React Boostrap Form
React Boostrap Form - The component wraps a form control with proper spacing, along with support.</p> Form component provides a way to make a form and take user input and then. The component renders a form control with bootstrap styling. I would do this approach, taking advantage of the form attribute in html5. Example for textual form controls—like. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. We will implement validation for a react form using formik and bootstrap 4. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.
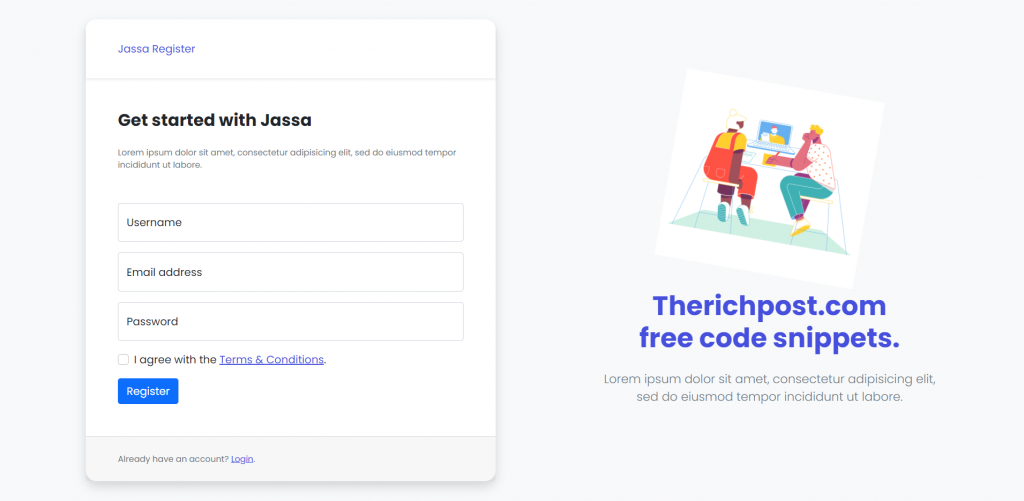
We will implement validation for a react form using formik and bootstrap 4. The component wraps a form control with proper spacing, along with support.</p> I would do this approach, taking advantage of the form attribute in html5. Example for textual form controls—like. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Add jsx to react form ui, visit here. We have only used a few bootstrap. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web responsive react registration form built with bootstrap 5.
Example for textual form controls—like. It’s a set of react components that have bootstrap styles. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Bootstrap at its core built. Web overview of react form validation example. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. We will implement validation for a react form using formik and bootstrap 4. The component wraps a form control with proper spacing, along with support.</p> Add jsx to react form ui, visit here. 8 this example seems operational:
14 Best React Bootstrap Templates 2022 Colorlib
Templates for signup forms, registration popups, register modal designs, registration validation & more. Associating form text with form controls. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Used as login, subscribe or contact form, all can be easily customized. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. It’s a set of react… react. Bootstrap at its core built. Build out your react form component structure (either functional, class or es6.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. It’s a set of react components that have bootstrap styles. Web responsive react registration form built with bootstrap 5. In this article, we’ll look at how to add forms to a. Web this form uses react.
Best React Boostrap library ReactStrap Bootstrap 4
We have only used a few bootstrap. In this article, we’ll look at how to add forms to a. Web responsive react registration form built with bootstrap 5. Build out your react form component structure (either functional, class or es6. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a.
Bootstrap image carousel jorditalian
Example for textual form controls—like. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. This is a general overview with. Web this form uses react.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Example for textual form controls—like. Bootstrap at its core built. The component renders a form control with bootstrap styling. Web overview of react form validation example. Create a react component file called 'form.js'.
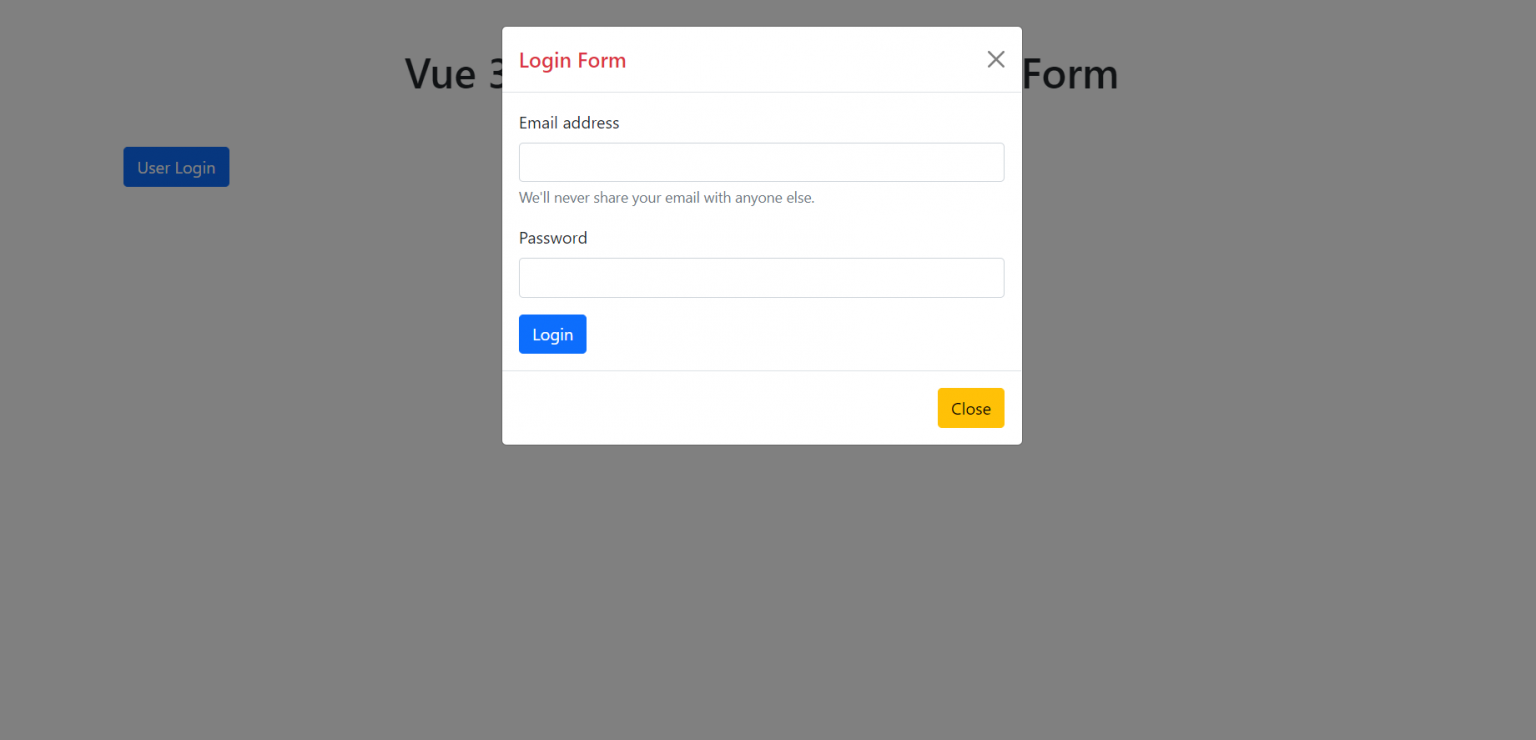
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
The component renders a form control with bootstrap styling. I would do this approach, taking advantage of the form attribute in html5. Form component provides a way to make a form and take user input and then. In this article, we’ll look at how to add forms to a. Build out your react form component structure (either functional, class or.
Multi Step Form With React & Bootstrap YouTube
Web to learn to create a simple react form ui using bootstrap and react, visit here. Build out your react form component structure (either functional, class or es6. Associating form text with form controls. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Each component has been built from scratch.
20 React Bootstrap Templates 2020 AdminLTE.IO
Associating form text with form controls. Create a react component file called 'form.js'. Web overview of react form validation example. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. The component renders a form control with bootstrap styling.
Top 5 ReactJS based UI Frameworks Techicy
Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web react bootstrap is one version of bootstrap made for react. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to.
Example For Textual Form Controls—Like.
Web overview of react form validation example. I would do this approach, taking advantage of the form attribute in html5. Web react bootstrap is one version of bootstrap made for react. Web to learn to create a simple react form ui using bootstrap and react, visit here.
The Component Wraps A Form Control With Proper Spacing, Along With Support.</P>
Web install node package react bootstrap. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web responsive react registration form built with bootstrap 5.
Web 1 Answer Sorted By:
Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Form component provides a way to make a form and take user input and then. Bootstrap at its core built.
It’s A Set Of React… React.
Templates for signup forms, registration popups, register modal designs, registration validation & more. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Used as login, subscribe or contact form, all can be easily customized. Add jsx to react form ui, visit here.