Stripe Embedded Form
Stripe Embedded Form - Web you can use an iframe to embed a stripe payment form on your website. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Complete ui translations to match your customer’s preferred language. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web i have the below code. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. That’s why you need to choose your payment options wisely. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. This allows your customers to enter their payment information on your site, without ever having to leave your page. If i throw it onto one page, the button shows up and i can see it through developer tools. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. You will be able to build your first form, ready to accept payments, in minutes. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web learn how to embed a custom stripe payment form in your website or application. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. If i throw it onto one page, the button shows up and i can see it through developer tools. That’s why you need to choose your payment options wisely. Complete ui translations to match your customer’s preferred language. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Automatic input formatting as customers type. You will be able to build your first form, ready to accept payments, in minutes. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. This allows your customers to enter their payment information on your site, without ever having to leave your page.
How to Take the WPForms Challenge
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. That’s why you need to choose your payment options wisely. Web.
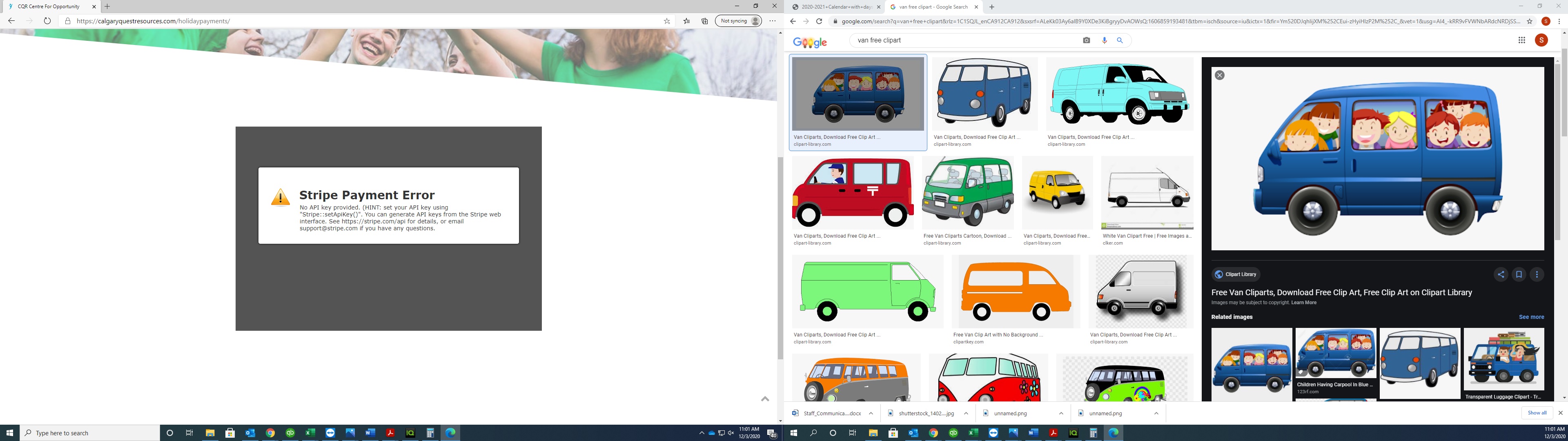
Stripe payment error on embedded form
Web you can use an iframe to embed a stripe payment form on your website. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the.
How to Design Payment Logic on Stripe (and Apply It)
What could be causing this? This allows your customers to enter their payment information on your site, without ever having to leave your page. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. You will.
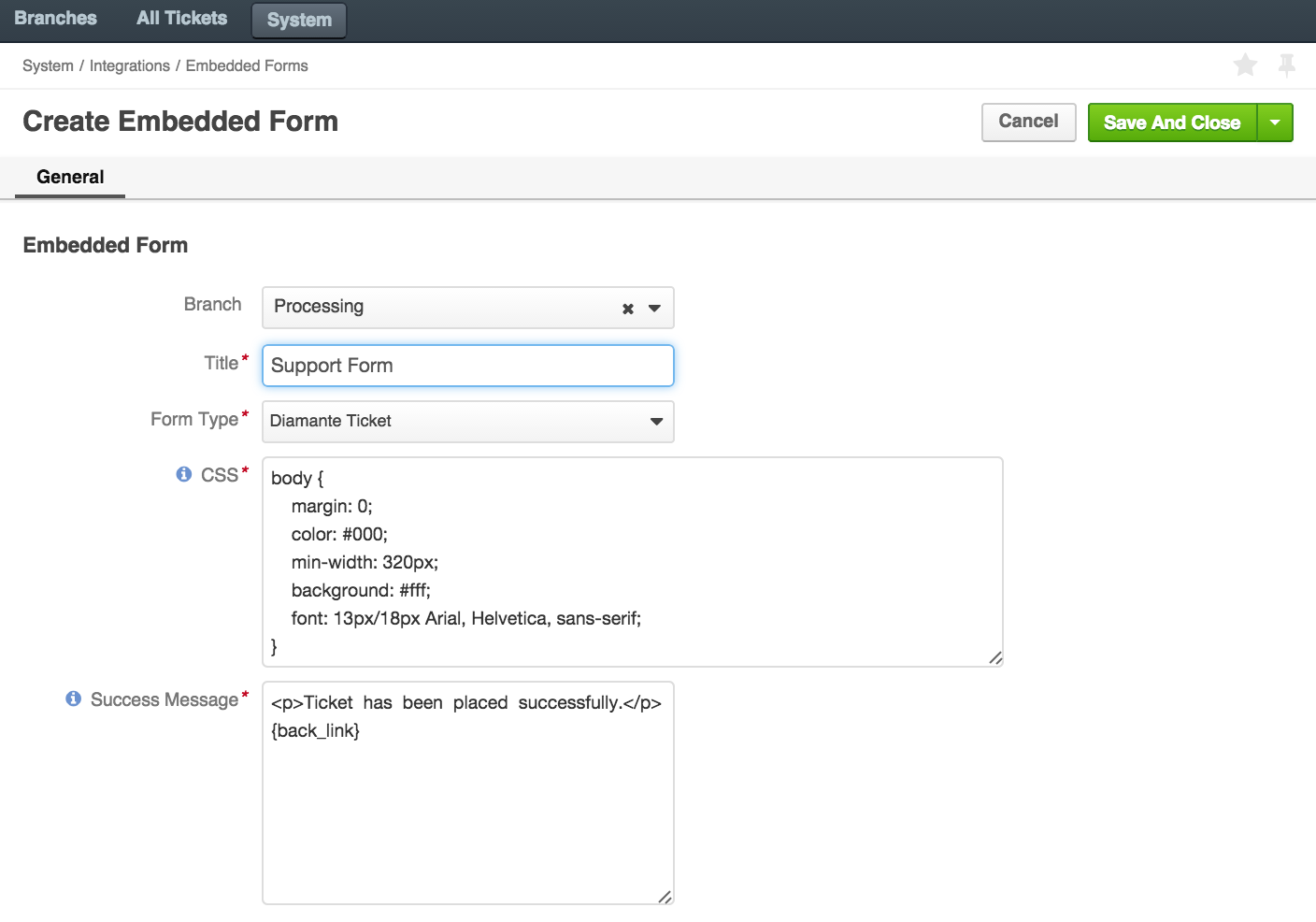
Embedded Form
Complete ui translations to match your customer’s preferred language. Automatic input formatting as customers type. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. If i throw it onto one page, the button shows.
Black Friday Checklist How to Prep your Store
This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. You will be able to build your first form, ready to accept payments, in minutes. Picking the right payment provider for your store will help you to offer your customers.
Plasmonic Schottky photodetector with metal stripe embedded into
Build a checkout form with elements to complete a payment using various payment methods. If i throw it onto one page, the button shows up and i can see it through developer tools. What could be causing this? Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web embed payments in.
FormCraft » How to Build a Stripe Order Form
Web learn how to embed a custom stripe payment form in your website or application. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web embed payments in your platform or marketplace. That’s why you need to choose your payment options wisely. You will be able to build your first.
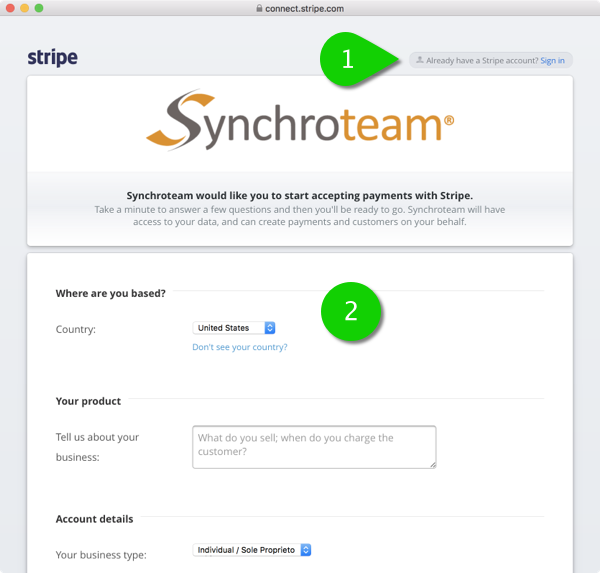
Stripe connector settings Synchroteam
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web embed payments in your.
Drip — Privy
This allows your customers to enter their payment information on your site, without ever having to leave your page. What could be causing this? Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Build.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
This allows your customers to enter their payment information on your site, without ever having to leave your page. Web сheckout is one of the most crucial steps in the online shopping process. That’s why you need to choose your payment options wisely. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you.
Complete Ui Translations To Match Your Customer’s Preferred Language.
You will be able to build your first form, ready to accept payments, in minutes. Build a checkout form with elements to complete a payment using various payment methods. Web you can use an iframe to embed a stripe payment form on your website. Web сheckout is one of the most crucial steps in the online shopping process.
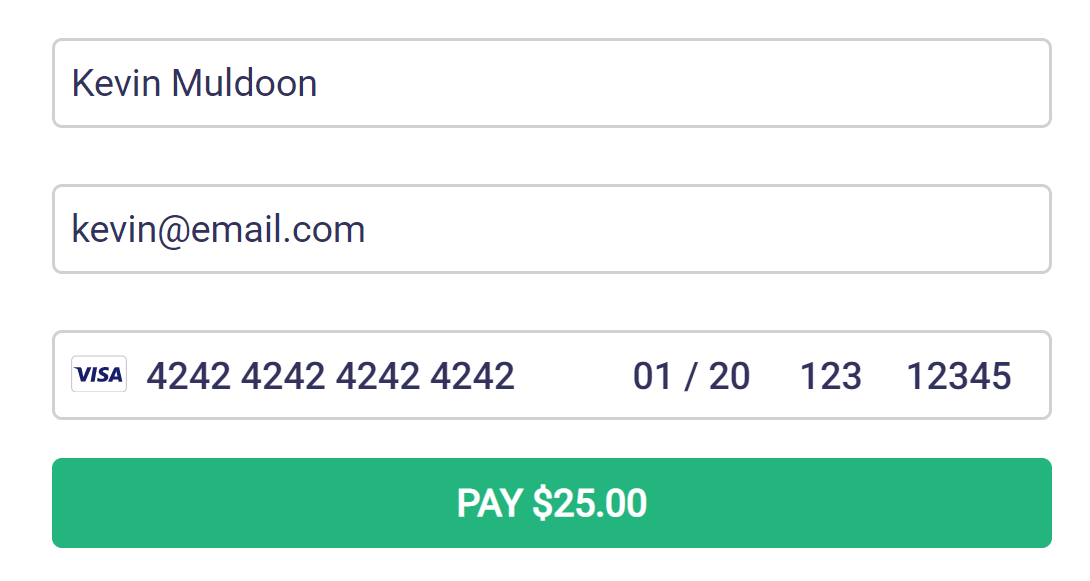
This Form Will Typically Include Fields For The Customer’s Credit Or Debit Card Information, As Well As Any Additional Information Required For The Transaction, Such As Billing And Shipping Addresses.
This allows your customers to enter their payment information on your site, without ever having to leave your page. Web embed payments in your platform or marketplace. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app.
Plus, Using An Iframe Means That Your Customer’s Data Is Always Submitted Securely To Stripe, So You Can Rest Assured That Their Information Is Safe.
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
On Another Page, The Button Doesn't Show Up And Dev Tools Shows The Script Tag Missing In The Form.
That’s why you need to choose your payment options wisely. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. If i throw it onto one page, the button shows up and i can see it through developer tools. What could be causing this?







/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)