Heatmaps Calendar In React
Heatmaps Calendar In React - Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Each cell in the grid is assigned a different color based on its value,. Web find heatmap calendar react examples and templates. Ideally i'd like it to look something like so: Balaton park in hungary is set to be included on the. The world’s most exciting sport is set to return to the central european country next season. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Try it out on website example. Import react, {useeffect} from react; The component expands to size of container and is.
Try it out on website example. Web after npm install heatmap.js you can create a basic working heatmap using the following code: The world’s most exciting sport is set to return to the central european country next season. Import react, {useeffect} from react; Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,. It starts by describing how the data should be organized and. Web ultimate calendar for your react app. Pick days, months, years, or even decades.
Pick days, months, years, or even decades. Web 19 sep 2024. Try it out on website example. Web ultimate calendar for your react app. It starts by describing how the data should be organized and. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Try it out on website example. Create comprehensible and actionable heatmaps using apexcharts.js. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph.
GitHub tjallen/reactactivitygraph calendar React component for
Balaton park in hungary is set to be included on the. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web react component create calendar.
reactsimpleheatmap npm
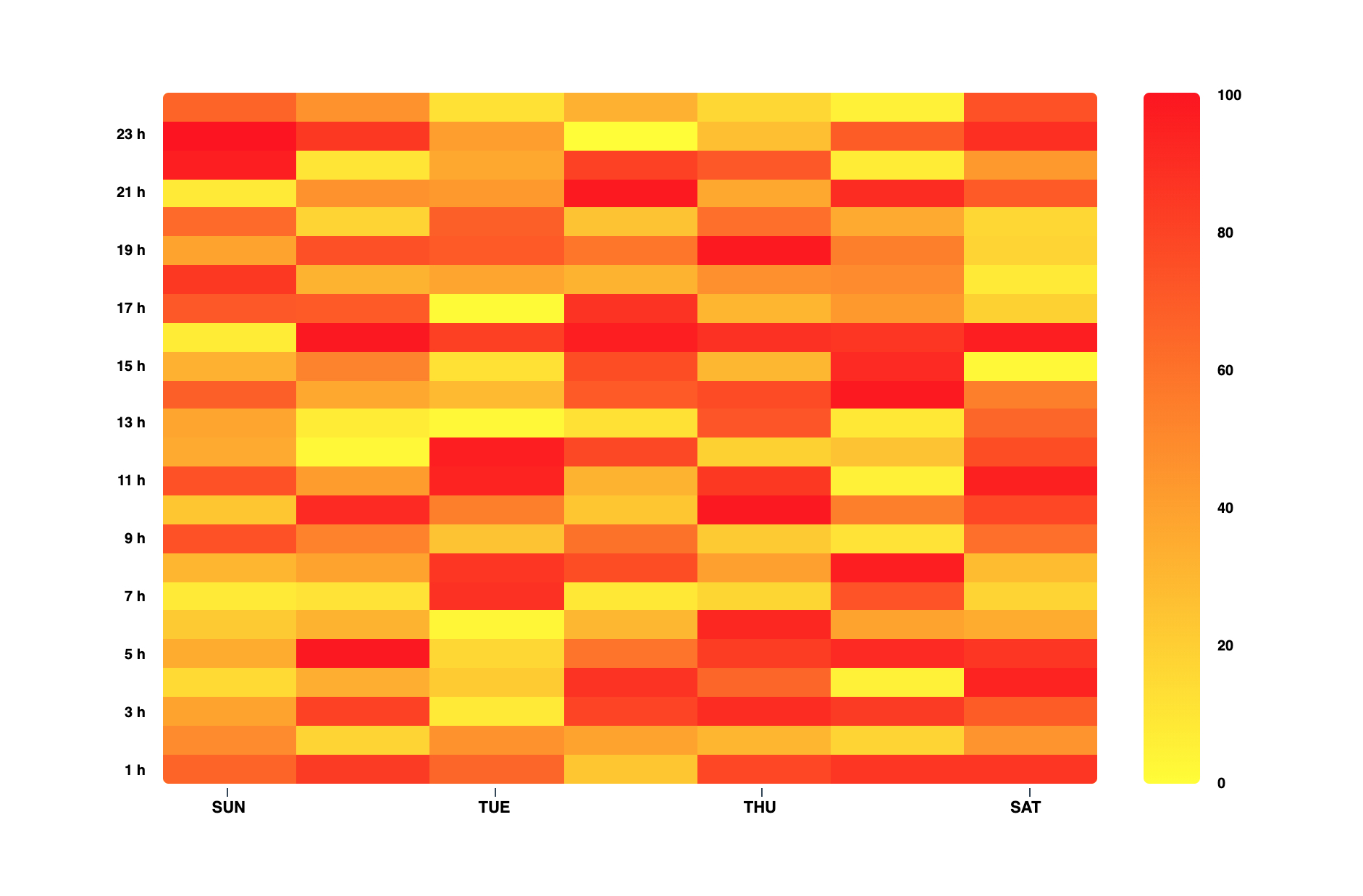
Web react heatmap describes a set of data through variations in coloring. Import react, {useeffect} from react; The component expands to size of container and is. A heat map for each day of the year in blocks). The world’s most exciting sport is set to return to the central european country next season.
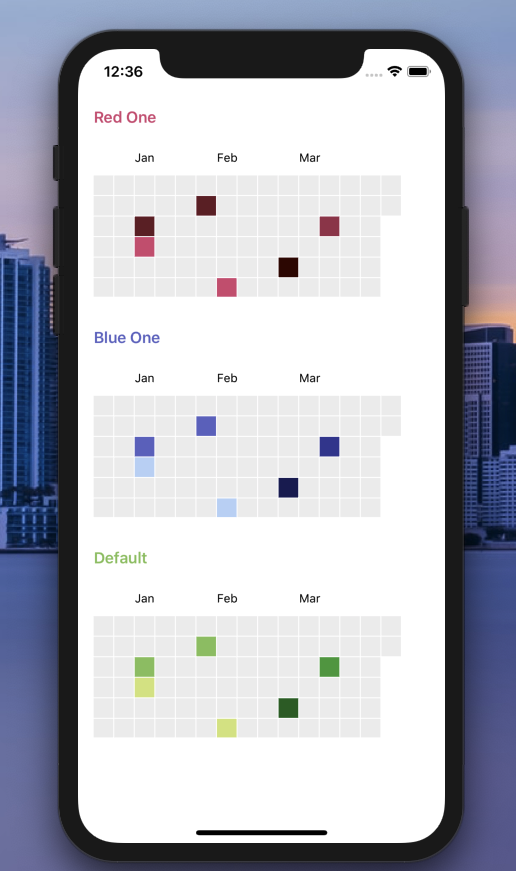
Lightweight Calendar Heatmap for React
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web react heatmap describes a set of data through variations in coloring. Balaton park in hungary is set to be included on the. Ideally i'd like it to look something like so: Web ultimate calendar for your react app.
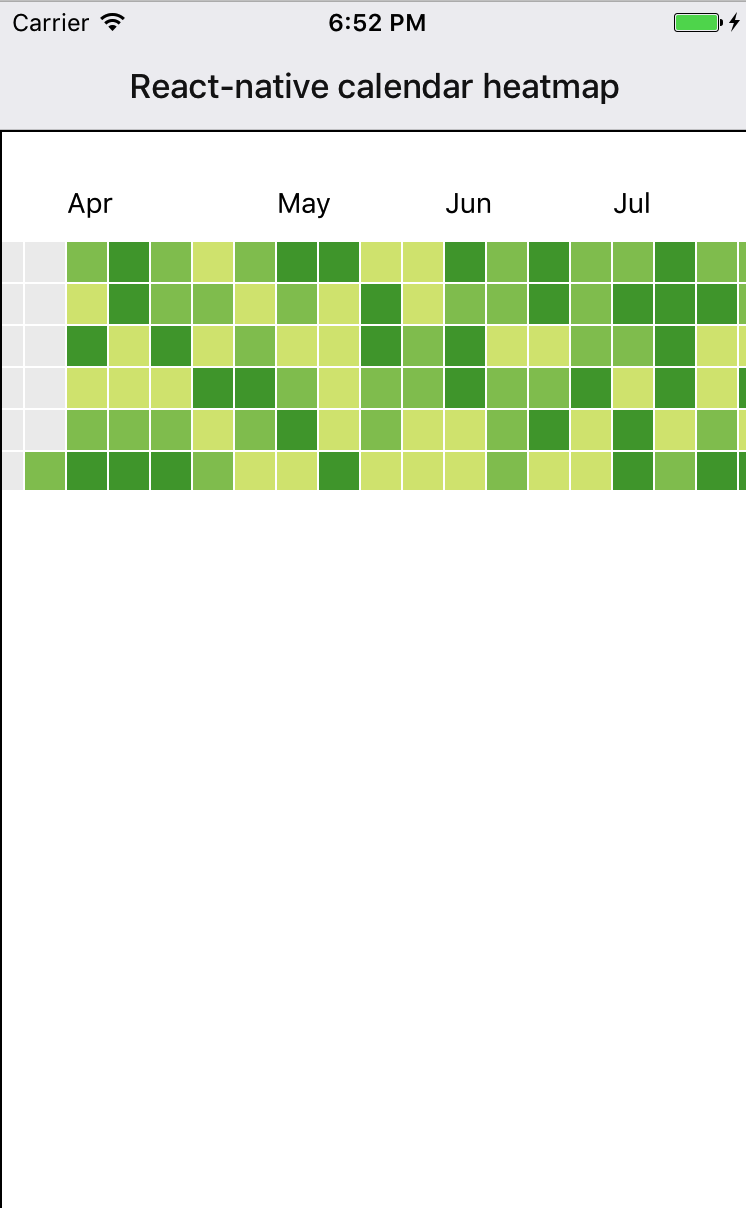
Github Inspired Calendar Heatmap For React Native Reactscript
Web after npm install heatmap.js you can create a basic working heatmap using the following code: Balaton park in hungary is set to be included on the. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A lightweight calendar heatmap react component.
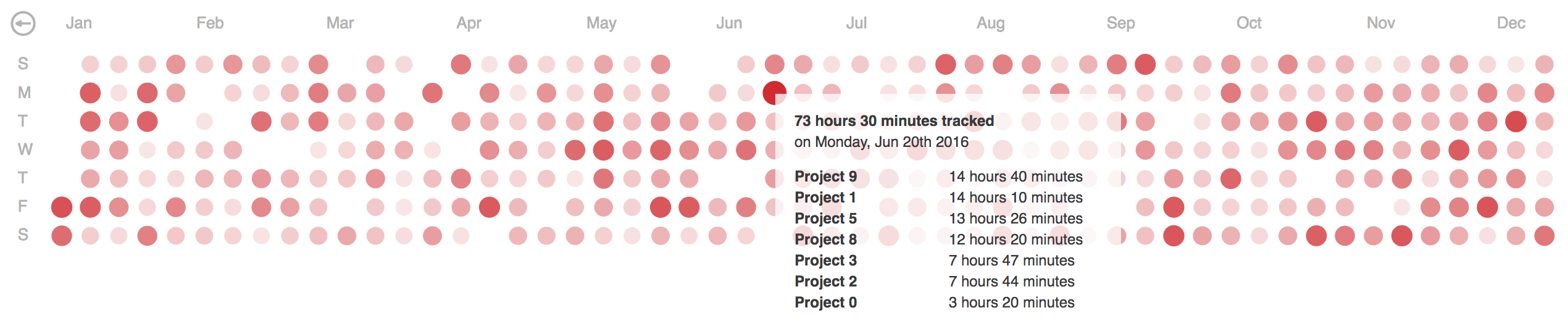
A calendar heatmap component built on SVG
Try it out on website example. The component expands to size of container and is. Import react, {useeffect} from react; Web after npm install heatmap.js you can create a basic working heatmap using the following code: Web ultimate calendar for your react app.
GitHub g1eb/reactjscalendarheatmap React component for d3.js
A heat map for each day of the year in blocks). Web after npm install heatmap.js you can create a basic working heatmap using the following code: It starts by describing how the data should be organized and. Try it out on website example. Pick days, months, years, or even decades.
reactnativecalendarheatmap npm
The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. The component expands to size of container and is. Balaton park in hungary is set to be included on the. The world’s most exciting sport is set to return to the central european country next season.
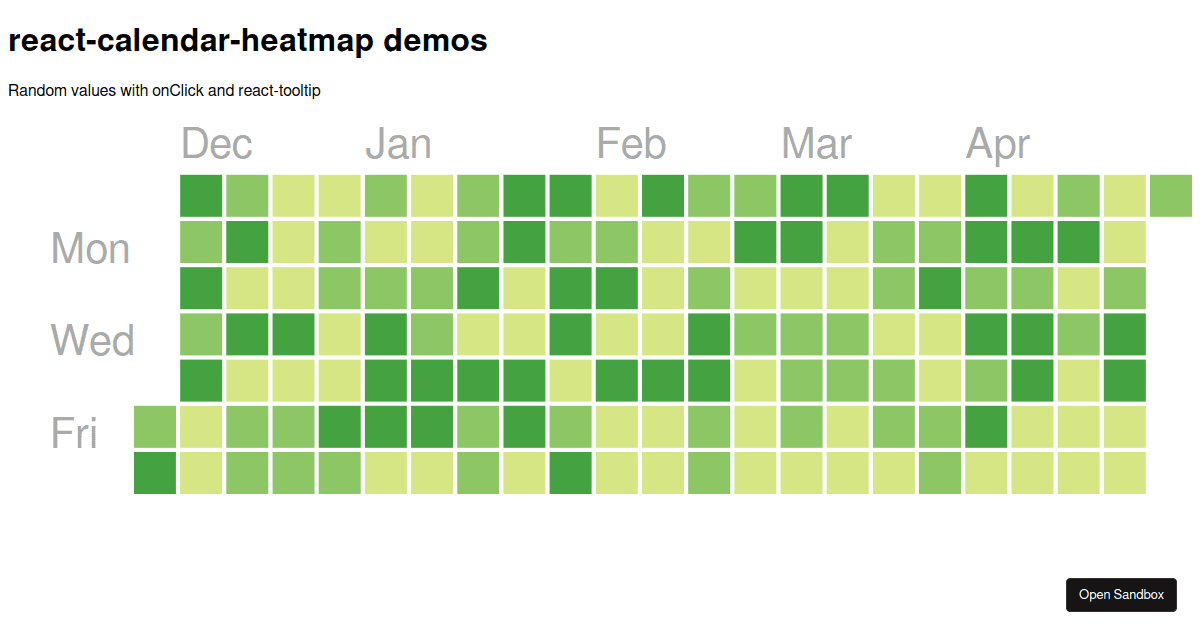
reactcalendarheatmap examples CodeSandbox
A calendar heatmap component built on svg, inspired by github's commit calendar graph. It starts by describing how the data should be organized and. Try it out on website example. The component expands to size of container and is. The world’s most exciting sport is set to return to the central european country next season.
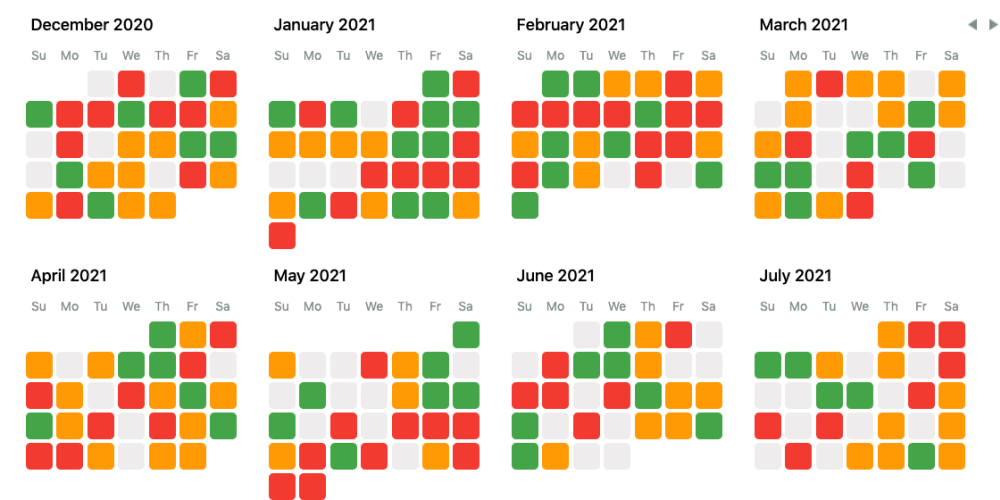
Calendar Heatmap using React on JSitor DEV Community
A calendar heatmap component built on svg, inspired by github’s commit calendar graph. It starts by describing how the data should be organized and. Web after npm install heatmap.js you can create a basic working heatmap using the following code: A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website.
reactcalendarheatmap examples CodeSandbox
A heat map for each day of the year in blocks). A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar.
It Starts By Describing How The Data Should Be Organized And.
Each cell in the grid is assigned a different color based on its value,. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web ultimate calendar for your react app. Ideally i'd like it to look something like so:
The Component Expands To Size Of Container And Is.
Try it out on website example. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. The world’s most exciting sport is set to return to the central european country next season. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph.
A Heat Map For Each Day Of The Year In Blocks).
Web react heatmap describes a set of data through variations in coloring. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web find heatmap calendar react examples and templates. A calendar heatmap component built on svg, inspired by github's commit calendar graph.
Web 19 Sep 2024.
Create comprehensible and actionable heatmaps using apexcharts.js. Balaton park in hungary is set to be included on the. Try it out on website example. Pick days, months, years, or even decades.