Javascript Email Contact Form
Javascript Email Contact Form - Using formdata bound to a <<strong>form</strong>> element. Web go to emailjs and click on create free account. I am following a blog post to create it so i didn't write it from scratch, but i'm. Here is a tutorial guide to tell you about complete. Let's create a simple html form and send its. Example var x = document.getelementbyid(myemail); Using a standalone formdata object. Want to pick up javasscript quickly? Web creating a contact form. Send javascript form data to email using api in three simple steps.
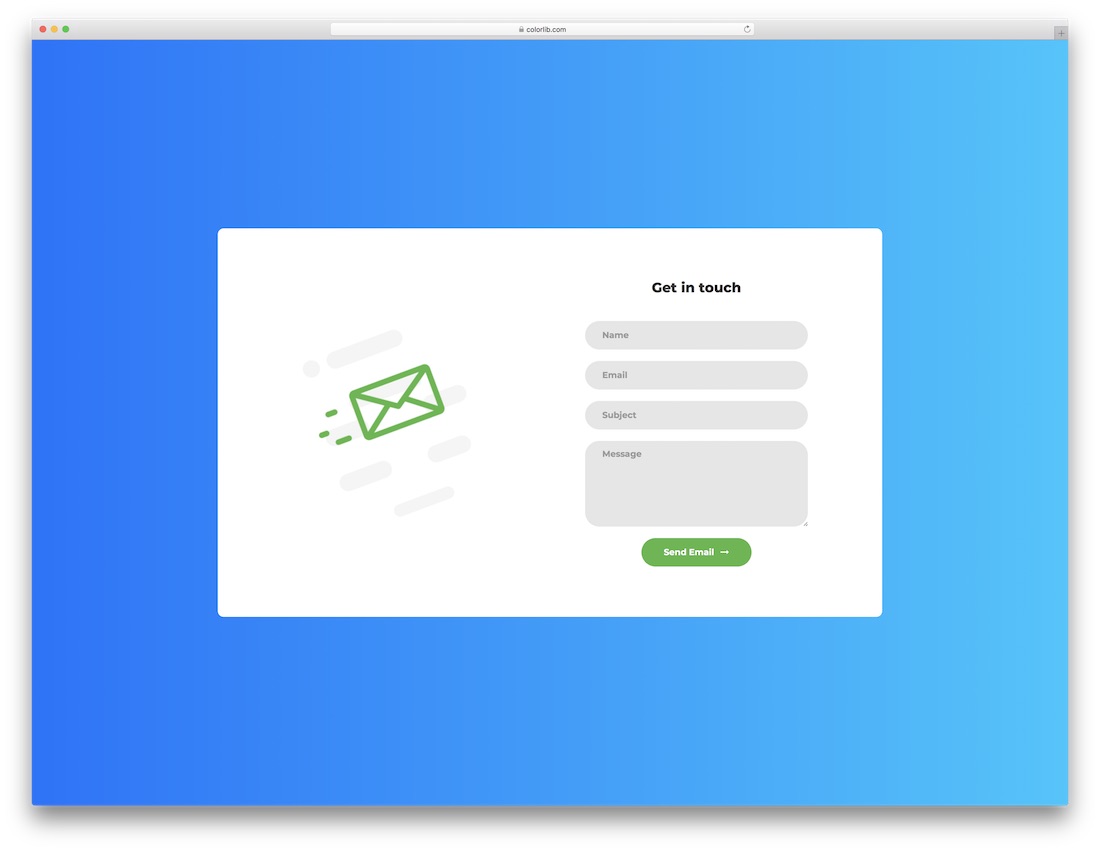
Using formdata bound to a <<strong>form</strong>> element. Let's create a simple html form and send its. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web go to emailjs and click on create free account. Web creating a contact form. I am following a blog post to create it so i didn't write it from scratch, but i'm. Input the required details and click on sign up. Send javascript form data to email using api in three simple steps. Web there are 3 ways to send form data: Adding a new email service.
Web once done, you should have received a test email and would confirm that the added service works! Web there are 3 ways to send form data: Web you can access an element with type=email by using getelementbyid (): Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web updated on july 1, 2020. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Click on email service on your. Using formdata bound to a <<strong>form</strong>> element. Web contact forms for javascript websites build a working contact form for your javascript website. Try it yourself » tip:
GitHub SecuritySense/ObfuscatedEmailContactForm Javascript
Want to pick up javasscript quickly? I would however like after the mail submits to stay on. Click on email service on your. Using a standalone formdata object. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message.
Email Form Html Javascript Sablyan
Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. We have our contact service email service and contact form email template from the previous steps. Web updated on july 1, 2020. Let's create a simple html form and send its. We will need to load one additional.
37 Email Validation In Javascript Using Regular Expression W3schools
Web go to emailjs and click on create free account. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Send javascript form data to email using api in three simple steps. Web i'm building a contact form for my website and i am struggling with the javascript..
Contact Us Form Validation Using Javascript Form Validation In
Using a standalone formdata object. Using formdata bound to a <<strong>form</strong>> element. Web updated on july 1, 2020. Web go to emailjs and click on create free account. Here is a tutorial guide to tell you about complete.
Contact Form 7 Email Add On Ready to use customizable email templates
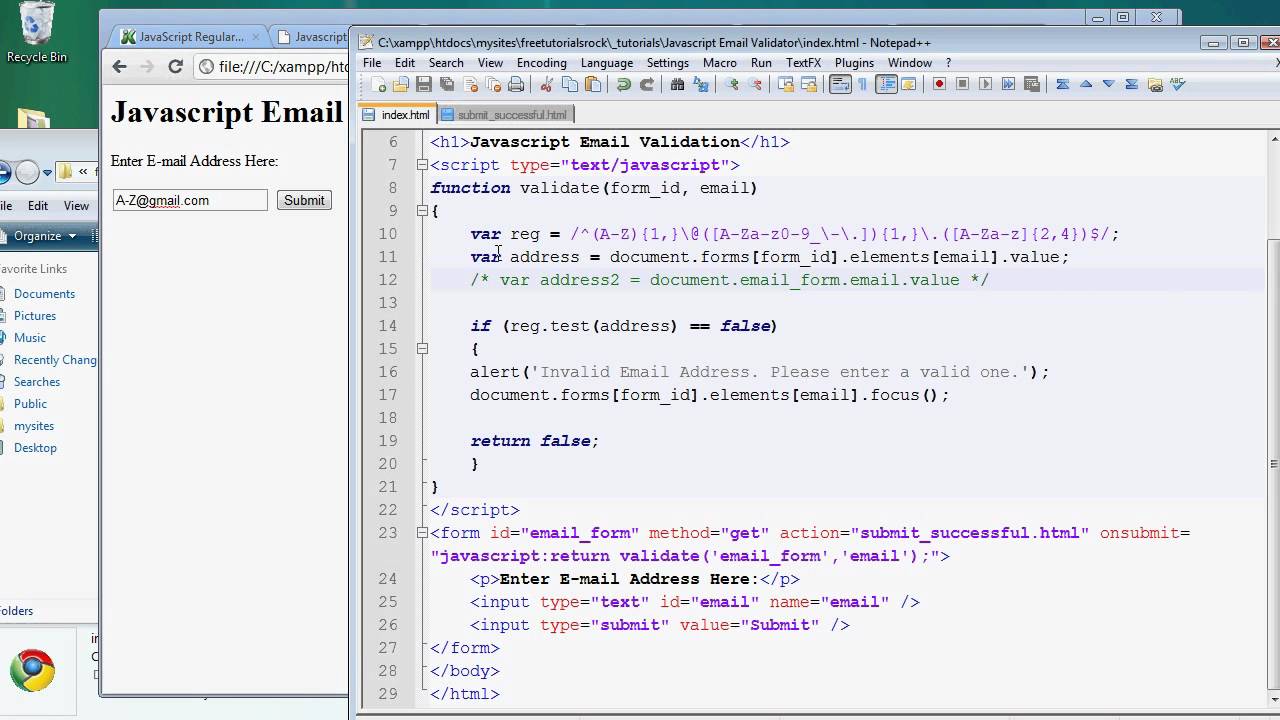
Web you can access an element with type=email by using getelementbyid (): Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Try it yourself » tip: We will need to load one additional css file in. Using a standalone formdata object.
New Contact Information Email Template PDF Template
We have our contact service email service and contact form email template from the previous steps. Try it yourself » tip: Using a standalone formdata object. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Click on email service on your.
Form Validation Using JavaScript FormGet
Web you can access an element with type=email by using getelementbyid (): Try it yourself » tip: Let's create a simple html form and send its. Web there are 3 ways to send form data: Example var x = document.getelementbyid(myemail);
Contact Form JavaScript Validation
I would however like after the mail submits to stay on. Want to pick up javasscript quickly? Using a standalone formdata object. Web there are 3 ways to send form data: Try it yourself » tip:
Contact form in JavaScript example with validation
Send javascript form data to email using api in three simple steps. Web go to emailjs and click on create free account. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web once done, you should have received a test email and would confirm that the.
Web Go To Emailjs And Click On Create Free Account.
We have our contact service email service and contact form email template from the previous steps. Let's create a simple html form and send its. Click on email service on your. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it.
Web Contact Forms For Javascript Websites Build A Working Contact Form For Your Javascript Website.
Web there are 3 ways to send form data: Input the required details and click on sign up. Learn creating contact form using simple javascript codes. Using a standalone formdata object.
Example Var X = Document.getelementbyid(Myemail);
Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Adding a new email service. Send javascript form data to email using api in three simple steps. Web creating a contact form.
Using Formdata Bound To A <<Strong>Form</Strong>> Element.
Try it yourself » tip: Want to pick up javasscript quickly? Web i'm building a contact form for my website and i am struggling with the javascript. Web once done, you should have received a test email and would confirm that the added service works!