Primeng Calendar
Primeng Calendar - Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Let month = date.getmonth() + 1; The calendar component is used for date and time input. Web in this article, we will be discussing angular primeng form calendar styling component. Follow the steps to install primeng, import. Web according to docs: But original it looks like this:. One of them is a date record, in my template i am. You can also use primeng's themes, primeblocks and templates. Web i only want a default field to be selected once the calendar is opened.
Web you can do this using pure javascript date functions like this: Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web the most complete angular ui component library. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web in this article, we will be discussing angular primeng form calendar styling component. I tried as recommended at various. Web primeng calendar demo Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. It supports various formats, locales, icons, modes, and custom content. Web in this article, we will see the angular primeng form calendar events component.
Web according to docs: The calendar component is used to input the user’s date and time. With primeng, turning your development vision into reality. But original it looks like this:. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web you can do this using pure javascript date functions like this: The form calendar component is used to take input of date and/or. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web in this article, we will see angular primeng form calendar dateformat component. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data.
Angular PrimeNG Form Calendar Styling Component
You can also use primeng's themes, primeblocks and templates. The form calendar component is used to take input of date and/or. Web in this article, we will see the angular primeng form calendar events component. Primeng calendar we can set the value using two way binding as shown in the example: With primeng, turning your development vision into reality.
Primeng Template Free Printable Templates
The calendar component is used for date and time input. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web primeng calendar demo Web in this article, we will see angular primeng form calendar dateformat component. But original it looks like this:.
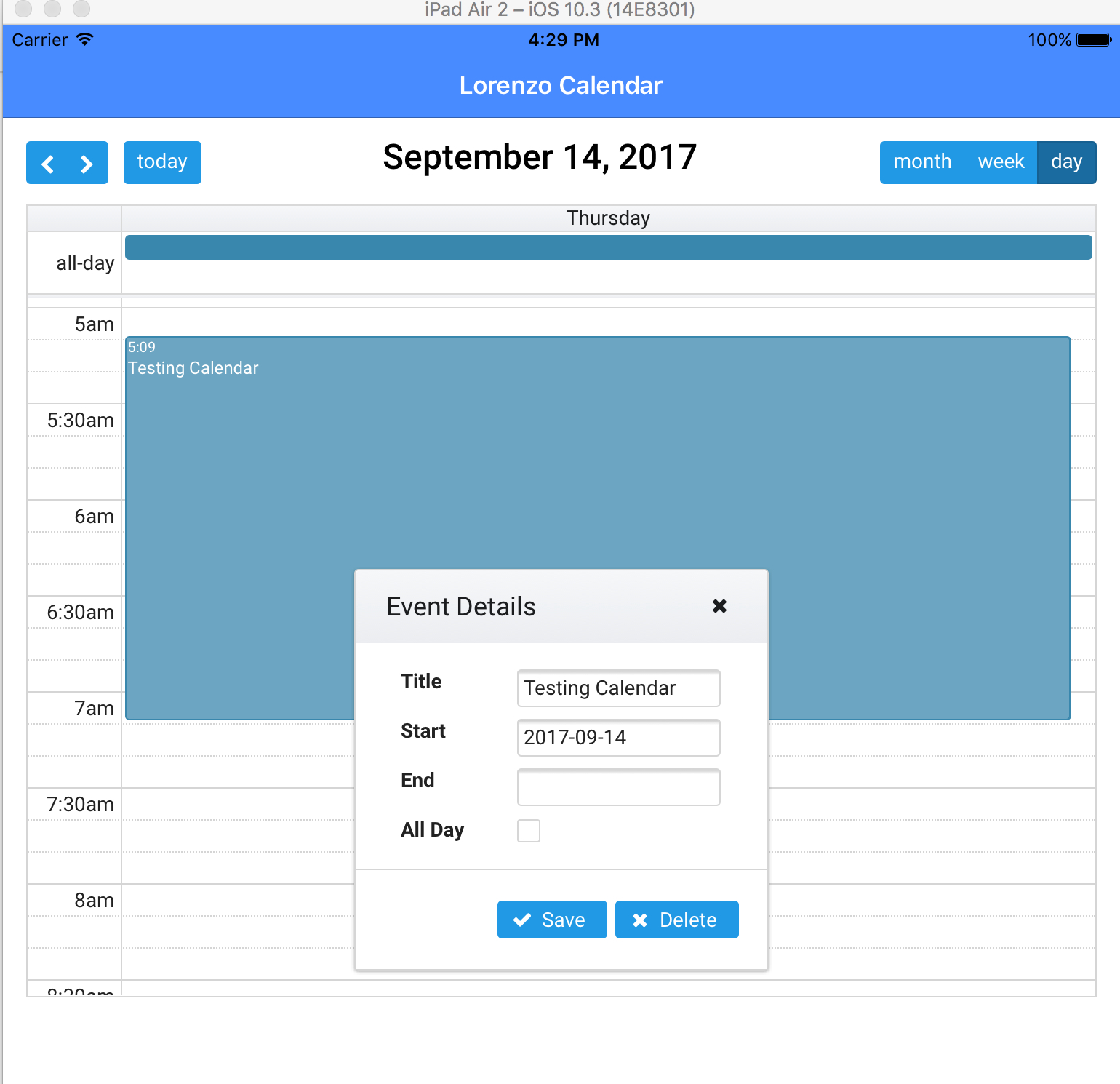
angular How can I dynamically delete events from this PrimeNG
// add 1 because months are indexed. Web primeng calendar demo Web the most complete angular ui component library. The calendar component is used for date and time input. With primeng, turning your development vision into reality.
Angular PrimeNG Form Calendar Popup and Inline Component
Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web according to docs: Web in this article, we will see the angular primeng form calendar events component. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web in.
Angular Primeng Calendar In Detail YouTube
Web primeng calendar is a component to select a date or a range of dates in angular applications. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. But original.
Angular PrimeNG Form Calendar Templates Component
Primeng calendar we can set the value using two way binding as shown in the example: I tried as recommended at various. Web in this article, we will be discussing angular primeng form calendar styling component. Web in this article, we will see angular primeng form calendar dateformat component. But original it looks like this:.
Angular PrimeNG Form Calendar Methods Component
Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. // add 1 because months are indexed. You can also use primeng's themes, primeblocks and templates. I tried as recommended.
javascript Angular Primeng Calendar size scale Stack Overflow
Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. // add 1 because months are indexed. One of them is a date record, in my template i am. Web primeng calendar demo Web primeng offers a calendar component that allows you to create and customize a monthly or weekly.
Angular PrimeNG Form Calendar Events
You can also use primeng's themes, primeblocks and templates. Web in this article, we will see angular primeng form calendar dateformat component. The calendar component is used for date and time input. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. The calendar component is used to input the.
primengcalendarbasicdemo Codesandbox
Web primeng calendar demo The calendar component is used to input the user’s date and time. Web in this article, we will see the angular primeng form calendar events component. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web primeng offers a calendar component that.
Web I Only Want A Default Field To Be Selected Once The Calendar Is Opened.
Web the most complete angular ui component library. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. You can also use primeng's themes, primeblocks and templates. Right now it defaults to the current datetime, and i was looking for the current date, but have.
I Tried As Recommended At Various.
I want it to be like this: Web in this article, we will be discussing angular primeng form calendar styling component. Web in this article, we will be discussing the angular primeng form calendar date restriction component. But original it looks like this:.
The Calendar Component Is Used To Input The User’s Date And Time.
Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. // add 1 because months are indexed. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Web in this article, we will see angular primeng form calendar dateformat component.
Follow The Steps To Install Primeng, Import.
Web in this article, we will see the angular primeng form calendar events component. Web primeng calendar demo Let month = date.getmonth() + 1; Primeng calendar we can set the value using two way binding as shown in the example: