caught me out, so it might save someone some time if.</p>
[Vue warn] Failed to mount component template or render function not
Vue.js failed to mount component: When in , i use new vue( el: Template or render function not defined. Template or render function not defined. Web when i accessed the app only a blank page returned along with the following console error:
Failed To Mount Component Template Or Render Function Not Defined
You are using the plugin installation, but doing it inside of. Template or render function not defined. Web failed to mount component: Web fix vue failed to mount component: Web vue doesn't know this, it just sees an object without a template or render function.
vueloader を v13.0.0 以降にアップデートしたら "Failed to mount component template
Template or render function not defined. Template or render function not defined. Template or render function not. Let routes = [{ path: Template または render 関数が未定義です。 failed to mount component:
解决vue项目报错:Failed to mount component template or render function not
Template or render function not defined. The most straight forward way to construct a '.vue' component is with three sections. Template or render function not defined. Template or render function not defined. Let routes = [{ path:
Failed to mount component template or render function not defined
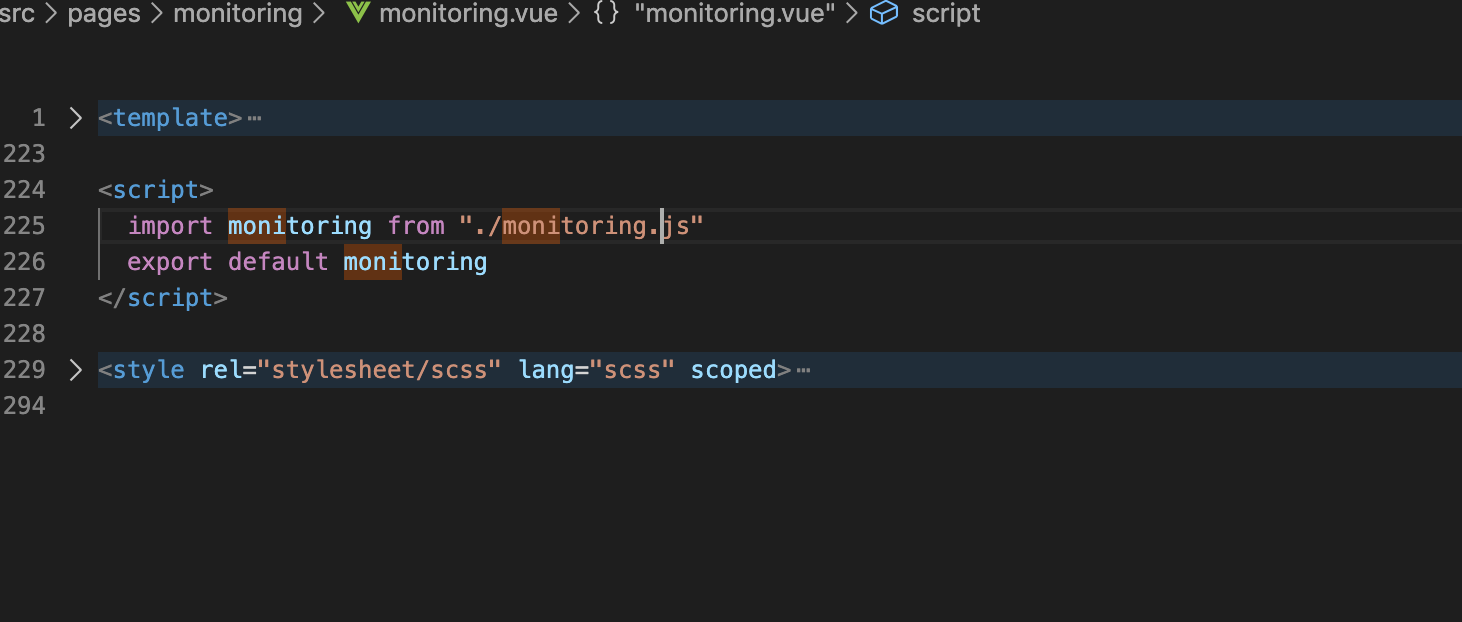
Web vue doesn't know this, it just sees an object without a template or render function. Template or render function not defined, when importing components without.vue extension. In the project's github demo, there is a component import, which can be done in a sfc this way: Template or render function not defined. Template or render function not defined.
Web Fix Vue Failed To Mount Component:
Template or render function not defined. Web when i accessed the app only a blank page returned along with the following console error: Web fix vue failed to mount component: Template or render function not defined.
If You Are Getting Failed To Mount Component:
Template or render function not defined. Template or render function not. Template or render function not defined, when importing components without.vue extension. Template or render function not defined.
The Most Straight Forward Way To Construct A '.Vue' Component Is With Three Sections.
Get rid of the local component import and it should just use the globally. Your component file 'worklist.vue' needs a template defined. Template or render function not defined found in here is one that caught me out, so it might save someone some time if.</p> Web failed to mount component:
Template または Render 関数が未定義です。 Failed To Mount Component:
Web vue doesn't know this, it just sees an object without a template or render function. Template or render function not defined. In the project's github demo, there is a component import, which can be done in a sfc this way: Template or render function not.

![[Solved] Vue Error Failed to mount component template or render](https://programmerah.com/wp-content/uploads/2021/08/20210814133528648.png)

![[Vue warn] Failed to mount component template or render function not](https://user-images.githubusercontent.com/4385154/33070559-5f67d6de-cef3-11e7-8f63-45ba630c5ac1.png)