Quasar Form Validation
Quasar Form Validation - Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Recommended package for form validations is vuelidate. Web quasar always check the rules only for the component which model has changed. With the combination of vuejs +. Get started with the documentation. Get started with the documentation. Get started with the documentation. Recommended package for form validations is vuelidate. Developing vue apps with the quasar library — form validation.
Web quasar always check the rules only for the component which model has changed. Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Qfield allows you to display any form control (or almost anything as a matter of. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web is there a way to make quasar input fields validate on load?
It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user. Get started with the documentation. Developing vue apps with the quasar library — form validation. With the combination of vuejs +. Web we can control form validation within the component object. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web is there a way to make quasar input fields validate on load?
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Developing vue apps with the quasar library — form validation. Qfield allows you to display any form control (or almost anything as a matter of. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. In some situations, i would like to validate all fields in the page as soon.
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Metalsadman apr 17, 2019, 10:54 am.
Quasar Framework Login & Registration Form Card Component Example · GitHub
Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Web we can control form validation within the component object. Web we can control form validation within the component object. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. The qinput component is used to capture text input from the user. Metalsadman apr.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Qfield allows you to display any form control (or almost anything as a matter of. The qinput component is used to capture text input from the user. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see.
Form with validation API should be redesign · Issue 8471
Web the quasar way. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Metalsadman apr 17, 2019, 10:54 am. Get started with the.
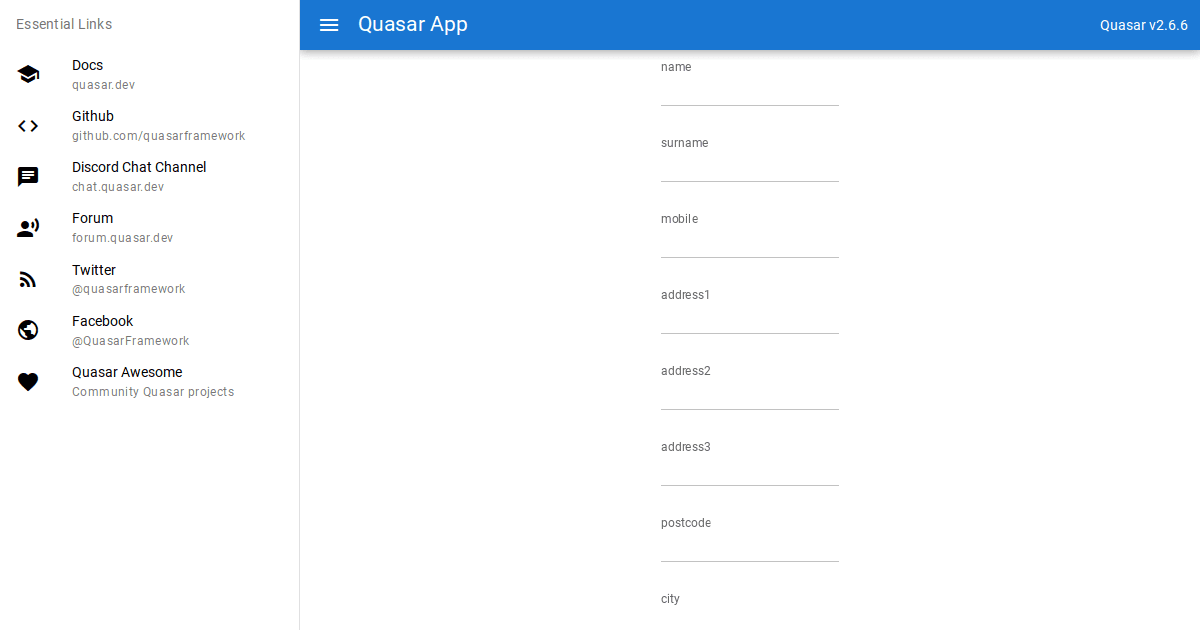
quasarformscrollonvalidation Codesandbox
Web we can control form validation within the component object. Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Get started with the documentation. Web field (wrapper) the qform component.
quasarformscrollonvalidation Codesandbox
Qfield allows you to display any form control (or almost anything as a matter of. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar always check the rules only for the component which model has changed. Get started with the documentation..
Quasar form Pro WordPress Plugin 107973 TemplateMonster
With the combination of vuejs +. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Developing vue apps with the quasar library — form validation. Metalsadman apr 17, 2019, 10:54 am. The qinput component is used.
It Has Support For Errors And Validation, And Comes In A Variety.
Get started with the documentation. The qinput component is used to capture text input from the user. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Recommended Package For Form Validations Is Vuelidate.
Web the quasar way. Recommended package for form validations is vuelidate. So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation.
Web Quasar ( Which Is Built On Vuejs) Has A Component For Creating Form Dom Element, Which Is Important For Basic To Complex Forms And Validations.
With the combination of vuejs +. Web we can control form validation within the component object. Get started with the documentation. Web quasar always check the rules only for the component which model has changed.
Developing Vue Apps With The Quasar Library — Form Validation.
Recommended package for form validations is vuelidate. Get started with the documentation. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am.