Swiftui Calendar
Swiftui Calendar - The drop in lessons target builds an app that saves. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. I also tried geometryreader but doesn't work correctly. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. If i'm showing a data set with values. The current calendar that views should use when handling dates. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Web i am trying to populate a swiftui picker with a list of calendars. Using the latest version of the code. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid.
If i'm showing a data set with values. You can also use a. Web i needed a calendar for a swiftui app that i'm working on. I want to make a rectangle with two corner radius in top. Luckily i came upon the original blog by @mecid and this gist. Web i am trying to populate a swiftui picker with a list of calendars. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Improve the frontend of our existing consumer ios app. Declare an array of calendars:. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically.
Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. The drop in lessons target builds an app that saves. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Declare an array of calendars:. But rectangle() method doesn't support that. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Web i needed a calendar for a swiftui app that i'm working on. As far as i can tell, the process should be something like this: Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid.
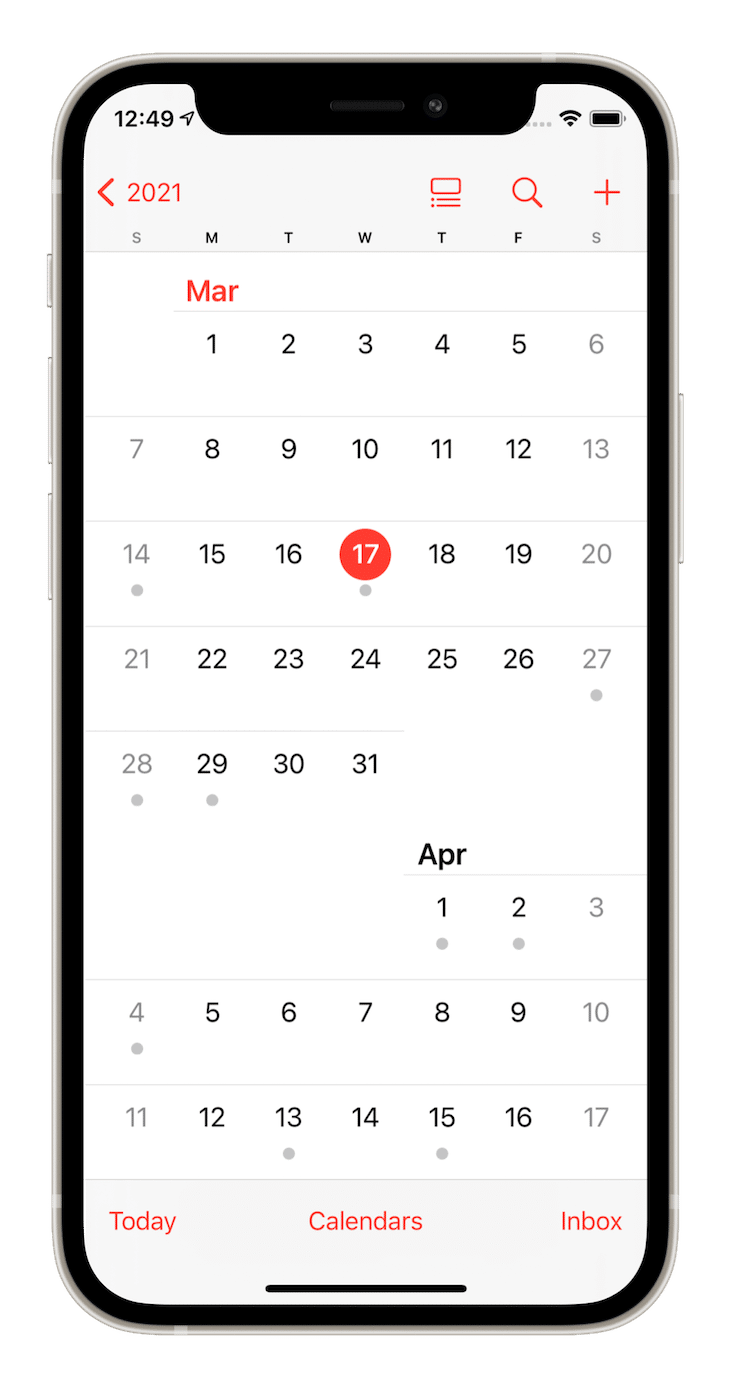
A Simple Calendar with SwiftUI
Web what you’ll do: Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. But rectangle() method doesn't support that. Web i am trying to populate a swiftui picker with a list of calendars. Declare an array of calendars:.
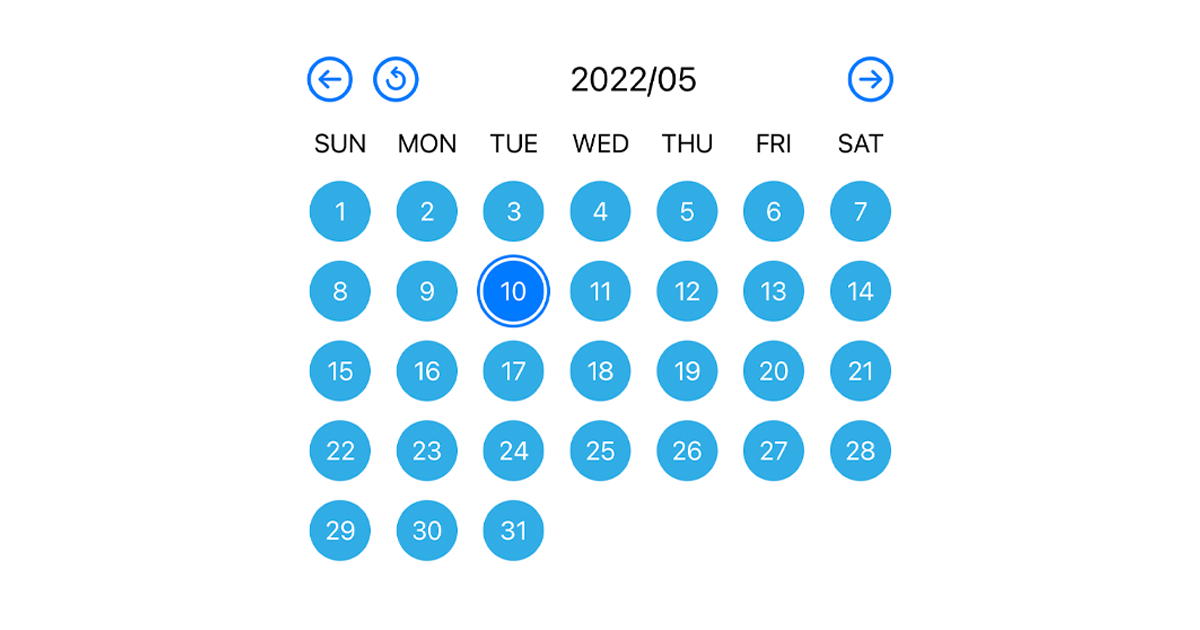
Custom SwiftUI Calendar YouTube
Using the latest version of the code. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. The drop in lessons target builds an app that saves. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Ios.
SwiftUI Calendar view using LazyVGrid · GitHub
Web what you’ll do: Luckily i came upon the original blog by @mecid and this gist. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Web i needed a calendar for a swiftui app that i'm working on. But today, i want to show you that we can create a.
Swiftui Calendar Component Daisy Elberta
Web i needed a calendar for a swiftui app that i'm working on. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Luckily i came upon the original blog by @mecid and this gist. The current calendar that views should use when handling.
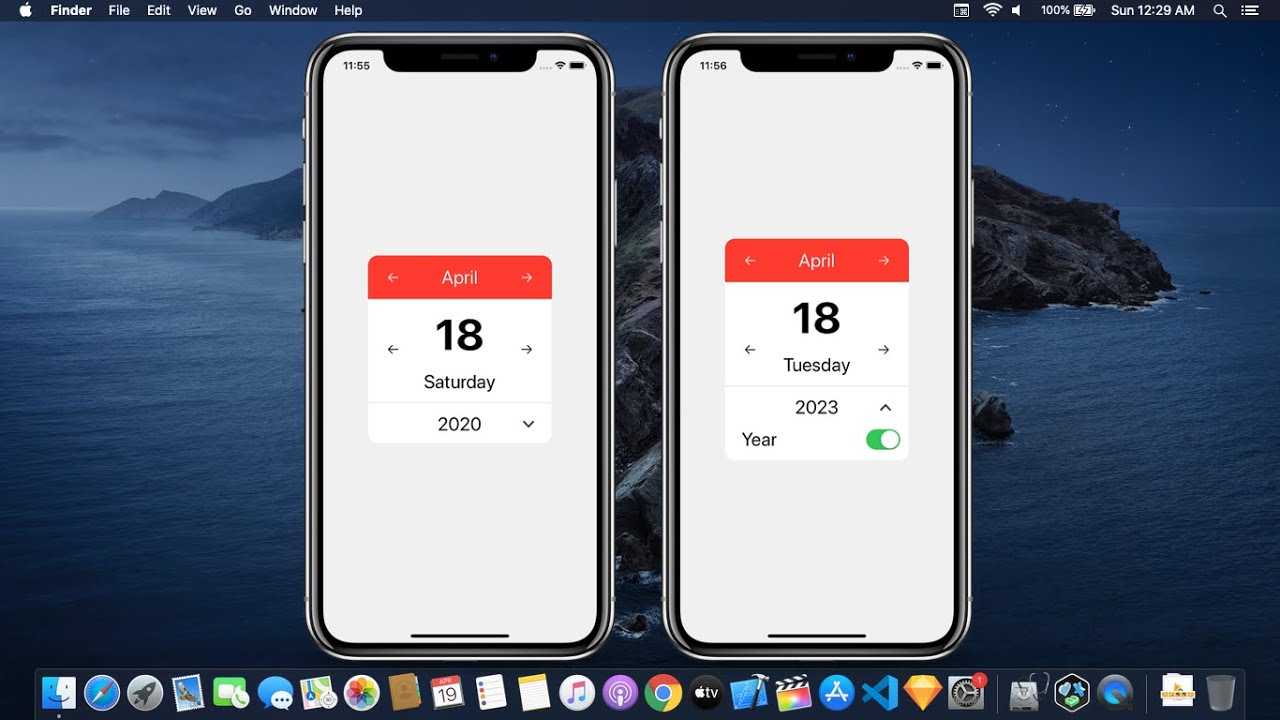
Custom Calendar Using SwiftUI Custom Date Picker Using SwiftUI
Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Using the latest version of the code. If i'm showing a data set with values. Swiftconf is back and we can't wait to see you all there! Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読.
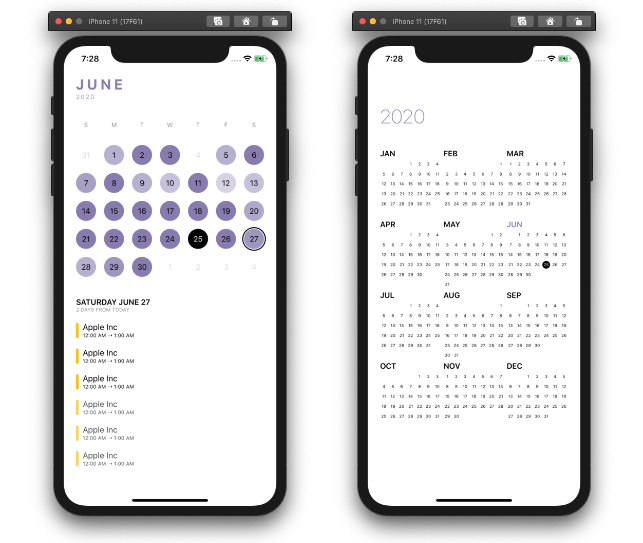
The elegant full screen calendar missed in SwiftUI
Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. If i'm showing a data set with values. Using the latest version of the code. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. But today, i want to show.
SwiftUI Calendar view using LazyVGrid · GitHub
Improve the frontend of our existing consumer ios app. As far as i can tell, the process should be something like this: Using the latest version of the code. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. If i'm showing a data set with values.
Understanding the SwiftUI grid layout LaptrinhX
But today, i want to show you that we can create a. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Improve the frontend of our existing consumer ios app. Luckily i came upon the original blog by @mecid and this gist. Using the latest version of the code.
GitHub mszpro/SelectableCalendarView A SwiftUI calendar view that
Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Web this sample consists of three targets that illustrate how to implement calendar access level.
GitHub IntelliNik/SwiftUICalendar An iOS calendar app using SwiftUI
The current calendar that views should use when handling dates. Using the latest version of the code. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Luckily i came upon the original blog by @mecid and this gist. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui.
The Current Calendar That Views Should Use When Handling Dates.
Luckily i came upon the original blog by @mecid and this gist. Web what you’ll do: The drop in lessons target builds an app that saves. But rectangle() method doesn't support that.
Web Use A Calendar View To Show Users Specific Dates That Have Additional Information (For Example, Scheduled Events) Using Decorations That You Customize.
Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Improve the frontend of our existing consumer ios app. You can also use a.
Web I Am Trying To Populate A Swiftui Picker With A List Of Calendars.
Swiftconf is back and we can't wait to see you all there! I want to make a rectangle with two corner radius in top. Web i needed a calendar for a swiftui app that i'm working on. But today, i want to show you that we can create a.
If I'm Showing A Data Set With Values.
Declare an array of calendars:. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Using the latest version of the code.