Html Calendar Picker
Html Calendar Picker - Web basic usage of the date input. Try it yourself and see the result in the browser. Always add the tag for best accessibility practices! If we need to fill 02:45 pm , we will pass it a ‘0245pm’ to the same input box. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. To integrate a date picker into your html document, simply use the tag. Web a simple custom date picker that allows users to select dates from a calendar interface. The resulting value includes the year, month, and day. In the future, please spend a little while.
Date range picker can be attached to input element to pop up one or more calendars for selecting dates. The resulting value includes the year, month, and day. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web the defines a date picker. Tui calendar offers customizable views and interaction. Embedding a calendar starts with adding the element. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current. Web a simple custom date picker that allows users to select dates from a calendar interface. I'm assuming the first line of your console will tell you everything you need to know. Web html5 calendar controls are your golden ticket.
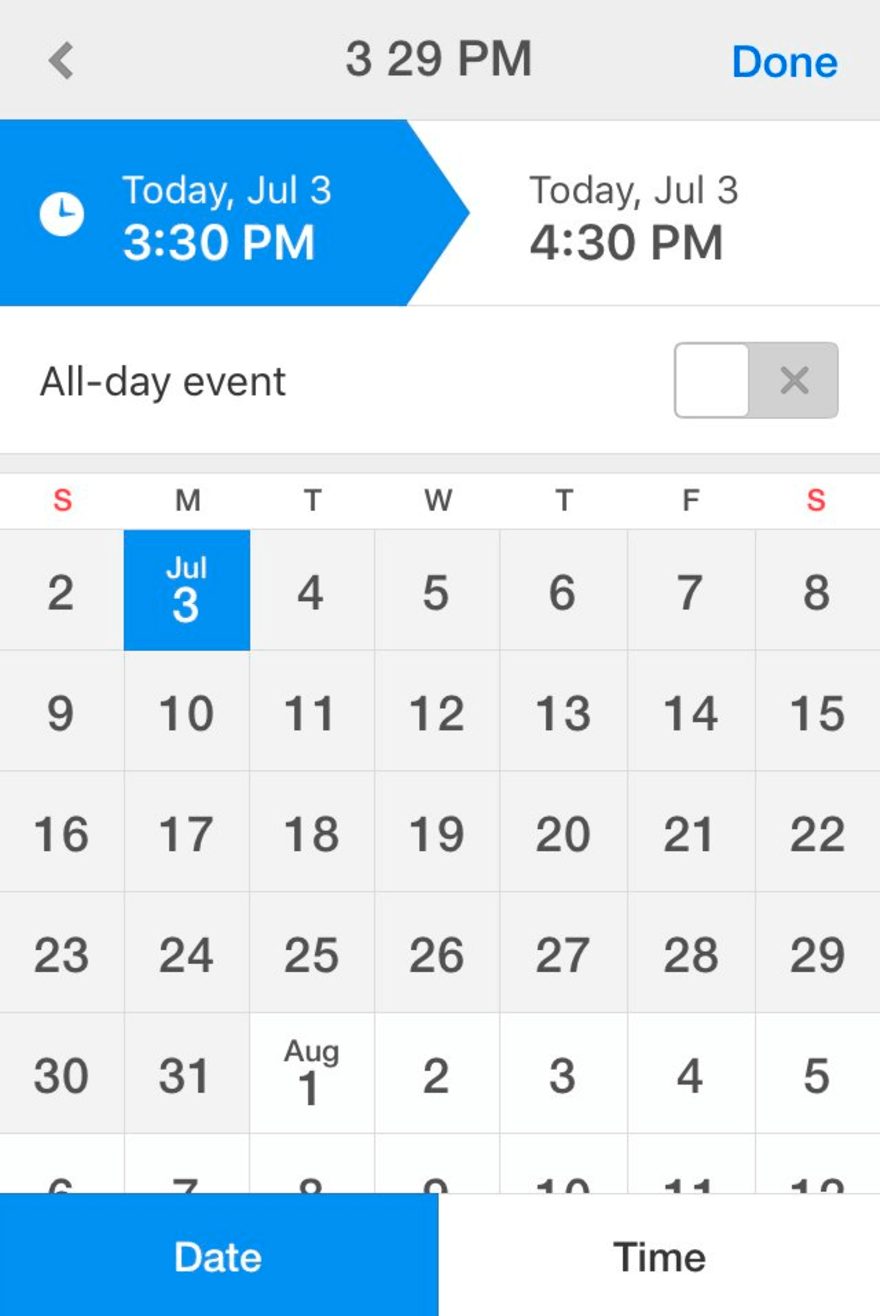
To integrate a date picker into your html document, simply use the tag. Web basic usage of the date input. If we need to fill 02:45 pm , we will pass it a ‘0245pm’ to the same input box. Web the defines a date picker. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Tui calendar offers customizable views and interaction. I'm assuming the first line of your console will tell you everything you need to know. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. For more nuanced features, tap into. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current.
25 Free Stunning Bootstrap Datepicker Examples Avasta
Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web a simple custom date picker that allows users to select dates from a calendar interface. In the future, please spend a little while. Web learn.
22 Calendar In Javascript Date Picker Javascript Info
Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. If we need to fill 02:45 pm , we will pass.
Calendar Date Picker Html at Linda Priester blog
Embedding a calendar starts with adding the element. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. The resulting value includes the year, month, and day. I'm assuming the first line of your console will tell you everything you need to know. Currently i can only utilize the calendar on.
Calendar Date Picker Html at Linda Priester blog
Always add the tag for best accessibility practices! If we need to fill 02:45 pm , we will pass it a ‘0245pm’ to the same input box. The resulting value includes the year, month, and day. Try it yourself and see the result in the browser. Embedding a calendar starts with adding the element.
Datepicker in JavaScript code with Example Lightpick — CodeHim
Embedding a calendar starts with adding the element. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Web the.
Calendar UI Design with Datepicker using HTML CSS JS
Embedding a calendar starts with adding the element. Web a simple custom date picker that allows users to select dates from a calendar interface. You're not including jquery or jquery ui. Tui calendar offers customizable views and interaction. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
You're not including jquery or jquery ui. Embedding a calendar starts with adding the element. For more nuanced features, tap into. Try it yourself and see the result in the browser. Always add the tag for best accessibility practices!
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Web learn how to use the html5 input type=date with a live example. Try it yourself and see the result in the browser. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Embedding a calendar starts with adding the element. You're not including jquery or jquery ui.
Bootstrap 4 Date Picker examples & tutorial
Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Web the defines a date picker. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Date range picker can be attached to input element to pop up one or more calendars.
Html Calendar Picker Liane Ginnifer
Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. I'm assuming the first line of your console will tell you everything you need to.
For More Nuanced Features, Tap Into.
You're not including jquery or jquery ui. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. To integrate a date picker into your html document, simply use the tag. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time.
Embedding A Calendar Starts With Adding The Element.
Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. The resulting value includes the year, month, and day. In the future, please spend a little while.
If We Need To Fill 02:45 Pm , We Will Pass It A ‘0245Pm’ To The Same Input Box.
Web html5 calendar controls are your golden ticket. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. I'm assuming the first line of your console will tell you everything you need to know. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web.
Web A Simple Custom Date Picker That Allows Users To Select Dates From A Calendar Interface.
Web basic usage of the date input. Web learn how to use the html5 input type=date with a live example. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Tui calendar offers customizable views and interaction.