Gravity Form Read Only Field
Gravity Form Read Only Field - Add the ability to to set read. This post is a quick reference to all the standard field types. Supports most gravity forms fields. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web introduction you can base conditional logic on whether or not a field value is empty. This will work for text input, textarea, checkbox and radio button. Web the gf_field_text class extends the gf_field class, also known as the field object. I want to populate a date field automatically with date but 14days after. Web the form editor toolbox groups fields under a few categories: // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',.
Set form fields to read only. Web up to 20% cash back features. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. A use case might be a paragraph field containing your. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. This will work for text input, textarea, checkbox and radio button. Web how to make a gravity form field read only? Added directly for form markup with no additional javascript. If your list field is 32 for instance and you want the second column to be read. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook.
Web introduction the field object contains all settings for a particular field. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Add the ability to to set read. Web how to make a gravity form field read only? Web the gf_field_text class extends the gf_field class, also known as the field object. If($form[id] != 2 || $form[id] != 3. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. Read only lets you configure form fields to be set as read only. If your list field is 32 for instance and you want the second column to be read. It is part of the form object and is available in most gravity forms hooks.
gravityformsfieldpassthrough e signature
A use case might be a paragraph field containing your. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Add the ability to to set read. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. The following code snippets will help you accomplish this.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
The following code snippets will help you accomplish this. Set form fields to read only. If($form[id] != 2 || $form[id] != 3. In addition, we need to use. It is part of the form object and is available in most gravity forms hooks.
Gravity Forms HubSpot Integration Connect Them Today
Added directly for form markup with no additional javascript. This post is a quick reference to all the standard field types. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web how to make a gravity form field read only? Web the form editor toolbox groups fields under a.
Gravity Forms Weight Tracker Documentation
Read only lets you configure form fields to be set as read only. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. All fields that support user. Web introduction you.
How to Edit Entries in Gravity Forms Be Visible Web Design
Web introduction you can base conditional logic on whether or not a field value is empty. Web the gf_field_text class extends the gf_field class, also known as the field object. It is part of the form object and is available in most gravity forms hooks. This will work for text input, textarea, checkbox and radio button. In addition, we need.
Style Gravity Form Section Break Field In Divi Theme WP Tools
The following code snippets will help you accomplish this. If($form[id] != 2 || $form[id] != 3. In addition, we need to use. Web up to 20% cash back features. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits.
Capture Post Content in a Gravity Form Field • Typewheel
Web introduction you can base conditional logic on whether or not a field value is empty. A use case might be a paragraph field containing your. This class is responsible for determining how the single line text field is. In addition, we need to use. Add the ability to to set read.
Gravity Form placeholder styles Woodswork Web Design Tips
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web up to 20% cash back features. All fields that support user. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web introduction the field object contains all settings for a.
Gravity Forms Read Only Perk 1.9.8 Download
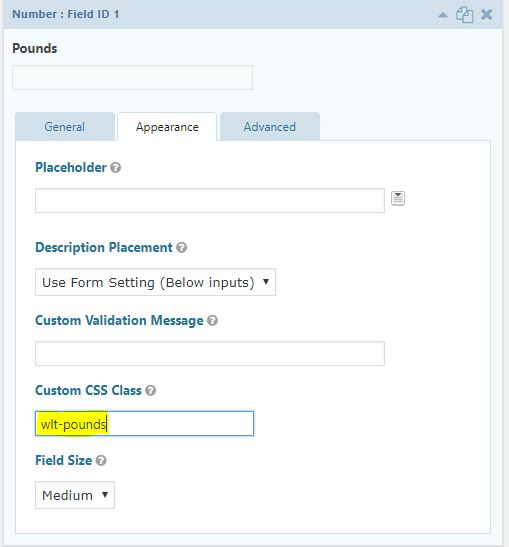
Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. Read only lets you configure form fields to be set as read only. Web the gf_field_text class extends the gf_field class, also known as the field object. Web the form editor toolbox groups fields under a few categories: Set form fields.
definegravityformfieldsettings e signature
This post is a quick reference to all the standard field types. This will work for text input, textarea, checkbox and radio button. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. Web up to 20% cash back features. Web administrator.
You Need To Use Gform_Field_Validation Validation Filter To Be Able To Do This Kind Of Validation Before The Form Submits.
Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Add the ability to to set read. Web introduction you can base conditional logic on whether or not a field value is empty. The following code snippets will help you accomplish this.
// Apply Readonly Attribute On Initial Page Load Jquery(Document).Ready(Function () { Jquery('.Gf_Readonly Input').Attr('Readonly',.
Web introduction the field object contains all settings for a particular field. Read only lets you configure form fields to be set as read only. Web how to make a gravity form field read only? It is part of the form object and is available in most gravity forms hooks.
Web The Gf_Field_Text Class Extends The Gf_Field Class, Also Known As The Field Object.
Set form fields to read only. Added directly for form markup with no additional javascript. Supports most gravity forms fields. If your list field is 32 for instance and you want the second column to be read.
There Is A Very Easy Solution To This, The Great Plugin Gravity Perks, Which Give You Lots Of Easy Enhancements To.
In addition, we need to use. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. All fields that support user. The method you use depends on the type of field you are basing the conditional.