React Js Cheat Sheet
React Js Cheat Sheet - I’ve put together a super. Web react cheat sheet contents. Also, their props are passed as the first parameter to a function. Functional components have no state. React elements are different from dom elements as react elements are simple javascript objects and are. Web react.js cheatsheet other components. Almost all react code is written in jsx. Web react cheat sheet. Web february 14, 2022 / #react the react cheatsheet for 2022 reed barger do you want to get up to speed with react as quickly as possible? Web react cheat sheet react elements.
Web february 14, 2022 / #react the react cheatsheet for 2022 reed barger do you want to get up to speed with react as quickly as possible? Web react cheat sheet. Functional components have no state. React elements are different from dom elements as react elements are simple javascript objects and are. Also, their props are passed as the first parameter to a function. Web react.js cheatsheet other components. Almost all react code is written in jsx. I’ve put together a super. Web react cheat sheet react elements. Web react cheat sheet contents.
React elements are different from dom elements as react elements are simple javascript objects and are. Web react.js cheatsheet other components. Web react cheat sheet react elements. Web react cheat sheet. Web react cheat sheet contents. Almost all react code is written in jsx. Also, their props are passed as the first parameter to a function. Functional components have no state. Web february 14, 2022 / #react the react cheatsheet for 2022 reed barger do you want to get up to speed with react as quickly as possible? I’ve put together a super.
React JS Cheat Sheet
I’ve put together a super. Web react.js cheatsheet other components. Also, their props are passed as the first parameter to a function. Web react cheat sheet. Web react cheat sheet contents.
React JS Cheat Sheet
Also, their props are passed as the first parameter to a function. Web react cheat sheet contents. I’ve put together a super. Web react.js cheatsheet other components. Almost all react code is written in jsx.
React JS Cheat Sheet
React elements are different from dom elements as react elements are simple javascript objects and are. Web react cheat sheet. Also, their props are passed as the first parameter to a function. Web react cheat sheet contents. Functional components have no state.
Ultimate React.js Cheat Sheet Upmostly
React elements are different from dom elements as react elements are simple javascript objects and are. I’ve put together a super. Also, their props are passed as the first parameter to a function. Functional components have no state. Web react cheat sheet.
React Js Cheat Sheet Photos
Web react cheat sheet react elements. Web react cheat sheet. Web react cheat sheet contents. Also, their props are passed as the first parameter to a function. Web february 14, 2022 / #react the react cheatsheet for 2022 reed barger do you want to get up to speed with react as quickly as possible?
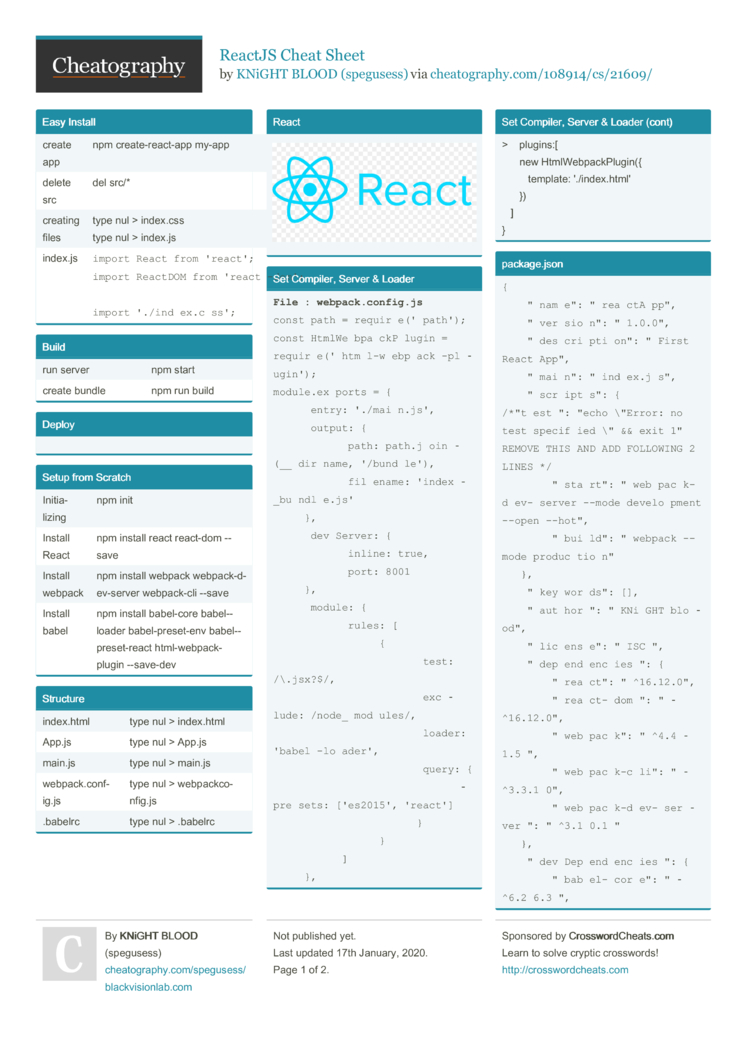
reactjs Cheat Sheet by kitallis Download free from Cheatography
I’ve put together a super. Web react.js cheatsheet other components. Web react cheat sheet react elements. Functional components have no state. Almost all react code is written in jsx.
The Ultimate React Cheat Sheet Reactjs Cheat Sheet Mobile Legends
I’ve put together a super. Web react.js cheatsheet other components. Web february 14, 2022 / #react the react cheatsheet for 2022 reed barger do you want to get up to speed with react as quickly as possible? React elements are different from dom elements as react elements are simple javascript objects and are. Almost all react code is written in.
React Js Cheat Sheet hereqfile
Functional components have no state. Almost all react code is written in jsx. I’ve put together a super. Also, their props are passed as the first parameter to a function. React elements are different from dom elements as react elements are simple javascript objects and are.
The Ultimate React Cheat Sheet Vrogue
Almost all react code is written in jsx. Also, their props are passed as the first parameter to a function. React elements are different from dom elements as react elements are simple javascript objects and are. Web react cheat sheet contents. Web react cheat sheet react elements.
Web February 14, 2022 / #React The React Cheatsheet For 2022 Reed Barger Do You Want To Get Up To Speed With React As Quickly As Possible?
Web react cheat sheet contents. React elements are different from dom elements as react elements are simple javascript objects and are. Web react cheat sheet. Web react cheat sheet react elements.
Also, Their Props Are Passed As The First Parameter To A Function.
Functional components have no state. Web react.js cheatsheet other components. I’ve put together a super. Almost all react code is written in jsx.