Squarespace Pop Up Form
Squarespace Pop Up Form - Add a subscribe form or button(s) add your headline and paragraph text. That's right, no code needed from your email service! } < /script > your content here! If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Enter the details of your request here. Just follow the 4 simple steps below. To close the popup, you’ll need to add a button or link with the following code: Be aware of best practices. We'll walk through where to add them, how to style them, and how to send the info your email list. In your sidebar, click marketing.
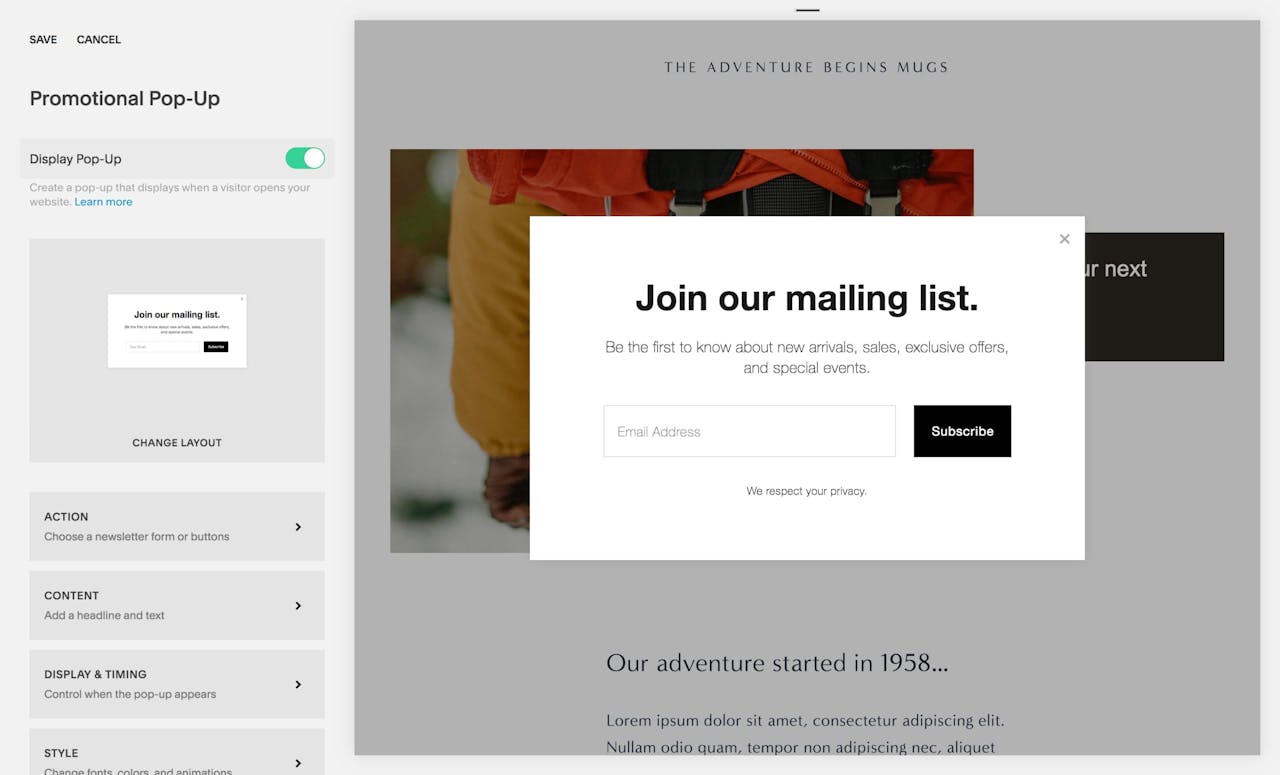
We'll walk through where to add them, how to style them, and how to send the info your email list. In your sidebar, click marketing. Once you’ve added the block, you’ll see a few different options that you can change. Add a subscribe form or button(s) add your headline and paragraph text. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Web this video walks you through how to add a squarespace pop up form to your site. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. The first thing we want to choose is layout If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Web how to create it:
Just follow the 4 simple steps below. Enter the details of your request here. In your sidebar, click marketing. To close the popup, you’ll need to add a button or link with the following code: Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Choose a layout that best fits your needs. Be aware of best practices. Add a subscribe form or button(s) add your headline and paragraph text. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); We’ll cover both methods below.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
To recap, you want to: If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Choose a layout that best fits your needs. To close the popup, you’ll need to add a button or link with the following code: Log in to your squarespace website editor.
Squarespace How to add a popup web form with an X to homepage
Web those are the 8 steps to take in setting up a promotional pop up on squarespace. } < /script > your content here! To close the popup, you’ll need to add a button or link with the following code: Be aware of best practices. Set the display and timing of the pop up.
How to Create a Squarespace Pop Up Lauren Taylar
In your sidebar, click marketing. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Enter the details of your request here. Just follow the 4 simple steps below. Once you’ve added the block, you’ll see a few different options that you can change.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
You can then style the popup div using css to control its appearance. Be aware of best practices. Just follow the 4 simple steps below. Log in to your squarespace website editor. Web how to create it:
How to Create a PopUp form in SquareSpace Squarespace website design
Just follow the 4 simple steps below. To close the popup, you’ll need to add a button or link with the following code: Enter the details of your request here. Be aware of best practices. In your sidebar, click marketing.
Using Squarespace to announce your Startup and gather Email Leads
Choose a layout that best fits your needs. The first thing we want to choose is layout Web how to create it: You can then style the popup div using css to control its appearance. Enter the details of your request here.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Be aware of best practices. Web how to create it: Web this video walks you through how to add a squarespace pop up form to your site. We’ll cover both methods below. Log in to your squarespace website editor.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
To recap, you want to: We'll walk through where to add them, how to style them, and how to send the info your email list. Just follow the 4 simple steps below. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design.
Squarespace Design PopUp Form Showcase in 2020 Website design
Web this video walks you through how to add a squarespace pop up form to your site. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Add a subscribe form or button(s) add your headline and paragraph text. To close the popup, you’ll need to add a button or link with the.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Choose a layout that best fits your needs. Enter the details of your request here. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Set the display and timing of the pop up.
Choose A Layout That Best Fits Your Needs.
To recap, you want to: In your sidebar, click marketing. That's right, no code needed from your email service! Web how to create it:
Be Aware Of Best Practices.
Set the display and timing of the pop up. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Enter the details of your request here. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup');
We'll Walk Through Where To Add Them, How To Style Them, And How To Send The Info Your Email List.
We’ll cover both methods below. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Add a subscribe form or button(s) add your headline and paragraph text. To close the popup, you’ll need to add a button or link with the following code:
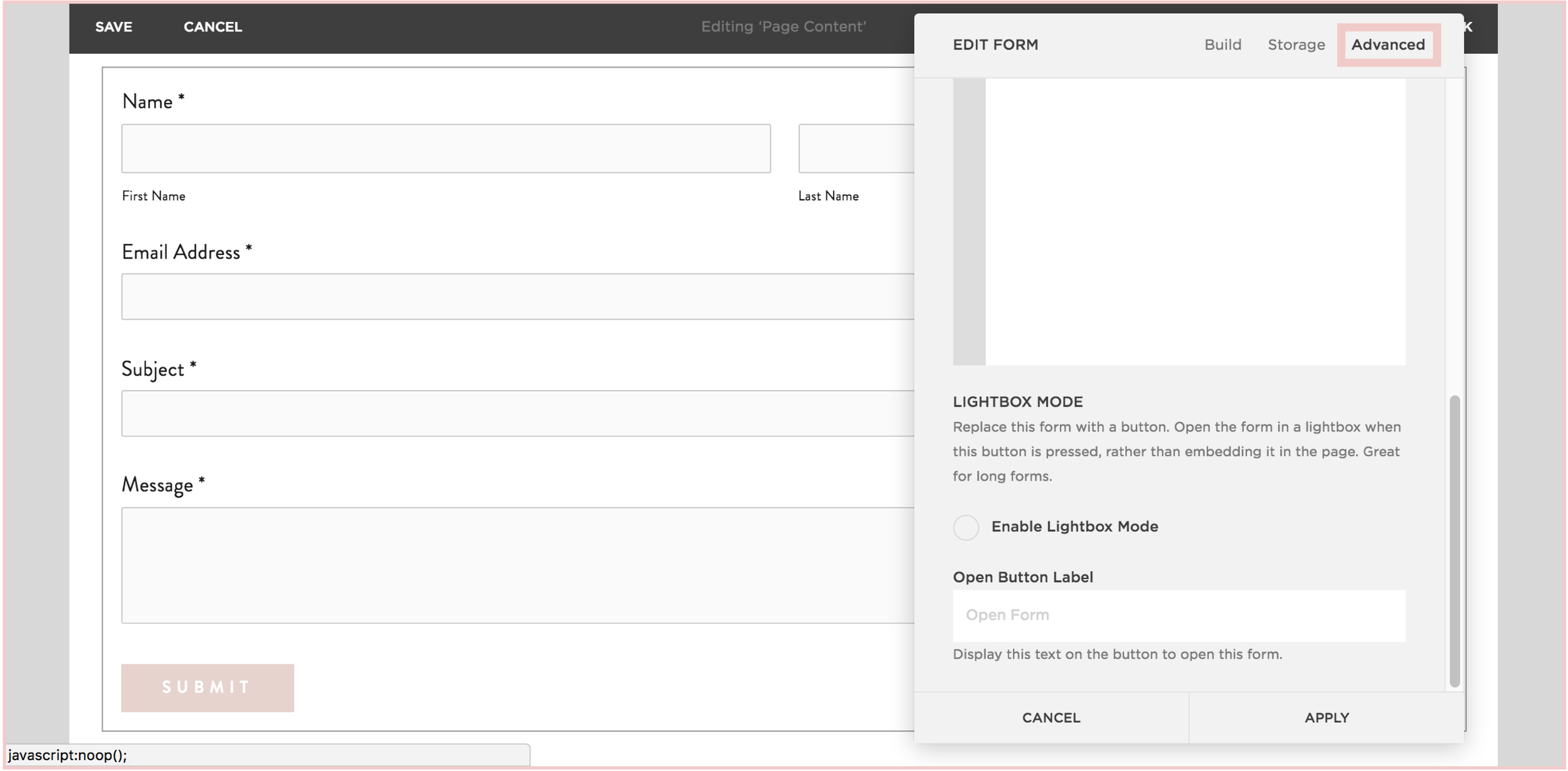
Select Edit On The Top Left Hand Side Of Your Site Preview Add A New Form Or Double Click On An Existing One Navigate To The The Design Tab In The Form Options Menu Toggle On The Lightbox Feature Add Custom Text To.
Web those are the 8 steps to take in setting up a promotional pop up on squarespace. The first thing we want to choose is layout You can then style the popup div using css to control its appearance. } < /script > your content here!