Form Image Upload
Form Image Upload - This image upload template form also shows the. Here is a simple photo upload form that you can use to collect photos of your form's respondents. You can make this question as mandatory by. To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Using a google form to get feedback on an experience or product? Web add question as photo. Web instantly add a file upload field to your form. Web setup react.js image upload with preview project. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Web how to add a form to an image step 1) add html:
Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Web let’s quickly recap how to add an image upload form in wordpress: Click to choose, copy & paste or drag & drop files anywhere. How to view the attached files. Can you please ensure you are. Web photo upload form template. Web instantly add a file upload field to your form. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Our form builder makes it easy to accept files through your web. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders.
Drag and drop anywhere you want and start uploading your images now. Web add question as photo. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Web uploading images in google forms. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Web upload and share your images. Web let’s quickly recap how to add an image upload form in wordpress: Web i have a html form. How to view the attached files. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders.
How to Create a File Upload Form in WordPress
When you create a form for job applicants, contest participants, or team members, you can let. Get permanent links for facebook, twitter, message boards and blogs. Web i have a html form. Click to choose, copy & paste or drag & drop files anywhere. Web upload and share your images.
Form Upload Image amulette
You can make this question as mandatory by. Web instantly add a file upload field to your form. Collect images from website visitors using this free. Open cmd at the folder you want to save project folder, run command: Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or.
Form Upload Image amulette
Click to choose, copy & paste or drag & drop files anywhere. This image upload template form also shows the. Web add question as photo. Collect images from website visitors using this free. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product.
Form Upload Image amulette
Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform.
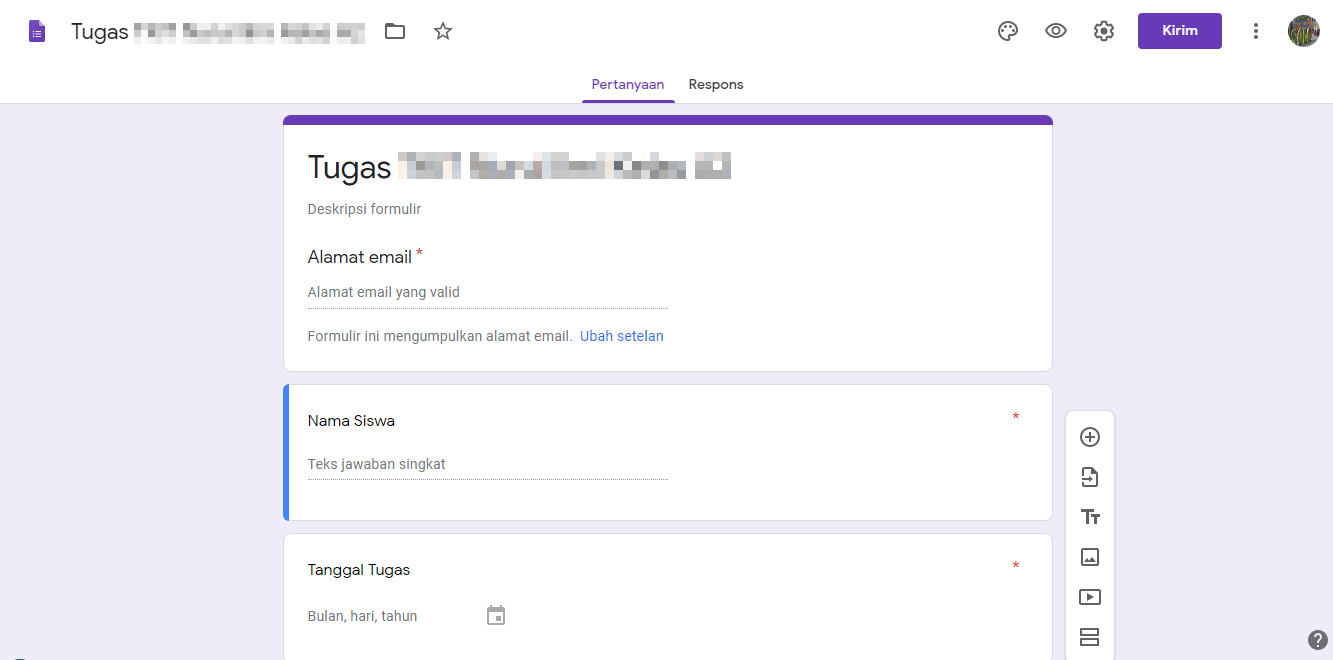
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Web post your images here. Web upload and share your images. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web set the limits for uploaded files. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background.
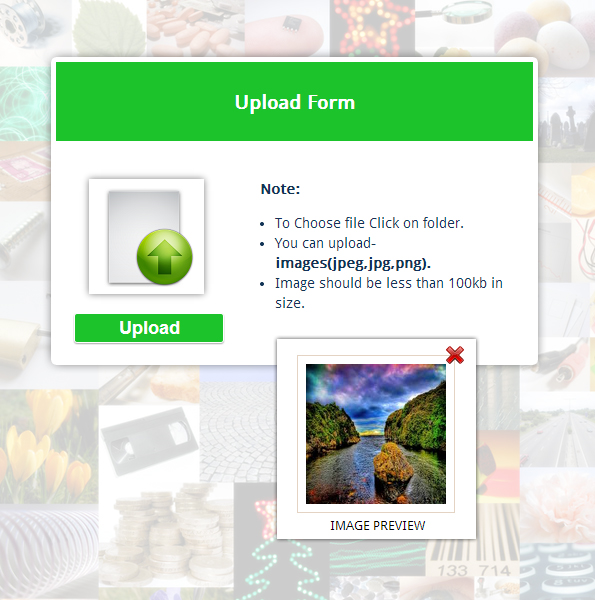
Upload Images Using PHP and jQuery via form FormGet
Collect images from website visitors using this free. Automatically resize images, drag & drop with multiple file uploads. How to view the attached files. Web i have a html form. This image upload template form also shows the.
[Download 42+] Can Google Form Upload Image
Web photo upload form template. When you create a form for job applicants, contest participants, or team members, you can let. Can you please ensure you are. Using a google form to get feedback on an experience or product? Web upload and share your images.
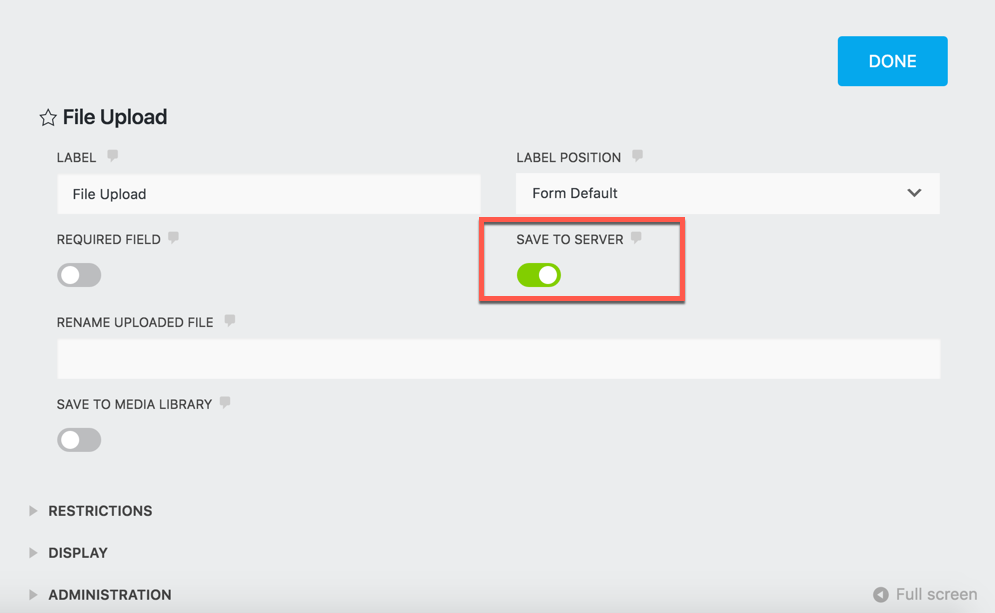
How to Make a File Upload Form in WordPress Ninja Forms
Web uploading images in google forms. Web add question as photo. Configure the image upload field. Web photo upload form template. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary.
How to Create a File Upload Form in WordPress (Step by Step)
Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Any suggestions on how to do it? Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. Web upload.
Upload Form by Harry Burns on Dribbble
To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Web photo upload form template. Web add question as photo. Web upload and share your images. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected.
Web You Can Organize The Submitted Photo Files All In One Place, Alongside Additional Data You’ve Collected In Your Online Form, Such As Contact Details Or Product Orders.
Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Web uploading images in google forms. Create a new form using formidable forms. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php.
Click To Choose, Copy & Paste Or Drag & Drop Files Anywhere.
Using a google form to get feedback on an experience or product? Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Get permanent links for facebook, twitter, message boards and blogs. Web setup react.js image upload with preview project.
Web Just Drag And Drop Form Fields To Rearrange The Layout, Upload Your Company Logo Or A New Background Image, Or Choose A Beautiful Form Theme To Get Started.
Configure the image upload field. Our form builder makes it easy to accept files through your web. Web photo upload form template. Web post your images here.
Any Suggestions On How To Do It?
Click choose file button to upload a file: Direct image links, bbcode and html thumbnails. Open cmd at the folder you want to save project folder, run command: Web how to add a form to an image step 1) add html:






![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)


