Placeholder Django Form
Placeholder Django Form - One of type=text for the username, one of type=password for the password,. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. In order to edit field widget attributes, we need to use the following code template self. Web as an example, the login form for the django admin contains several elements: Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web in this tutorial, you’ll learn how to create html forms using a django form. Web we need to add a placeholder attribute in our form class constructor. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. You can make as many templates as you want, and. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
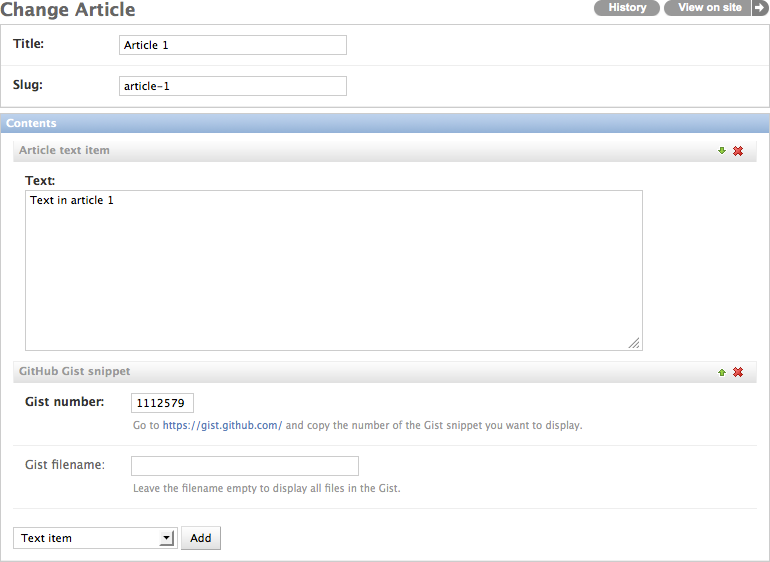
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Just started learning django and need a help with setting “placeholder” value for the django form in email field. To find which widget is used on. They provide a convenient way to interact with user input and validate data, as well as. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. You can make as many templates as you want, and. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. This content is edited using. Widgets = { sent_to : Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
To find which widget is used on. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web django forms are a way to create and handle html forms in a django web application. Web as an example, the login form for the django admin contains several elements: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. They provide a convenient way to interact with user input and validate data, as well as. This content is edited using. One of type=text for the username, one of type=password for the password,. Web #1 hi everyone, my first post, fingers crossed :). Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field.
Advanced Django Tricks Dynamically & Automatically Generate Form
This content is edited using. Widgets = { sent_to : Web if you will change that remember you need to run: You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. One of type=text for the username, one of type=password for the password,.
A Complete Beginner's Guide to Django Part 3
Web in this tutorial, you’ll learn how to create html forms using a django form. Python manage.py makemigrations python manage.py migrate. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web whenever you specify a field on a form, django will use a default widget that is appropriate.
Quick start guide — djangofluentcontents 2.0.7 documentation
They provide a convenient way to interact with user input and validate data, as well as. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a.
html Djangocms adding a video with a placeholder Stack Overflow
Placeholders can be filled with plugins, which store or generate content. Web #1 hi everyone, my first post, fingers crossed :). Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Widgets = { sent_to : Just started learning django and need.
Handling Multiple Instances of Django Forms in Templates Codementor
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web as an example, the login form for the django admin contains several elements: This content is edited using. To find which widget is used on. Widgets = { sent_to :
Django Forms How to Create a Django Form with Examples
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web in this tutorial, you’ll learn how to create html forms using a django form. Web placeholders are an easy way to define sections in an html template that will be filled.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web django forms are a way to create and handle html forms in a django web application. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. You can make as many templates as you want, and. Widgets = { sent_to : When you define your filter, provide the placeholder attribute via the.
Django Dependent Drop Down List Example Integration with Django Forms
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web in order to add a placeholder to a form in django, we have to.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web we need to add a placeholder attribute in our form class constructor. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Widgets = { sent_to : Web for each placeholder added you will get a corresponding field in the administration.
How to Render Django Form Manually
Web #1 hi everyone, my first post, fingers crossed :). Web we need to add a placeholder attribute in our form class constructor. To find which widget is used on. You can make as many templates as you want, and. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the.
Web We Need To Add A Placeholder Attribute In Our Form Class Constructor.
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: In order to edit field widget attributes, we need to use the following code template self.
Web For Each Placeholder Added You Will Get A Corresponding Field In The Administration Interface So You Can Insert Dynamic Content.
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web in this tutorial, you’ll learn how to create html forms using a django form. To find which widget is used on. They provide a convenient way to interact with user input and validate data, as well as.
Web Setting A Placeholder Attribute On A Html Element Is Straightforward, But In Django You Normally Let A Form Class Deal With Rendering Your Html Form.
Web #1 hi everyone, my first post, fingers crossed :). Widgets = { sent_to : Web as an example, the login form for the django admin contains several elements: Just started learning django and need a help with setting “placeholder” value for the django form in email field.
Web Here Is How To Make A Templatetag Which Lets You Add The Html Placeholder Attribute To Your Form Field Inputs And Textareas In A Django/Jinja Html Template.
One of type=text for the username, one of type=password for the password,. Web django forms are a way to create and handle html forms in a django web application. Python manage.py makemigrations python manage.py migrate. This content is edited using.