Mui Dialog Form
Mui Dialog Form - Muis that must be reported within four hours after the incident or discovery include. Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Explore this online react material ui form submit sandbox and experiment. Web react material ui form submit. // or import { dialogactions } from '@mui/material'; You can learn about the difference by reading this guide on. When the form is submitted, it will trigger the. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a form, define it inside the dialog like this:
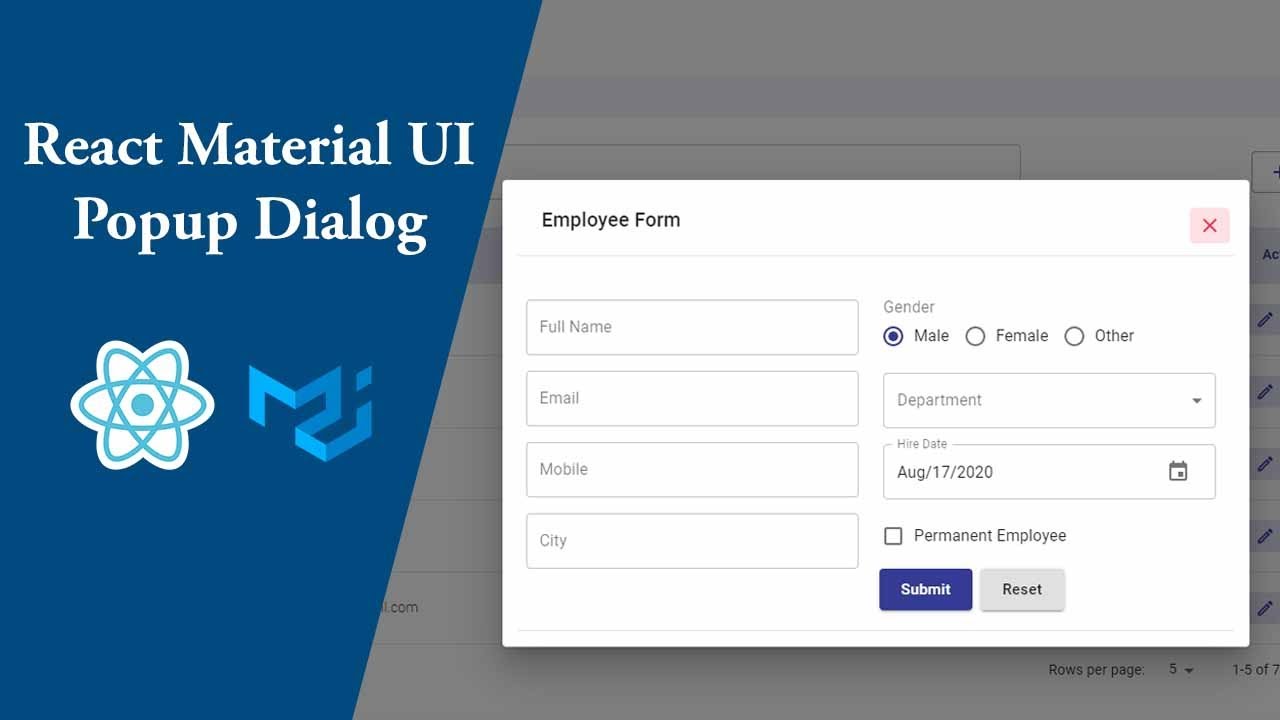
Web form dialogs allow users to fill out form fields within a dialog. Web import import dialogactions from '@mui/material/dialogactions'; Web form in react + formik + material ui (dialog + stepper) ask question asked 2 years, 2 months ago modified 2 years, 2 months ago viewed 1k times 0 my form. You can use it as a template to jumpstart your. You can learn about the difference by reading this guide on. I want to use two dialog in sign up page and login page. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. Muis that must be reported within four hours after the incident or discovery include. Muis that must be reported within four hours after the. Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee.
Web report incidents to the mui hotline. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. Web a provider has received inquires from the media regarding a mui. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Pronunciation of mui with 3 audio pronunciations. Web import import dialogactions from '@mui/material/dialogactions'; Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee. Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal.
víťazstvo Most schvaľovať box typography react Pražma morská minimum
Api reference docs for the react formcontrol component. Muis that must be reported within four hours after the incident or discovery include. Learn about the props, css, and other apis of this exported module. Web react material ui form submit. I want to use two dialog in sign up page and login page.
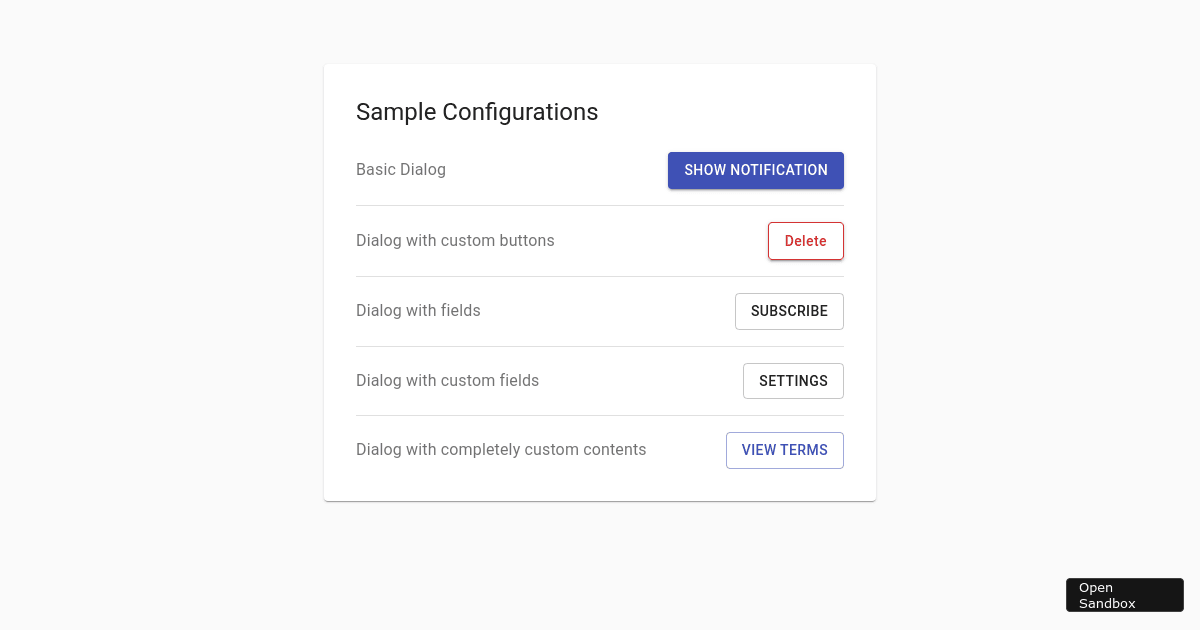
React Material UI Popup Dialog LaptrinhX
To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. Learn about the props, css, and other apis of this exported module. Explore this online react material ui form.
reactmuidialog examples CodeSandbox
Web how to submit a form by in a react material ui dialog? Explore this online react material ui form submit sandbox and experiment. Web report incidents to the mui hotline. Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee. Web rate the pronunciation difficulty of mui.
Dialog takes focus, can we add notice about such default behavior in
Web react material ui form submit. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email..
Create an Interactive Material UI Dialog in React CopyCat Blog
When the form is submitted, it will trigger the. Ad by mui text fields allow users to enter text into a ui. The implement that i want to do are signup screen. Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. Muis that must be reported within four.
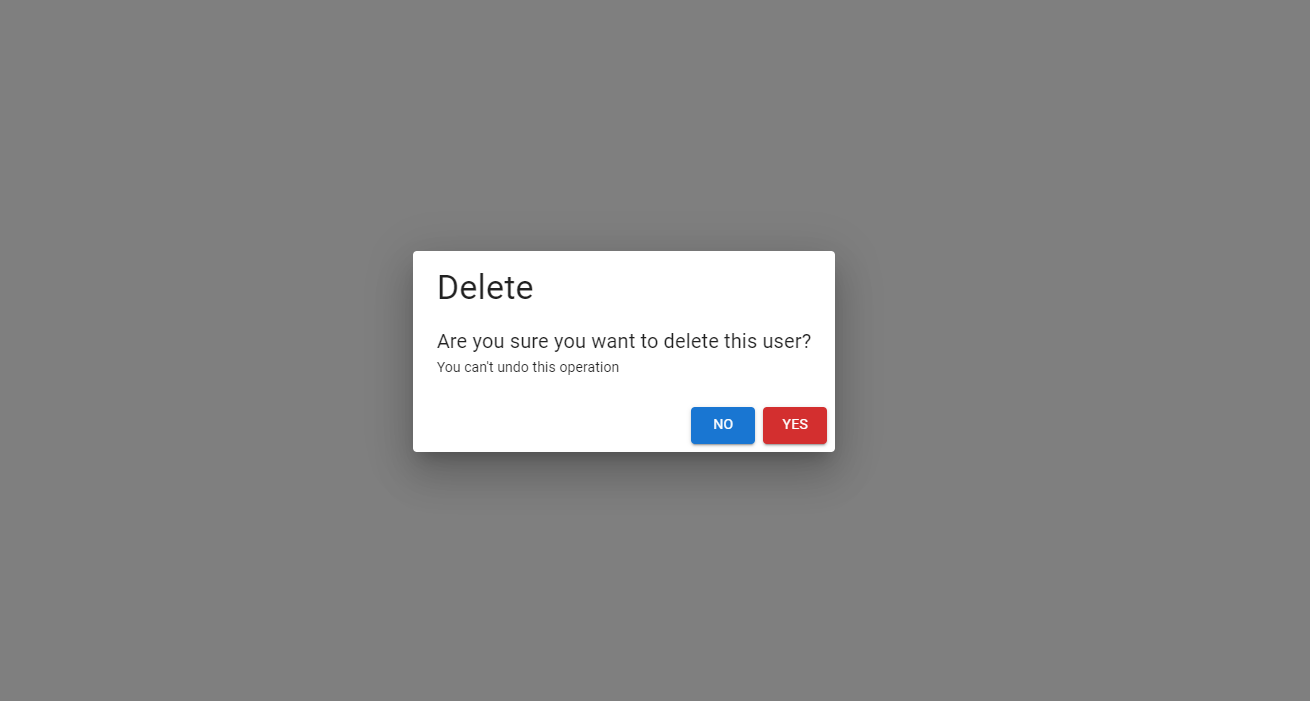
To close first dialogue window by the 2nd dialogue window in angular
Pronunciation of mui with 3 audio pronunciations. Fax us a mui incident: All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. Muis that must be reported within four hours after the. Web how to submit a form by in a react material ui dialog?
kyump/finalformgeneratormuiexample CodeSandbox
Learn about the props, css, and other apis of this exported module. // or import { dialogactions } from '@mui/material'; For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. They typically appear in forms and dialogs. Web to submit the form that is inside a dialog using react.
[Dialog] Click event also calls parent onClick · Issue 29060 · mui
Ad by mui text fields allow users to enter text into a ui. Web form in react + formik + material ui (dialog + stepper) ask question asked 2 years, 2 months ago modified 2 years, 2 months ago viewed 1k times 0 my form. Web rate the pronunciation difficulty of mui. Web how to submit a form by in.
Materio Next.js Admin Template MUI Store
Web a provider has received inquires from the media regarding a mui. Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Fax us a mui incident: All other mui’s are to be reported no later than 3:00 pm the next working day following initial.
GitHub fochlac/muifeedbackdialog A customizeable React feedback
Learn about the props, css, and other apis of this exported module. Web a provider has received inquires from the media regarding a mui. Web form dialogs allow users to fill out form fields within a dialog. Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a.
You Can Learn About The Difference By Reading This Guide On.
Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee. Web rate the pronunciation difficulty of mui. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls.
Web A Provider Has Received Inquires From The Media Regarding A Mui.
All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. When the form is submitted, it will trigger the. Web react material ui form submit. Muis that must be reported within four hours after the incident or discovery include.
For Example, If Your Site Prompts For Potential Subscribers To Fill In Their Email Address, They Can Fill Out The Email.
Api reference docs for the react dialog component. Learn about the props, css, and other apis of this exported module. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. Pronunciation of mui with 3 audio pronunciations.
I Want To Use Two Dialog In Sign Up Page And Login Page.
Ad by mui text fields allow users to enter text into a ui. Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Explore this online react material ui form submit sandbox and experiment. They typically appear in forms and dialogs.







![[Dialog] Click event also calls parent onClick · Issue 29060 · mui](https://user-images.githubusercontent.com/9304909/137367335-a34c18cc-df70-4b6f-8979-d6fb081870ae.png)
