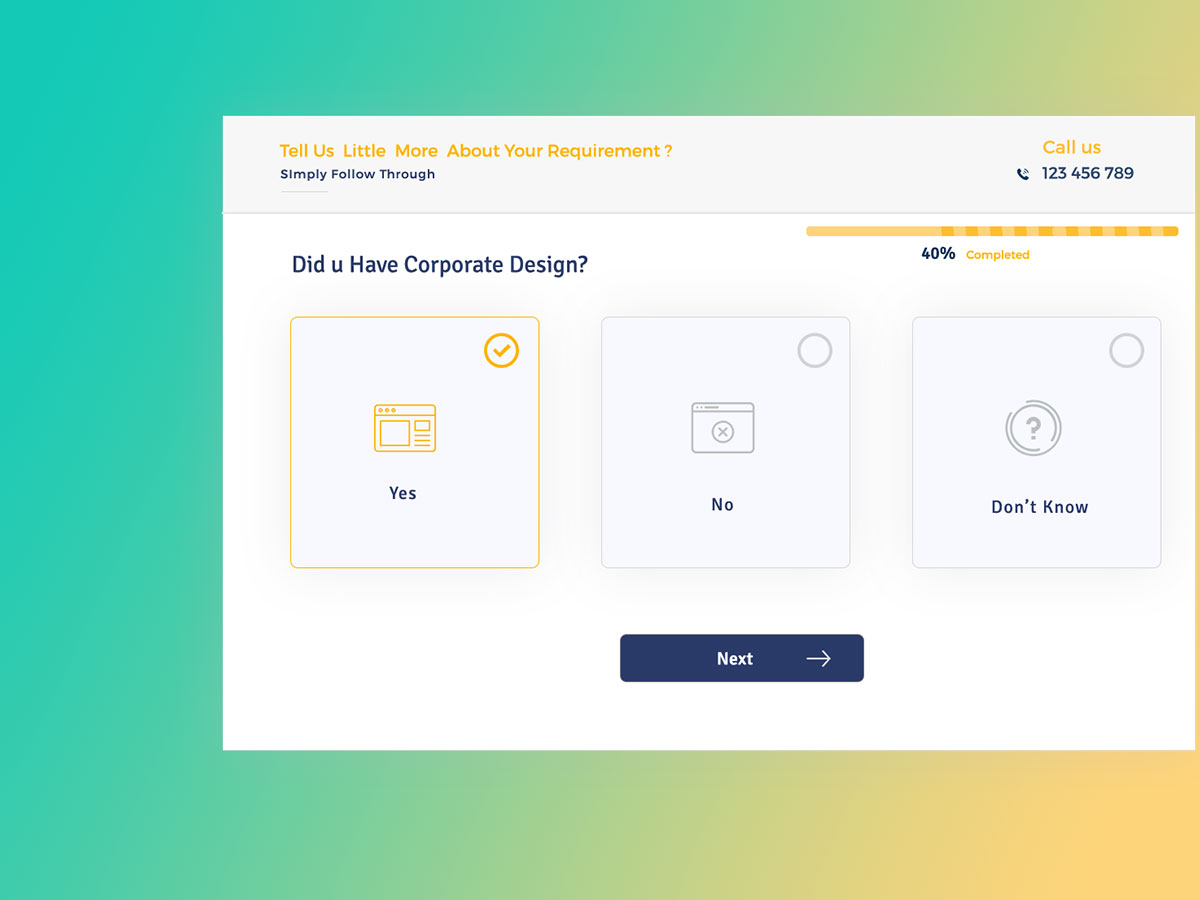
Multi Step Form Design
Multi Step Form Design - Select a site where you want to add a multistep form and select edit. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. The primary goal of multi step forms is to have the user. For those of you generating leads for local service businesses, pest. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Web go to power pages. The following table is just an. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. The form has an indicator guiding you through the registration step by. Web best practices to build a multi step form 1.
In the design studio, select the data workspace. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. For those of you generating leads for local service businesses, pest. Select a site where you want to add a multistep form and select edit. Example <<strong>form</strong> id=regform action=> register: Web best practices to build a multi step form 1. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. It was developed by a designer simply known on codepen as thumper. The following table is just an.
The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. For those of you generating leads for local service businesses, pest. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. To reduce distraction, create as many pages as feasible. In the design studio, select the data workspace. The form has an indicator guiding you through the registration step by. It was developed by a designer simply known on codepen as thumper. When i say gamifying, i mean making as. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Select a site where you want to add a multistep form and select edit.
Pin on UI Wizard
Select a site where you want to add a multistep form and select edit. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for.
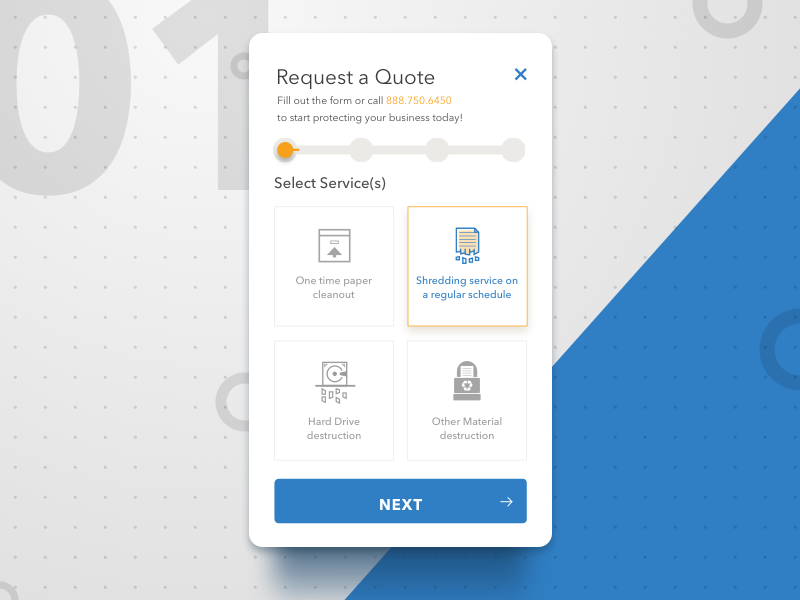
Multi Step Form Ui Design by Bharath Kumar on Dribbble
Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Next try it yourself » step 1) add html: Web best practices to build a multi step form 1. The following table is just an. Create a dataverse table called applications with the following properties:
Multi Step Form by Lydia Kowalski on Dribbble
The form has an indicator guiding you through the registration step by. Next try it yourself » step 1) add html: The following table is just an. In the design studio, select the data workspace. Example <<strong>form</strong> id=regform action=> register:
SingleStep form vs. MultiStep Form Which One is the Best and Why
For those of you generating leads for local service businesses, pest. Example <<strong>form</strong> id=regform action=> register: The primary goal of multi step forms is to have the user. Next try it yourself » step 1) add html: When i say gamifying, i mean making as.
Multi step form by Michael But on Dribbble
The form has an indicator guiding you through the registration step by. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. In the design studio, select the data workspace. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
The primary goal of multi step forms is to have the user. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. For those of you generating leads for local service businesses, pest. When i say gamifying, i mean making as. Web go to power pages.
Multi Step Form 03 in 2021 Multi step, Step, Multi
When i say gamifying, i mean making as. Tip the following table is just an example,. Web best practices to build a multi step form 1. In the design studio, select the data workspace. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4.
GitHub brotame/multistepform A custom multi step form made for Webflow
Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. The following table is just an. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. For those of you generating leads for local service businesses, pest. Select.
Multi Step Form 02 in 2022 Form design web, Multi step, Steps web
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form.
Multi Step Form Wizard with jQuery Validation LogicalStack
In the design studio, select the data workspace. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Select a site where you want to add.
Jordan Hughes® Pro 1.1K 924K Jordan Hughes® Pro 531 308K Usrnk1 Pro 530 213K Jordan.
The primary goal of multi step forms is to have the user. When i say gamifying, i mean making as. Select a site where you want to add a multistep form and select edit. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service:
For Those Of You Generating Leads For Local Service Businesses, Pest.
In the design studio, select the data workspace. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. To reduce distraction, create as many pages as feasible. Web best practices to build a multi step form 1.
Next Try It Yourself » Step 1) Add Html:
Tip the following table is just an example,. Web go to power pages. The following table is just an. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4.
Create A Dataverse Table Called Applications With The Following Properties:
Example <<strong>form</strong> id=regform action=> register: The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. It was developed by a designer simply known on codepen as thumper. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers.