Form Validator React
Form Validator React - We will implement validation for a react form using formik and bootstrap 4. Here is a quick demo ( live demo ): Web last updated on: Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Component to provide simple form validation for react components. Function myform() { return ( <<strong>form</strong>>. Here are a few links you might find. It is not easy to validate forms. It uses the controlled components approach for validation. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
Function myform() { return ( <<strong>form</strong>>. Super light package size matters. Get your own react.js server add a form that allows users to enter their name: Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. React hook form is a tiny library. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Maybe the npm packages have some own limitations. In this video, we are going to find out how to implement form validation with react hook form. April 24, 2023 by digamber. We will implement validation for a react form using formik and bootstrap 4.
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. For instance, you can quickly add validation to your. Custom register or using controller. In this video, we are going to find out how to implement form validation with react hook form. Form validation can be done. You can see the full code on github and see the app running on. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web we have plenty of options to validate the react js forms. We will implement validation for a react form using formik and bootstrap 4.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Preview of the final project. Form validation can be done. Web overview of react form validation example. Web core validator component for react forms. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices.
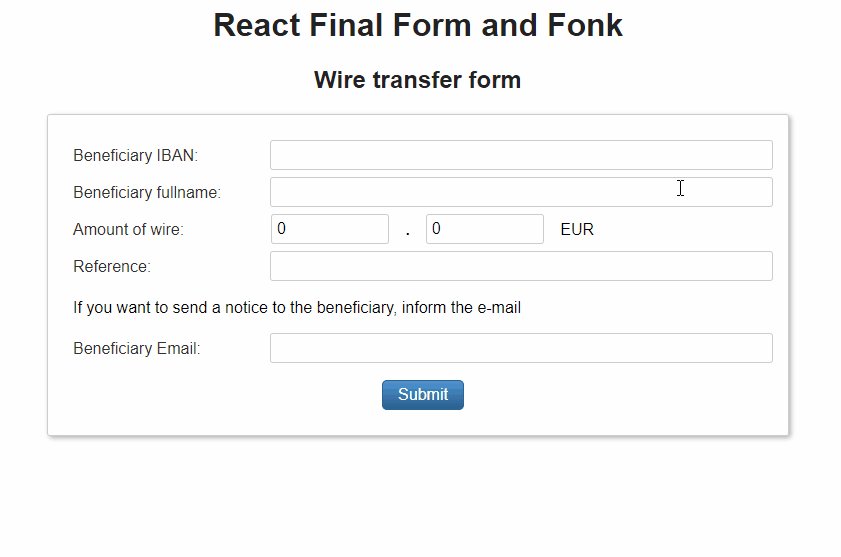
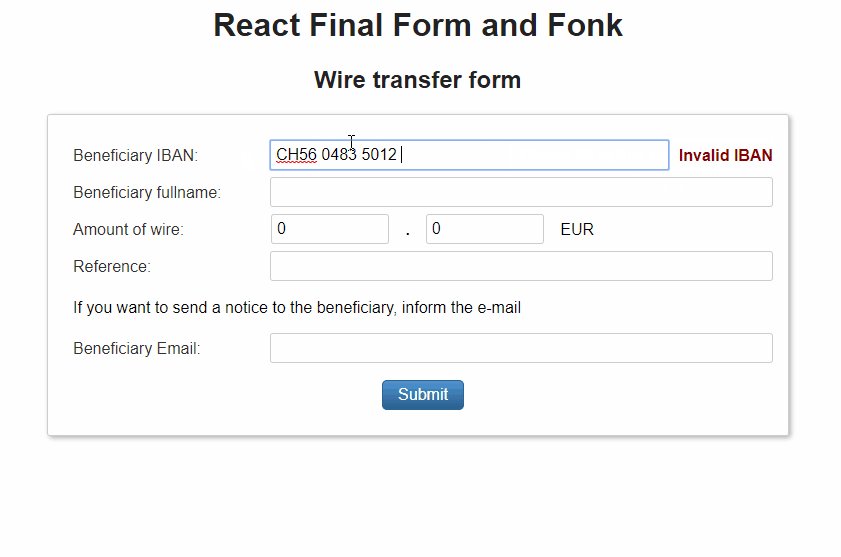
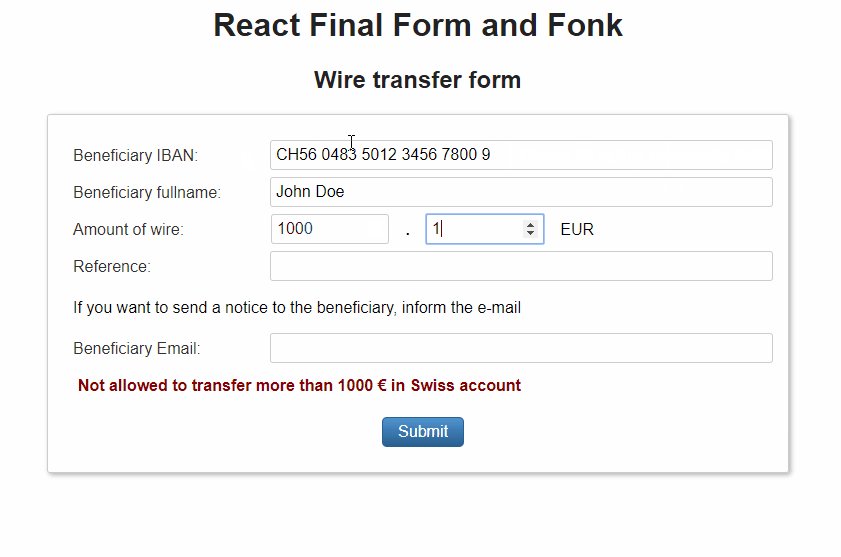
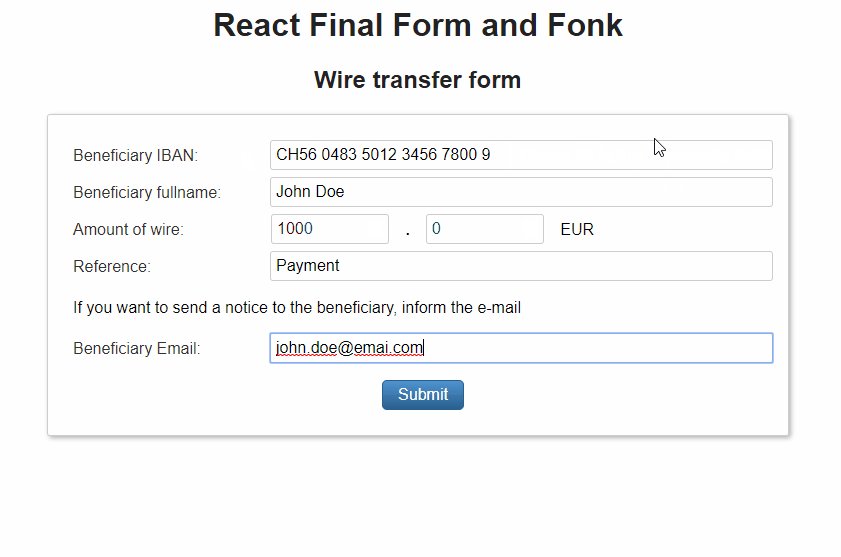
Form validation with React Final Form + Fonk Basefactor
Web we have plenty of options to validate the react js forms. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web react hook form is a powerful and flexible library for managing forms in react applications. Super light package size matters..
Error occurred when npm run build after version upgrade NewOldMax
It provides a modern approach to form validation and state management,. This is a react form validation step by step tutorial. Here are a few links you might find. We will implement validation for a react form using formik and bootstrap 4. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling.
reactmaterialuiformvalidator/Readme.md at
Get your own react.js server add a form that allows users to enter their name: Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form.
simplereactvalidator/example.jsx at master · dockwa/simplereact
April 24, 2023 by digamber. Web last updated on: Web example of form validation in reactjs Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Super light package size matters.
React Native Form Validator Form Validation for React Native Made
It is not easy to validate forms. Web react hook form is a powerful and flexible library for managing forms in react applications. It provides a modern approach to form validation and state management,. Web core validator component for react forms. Forms next before submitting data to the server, it is important to ensure all required form controls are filled.
A simple react form validator inspired by Laravel validation
Component to provide simple form validation for react components. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web for proper react.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
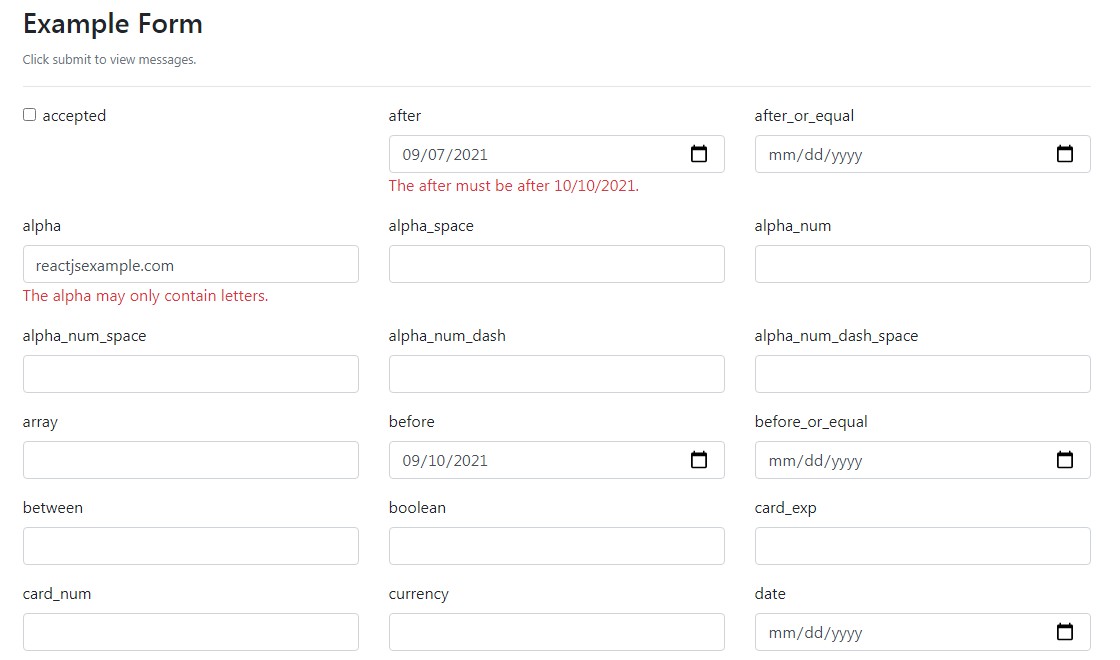
Web example of form validation in reactjs Web last updated on: Web you add a form with react like any other element: Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. We will implement validation for a react form using formik and bootstrap 4.
Form Validation in React. Clientside validation is the process… by
Web example of form validation in reactjs April 24, 2023 by digamber. For instance, you can quickly add validation to your. Preview of the final project. Custom register or using controller.
reactmaterialuiformvalidator npm package Snyk
Web example of form validation in reactjs Here is a quick demo ( live demo ): Web for proper react applications, form validation is an essential feature. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web overview of react form validation example.
React Hook Form Is A Tiny Library.
Web you add a form with react like any other element: Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. It is not easy to validate forms. Component to provide simple form validation for react components.
Web For Proper React Applications, Form Validation Is An Essential Feature.
Web we have plenty of options to validate the react js forms. Maybe the npm packages have some own limitations. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Based up on your needs you can choose the right validator.
Web If You’re Looking For A Complete Solution Including Validation, Keeping Track Of The Visited Fields, And Handling Form Submission, Formik Is One Of The Popular Choices.
Custom register or using controller. Preview of the final project. We will implement validation for a react form using formik and bootstrap 4. In this tutorial, we will learn to build a basic form from.
April 24, 2023 By Digamber.
Web example of form validation in reactjs Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Web last updated on: Web form validation in react js is a process of validation of information that has been entered by a user who is using the application.