Material Calendar
Material Calendar - Matdatepickermodule made up of several material components and directives that work together. Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would. However, the existing documentation may be limited, and online examples often lack completeness or rely on unconventional methods, that's why we've decided to write this blog post. The calendar component allows date selection in a month view, which. Web api reference docs for the react datecalendar component. Material design components for angular. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Learn about the props, css, and other apis of this exported module. Internationalized and accessible components for everyone. Drag & drop, dark mode, event resizing and more.
The first and most common is the monthly mode. The goal is to have a material look and feel, rather than 100% parity with the platform's. Learn about the props, css, and other apis of this exported module. Material design components for angular. Web using angular material's calendar with date ranges and range presets. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges. Web you can operate the material calendar in two different modes. Web angular material ui component library. Web die muss ich nur noch ein bisschen umbauen. Internationalized and accessible components for everyone.
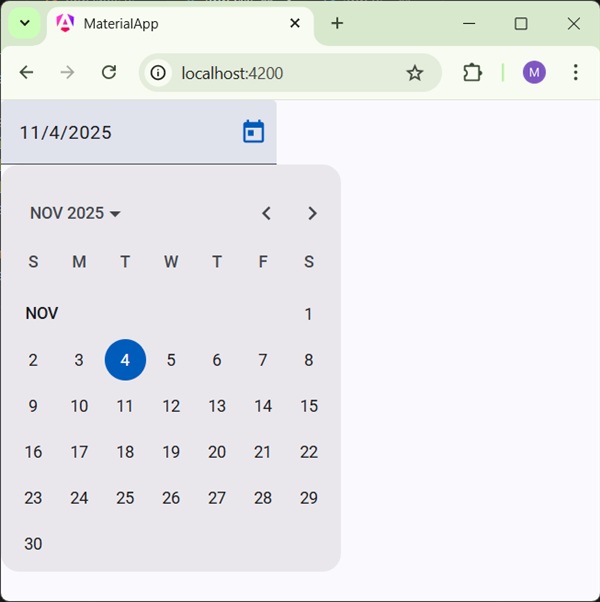
Web date pickers let people select a date, or a range of dates. Material design components for angular. Web in this post, you’ll learn how to use angular material calendar component without date picker input. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. The datepicker allows users to select a date from an interactive calendar. Learn about the props, css, and other apis of this exported module. Ich würde mich freuen, wenn euch das material gefällt und ihr es am anfang des schuljahres für euer klassenzimmer. Web angular material ui component library. Web whether the calendar ui is in touch mode. Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would.
Material Design
Web api reference docs for the react datecalendar component. Web angular material ui component library. Drag & drop, dark mode, event resizing and more. Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would. Web you can operate the.
Angular Material Calendar
In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. A material design back port of android's calendarview. Ich würde mich freuen, wenn euch das material gefällt und ihr es.
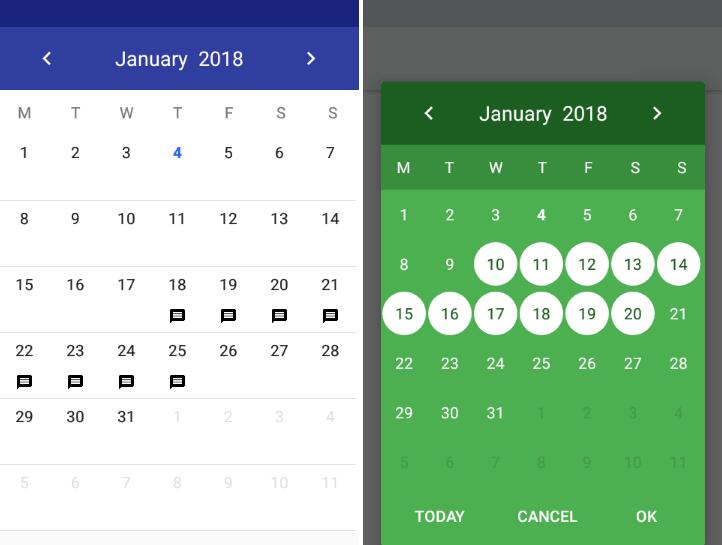
A simple and customizable calendar widget for Android based on Material
The first and most common is the monthly mode. However, the existing documentation may be limited, and online examples often lack completeness or rely on unconventional methods, that's why we've decided to write this blog post. Drag & drop, dark mode, event resizing and more. Web date picker is a component which allow users to choose a date from the.
Angular Material Calendar Example Coverletterpedia
Matdatepickermodule made up of several material components and directives that work together. Web api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges. Web with angular material’s datepicker, you can enable date.
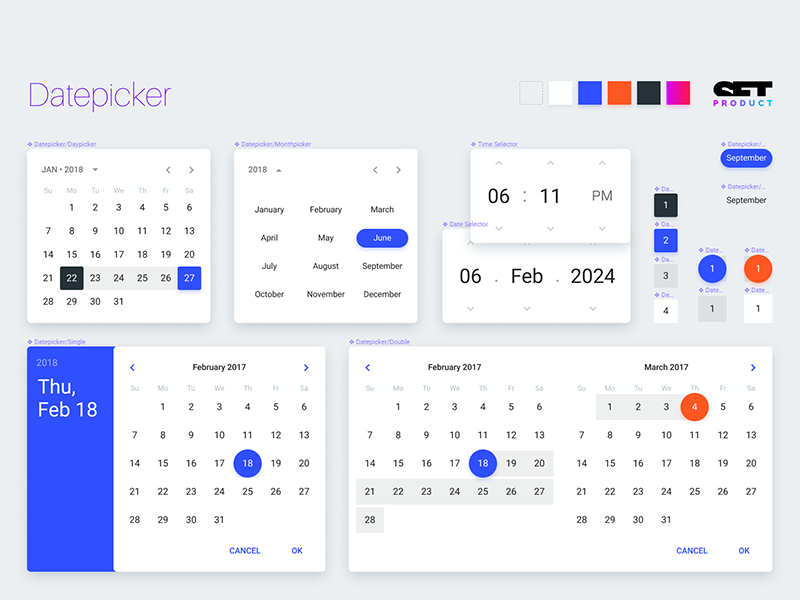
[Free PSD] Material Calendar UI Free PSD Download FreeImages
Web you can operate the material calendar in two different modes. Ich würde mich freuen, wenn euch das material gefällt und ihr es am anfang des schuljahres für euer klassenzimmer. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Internationalized and accessible components for everyone..
Angular Material Calendar Example Coverletterpedia
Web event calendar and date picker for react, angular, vue and plain js. The datepicker allows users to select a date from an interactive calendar. Web angular material ui component library. Web date picker is a component which allow users to choose a date from the calendar pop up or enter a date through text input. Matdatepickermodule made up of.
Material Design Calendars by Roman Kamushken on Dribbble
Web event calendar and date picker for react, angular, vue and plain js. The second is an annual mode that shows every 12 months of the. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web in this post, you’ll learn how to use angular.
React Scheduler for Google Material Design
Web date pickers let people select a date, or a range of dates. The goal is to have a material look and feel, rather than 100% parity with the platform's. Material design components for angular. Web die muss ich nur noch ein bisschen umbauen. The first and most common is the monthly mode.
Material CalendarAmazonアプリストアのアプリ
The second is an annual mode that shows every 12 months of the. However, the existing documentation may be limited, and online examples often lack completeness or rely on unconventional methods, that's why we've decided to write this blog post. Easy integration into angular forms and validation Matdatepickermodule made up of several material components and directives that work together. Web.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web die muss ich nur noch ein bisschen umbauen. Web whether the calendar ui is in touch mode. Web using angular material's calendar with date ranges and range presets. Ich würde mich freuen, wenn euch das material gefällt und ihr es am anfang des schuljahres für euer klassenzimmer. Web api reference docs for the react datecalendar component.
Easy Integration Into Angular Forms And Validation
A material design back port of android's calendarview. The first and most common is the monthly mode. Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would. The second is an annual mode that shows every 12 months of the.
Web Angular Material's Calendar Component Is A Valuable Tool For Handling Date Ranges In Angular Applications.
Web whether the calendar ui is in touch mode. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web you can operate the material calendar in two different modes. Some key benefits of using angular material’s datepicker include:
Web Angular Material Ui Component Library.
Ich würde mich freuen, wenn euch das material gefällt und ihr es am anfang des schuljahres für euer klassenzimmer. Web date pickers let people select a date, or a range of dates. Internationalized and accessible components for everyone. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance.
Drag & Drop, Dark Mode, Event Resizing And More.
In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Matdatepickermodule made up of several material components and directives that work together. Web die muss ich nur noch ein bisschen umbauen. Web date pickers let people select a date, or a range of dates.



![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)