Mat Form Field Is Not A Known Element
Mat Form Field Is Not A Known Element - Web this is error that i am getting. What is the current behavior? I'm seeing the following error message in the browser console: Web hey angular geek, if you have the error ng8001: Roijan eskor @ngmodule ( { imports: A matdatepicker can only be associated with a single input. I was developing a mini. No provider found for dateadapter error:
I'm seeing the following error message in the browser console: A matdatepicker can only be associated with a single input. Roijan eskor @ngmodule ( { imports: Web this is error that i am getting. What is the current behavior? No provider found for dateadapter error: I was developing a mini. Web hey angular geek, if you have the error ng8001:
A matdatepicker can only be associated with a single input. Web this is error that i am getting. Web hey angular geek, if you have the error ng8001: Roijan eskor @ngmodule ( { imports: What is the current behavior? No provider found for dateadapter error: I was developing a mini. I'm seeing the following error message in the browser console:
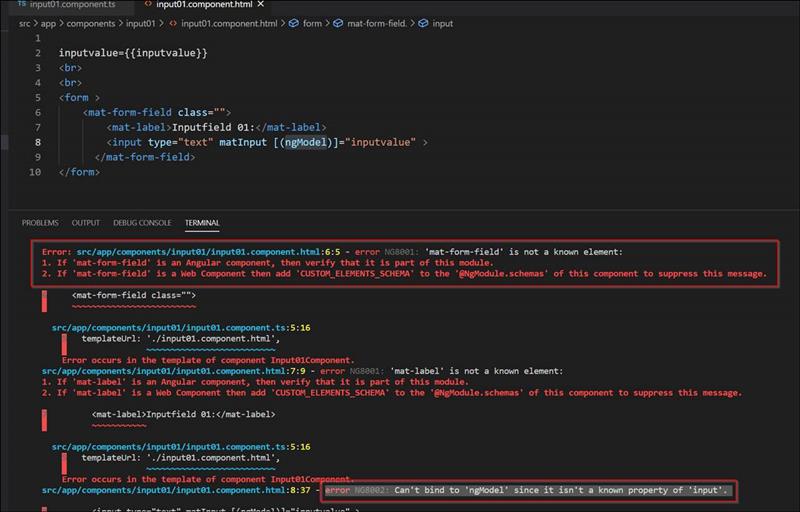
[Solved] Error NG8001 ‘MatFormField’ Is Not a Known Element in
Web this is error that i am getting. I was developing a mini. What is the current behavior? I'm seeing the following error message in the browser console: Roijan eskor @ngmodule ( { imports:
(Bug) .matformfieldunderline not rendering in Webkit browsers
Web this is error that i am getting. A matdatepicker can only be associated with a single input. Roijan eskor @ngmodule ( { imports: I'm seeing the following error message in the browser console: No provider found for dateadapter error:
Fixed height of matformfield even without matlabel or mathint
A matdatepicker can only be associated with a single input. I was developing a mini. What is the current behavior? Web hey angular geek, if you have the error ng8001: No provider found for dateadapter error:
Changing Angular Material Form Field Appearance
What is the current behavior? A matdatepicker can only be associated with a single input. No provider found for dateadapter error: Web this is error that i am getting. I was developing a mini.
css Form layout breaks if matformfield is in a component Stack
Web this is error that i am getting. Web hey angular geek, if you have the error ng8001: A matdatepicker can only be associated with a single input. I was developing a mini. What is the current behavior?
Angular Errors NG8001 'matformfield' is not a known element + NG8002
I was developing a mini. Web this is error that i am getting. Web hey angular geek, if you have the error ng8001: A matdatepicker can only be associated with a single input. No provider found for dateadapter error:
javascript How do I decrease the height of matselect in angular
Roijan eskor @ngmodule ( { imports: A matdatepicker can only be associated with a single input. No provider found for dateadapter error: Web hey angular geek, if you have the error ng8001: I was developing a mini.
Fixed height of matformfield even without matlabel or mathint
A matdatepicker can only be associated with a single input. Roijan eskor @ngmodule ( { imports: Web hey angular geek, if you have the error ng8001: Web this is error that i am getting. I'm seeing the following error message in the browser console:
matformfield deve contenere un MatFormFieldControl
No provider found for dateadapter error: Web hey angular geek, if you have the error ng8001: A matdatepicker can only be associated with a single input. Web this is error that i am getting. I'm seeing the following error message in the browser console:
I Was Developing A Mini.
What is the current behavior? No provider found for dateadapter error: I'm seeing the following error message in the browser console: Roijan eskor @ngmodule ( { imports:
Web Hey Angular Geek, If You Have The Error Ng8001:
A matdatepicker can only be associated with a single input. Web this is error that i am getting.
![[Solved] Error NG8001 ‘MatFormField’ Is Not a Known Element in](https://errorsea.com/wp-content/uploads/2020/05/NG8001_-‘Mat-Form-Field’-Is-Not-a-Known-Element-in-Angular.png)