Html Calendar Select
Html Calendar Select - Web if none are selected, it will select the last link. Try it yourself and see the result in the browser. The date input type was introduced in html5 and has since become. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Use the page up key to move a selection up in the list. In this section, we'll look at. In html, i know that there is something like this, when. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Web date inputs provide an easy interface for choosing dates, and they normalize the data format sent to the server regardless of the user's locale.
Use the page up key to move a selection up in the list. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web html5 calendar controls are your golden ticket. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Web you can use the singledatepicker on the calendar configuration, and set it true. You definitely need a calendar that you can design according to your needs. Web if none are selected, it will select the last link. Web date inputs provide an easy interface for choosing dates, and they normalize the data format sent to the server regardless of the user's locale. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web the defines a date picker.
Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Twelve of the 15 nonprofit finalists will each. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Always add the tag for best accessibility practices! Web check this beautiful selection of html and css calendars that you can use on your website. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Style the calendar layout using css, applying classes and ids for styling. The date input type was introduced in html5 and has since become. Web the defines a date picker. For more nuanced features, tap into.
20 Best Free HTML CSS Calendars for websites and Applications.
Web the defines a date picker. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Learn how to add events and navigate months. We can add a date picker by writing <input type=date. Web learn how to use the html5.
Html Calendar Select Multiple Dates Michael Lewis
Web learn how to use the html5 input type=date with a live example. For more nuanced features, tap into. Use the page up key to move a selection up in the list. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Web use tags for event inputs and <<strong>select</strong>> for month.
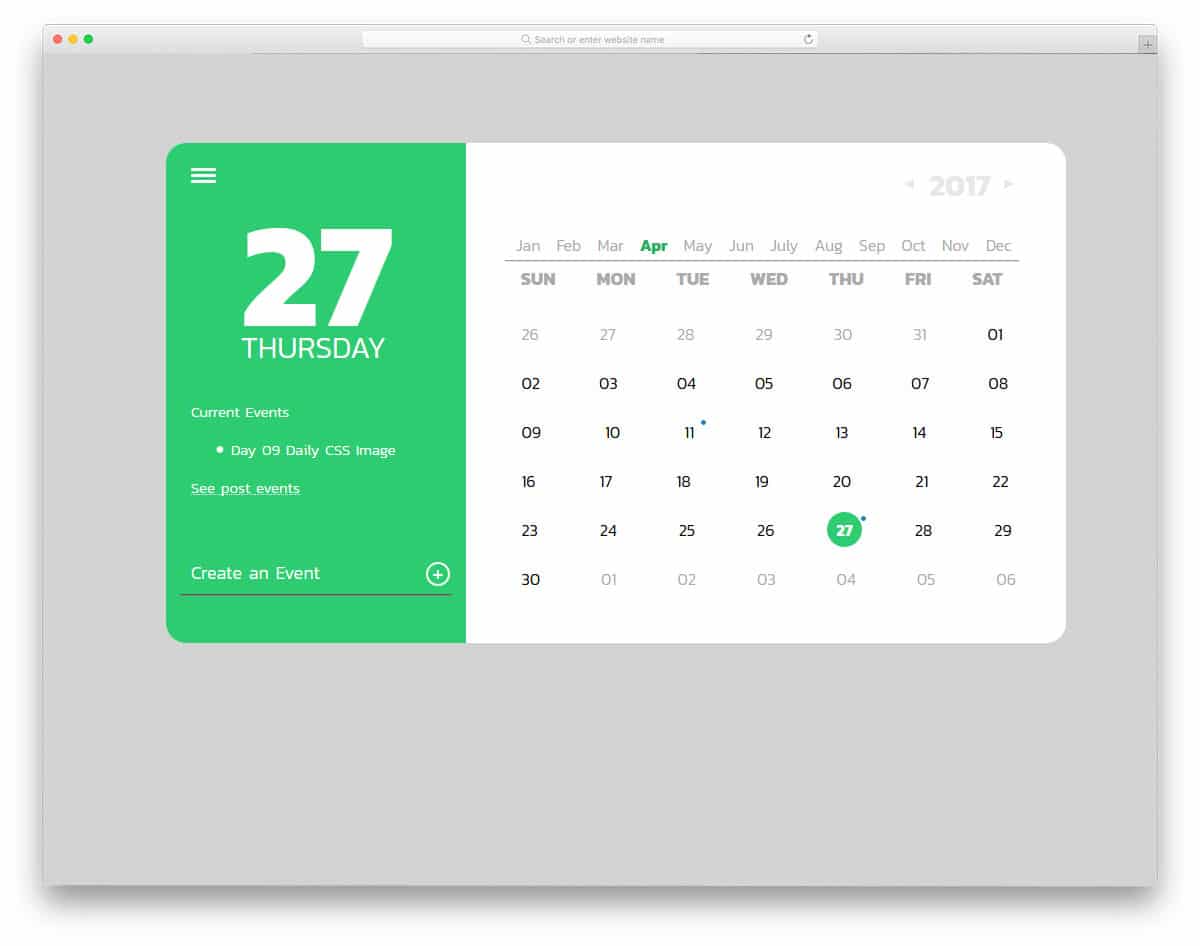
Free CSS Calendar Template — Medialoot
Web the defines a date picker. You can use them in your website with a quick copy and paste or. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web the html input type date is a type of form control that allows users to select a date from a calendar.
CSS and HTML calendar examples to add to your site
The resulting value includes the year, month, and day. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Web date inputs provide an easy interface for choosing dates,.
Html Calendar Select Multiple Dates Michael Lewis
We can add a date picker by writing <input type=date. Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web.
Create a Calendar using Html, Css and JavaScript
Web use tags for event inputs and <<strong>select</strong>> for month and year selection. We can add a date picker by writing <input type=date. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third. Web pensacola news journal. Web the defines.
20 Best Free HTML CSS Calendars for websites and Applications.
Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web the defines a date picker. The date input type was.
Build a Calendar using HTML CSS & JavaScript YouTube
Try it yourself and see the result in the browser. Use the page up key to move a selection up in the list. Web the defines a date picker. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web the html input type date is a type of form control that allows users to select a.
Calendar Widget Html Code Angie Bobette
Twelve of the 15 nonprofit finalists will each. In html, i know that there is something like this, when. Web html5 calendar controls are your golden ticket. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Use the page down key to move a selection down in the list.
Html Calendar Select Multiple Dates Michael Lewis
Web you can use the singledatepicker on the calendar configuration, and set it true. Try it yourself and see the result in the browser. In this section, we'll look at. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024. Always add the tag for best accessibility practices!
Web If None Are Selected, It Will Select The Last Link.
Web learn how to use the html5 input type=date with a live example. Learn how to add events and navigate months. In html, i know that there is something like this, when. For more nuanced features, tap into.
Web Date Inputs Provide An Easy Interface For Choosing Dates, And They Normalize The Data Format Sent To The Server Regardless Of The User's Locale.
Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Style the calendar layout using css, applying classes and ids for styling. You can use them in your website with a quick copy and paste or. The date input type was introduced in html5 and has since become.
Embedding A Calendar Starts With Adding The Element.
Web html5 calendar controls are your golden ticket. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Twelve of the 15 nonprofit finalists will each. Try it yourself and see the result in the browser.
Web We Will Create A Calendar Using Html, Css, And Javascript That Displays The Current Month And Year, And Allows The User To Navigate To Previous And Next.
Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web the defines a date picker. You definitely need a calendar that you can design according to your needs. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third.