Html Calendar Input
Html Calendar Input - Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Interviewbit.com web developers cannot construct a website just using html. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. If you require alternative methods of application or screening, you must approach the employer directly to request. Web learn how to use the html input type date to create a calendar widget for users to select a date. Learn how to use the element to create input fields that let the user enter a date. For suppose this is the code: Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates.
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Learn how to use the element to create input fields that let the user enter a date. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. See examples, syntax, attributes and browser compatibility. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It defines the content and structure of web content. Web learn how to use the html input type date to create a calendar widget for users to select a date.
Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Web is there any way not to allow to edit date manually? Blog.hubspot.com it simply gives browsers the content it needs to display. Try it yourself and see the result in the browser. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web learn how to use the html5 input type=date with a live example. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Markup languages that can be used with or embedded in html:
How To Create Custom Input Date Using HTML & CSS Simple Calendar
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Try it yourself and see the result in the browser. Looking for projects that will stand out in your portfolio? See examples of how to set min, max, step,.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web learn how to use the html input type date to create a calendar widget for users to select a date. It allows users to input dates using a calendar widget, ensuring. Interviewbit.com web developers cannot construct a.
Form Input Type date time HTML5 YouTube
It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. See the syntax, browser support, and examples.
HTML HTML Input Type Date, Open Calendar by default YouTube
It allows users to input dates using a calendar widget, ensuring. In other words, html has a structural purpose, not a functional one. For suppose this is the code: It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be.
How to Create a Calendar in HTML and CSS Codeconvey
Web learn how to use the html input type=date attribute to create a date picker on your web page. Markup languages that can be used with or embedded in html: It defines the content and structure of web content. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. If you require alternative methods of application.
CSS and HTML calendar examples to add to your site
Web the input date object represents an html element with type=date. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Web we will create a calendar using html, css, and javascript that displays the current month and year,.
20 Best Free HTML CSS Calendars for websites and Applications.
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Explore 38 examples of different calendar designs, features, and. Web the html calendar input,.
20 Best Free HTML CSS Calendars for websites and Applications.
See the syntax, browser support, and examples of this element. Learn how to use the element to create input fields that let the user enter a date. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:.
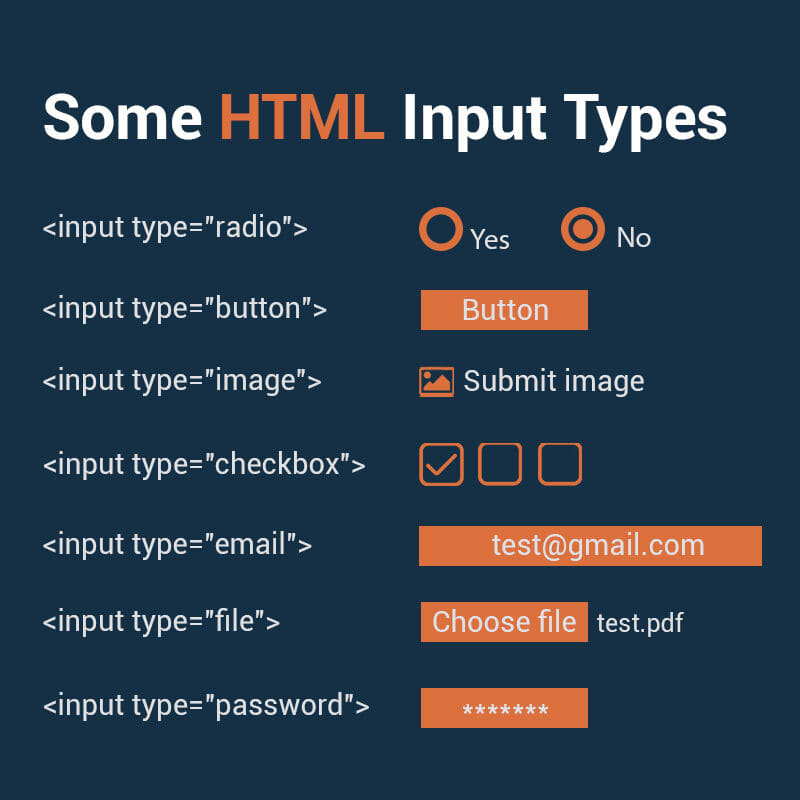
Complete Guide to HTML Input Types Lists with Examples
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It defines the content and structure of web content. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your.
How to set value dynamically in input type date in html set value in
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. See examples, syntax, attributes and browser compatibility. Web i have a task which is to show the calendar by default to select date in the input field of html. For instance, markdown is designed to be easier to write and read for text documents.
Web The Input Date Object Represents An Html Element With Type=Date.
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. It defines the content and structure of web content. See examples of how to set min, max, step, and validation attributes, and how to st… Web learn how to use the html5 input type=date with a live example.
Html Doesn’t Care How The Browser Goes About Displaying The Content, As Long As It’s Displayed.
Web learn how to create interactive and stylish html calendars with css and javascript. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:
In Other Words, Html Has A Structural Purpose, Not A Functional One.
Markup languages that can be used with or embedded in html: <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Learn how to use the element to create input fields that let the user enter a date. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages.
Web Explore Our Collection Of Html Calendar Examples To Find Inspiration And Learn How To Implement Functional Calendars In Your Web Projects.
See the syntax, browser support, and examples of this element. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. If you require alternative methods of application or screening, you must approach the employer directly to request.