Tailwind Css Signup Form
Tailwind Css Signup Form - Web why use tailwind css to create a sign up ui component? How to create a sign. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. To start, we’ll need a simple index.html file. The description of simple register/sign up form ui component. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Just a simple responsive sign up form with icons. The preview of sign up form. Web simple register/sign up form. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. How to create a sign. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The preview of sign up form. Web learn, grow and help others with bbbootstrap. Web 26 steps to create a form component with tailwind css. The description of sign up form ui component; Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web what is tailwind css?
Web why use tailwind css to create a sign up ui component? Web what is tailwind css? The description of simple register/sign up form ui component. Just a simple responsive sign up form with icons. How to create a sign. So, from your root directory, you can run touch index.html to. Web learn, grow and help others with bbbootstrap. When done with tailwind css ui components, it becomes much more versatile. The description of sign up form ui component; Here are a few examples to help you get an idea.
How to Style a Form With Tailwind CSS CSSTricks (2022)
The preview of sign up form. Web what is tailwind css? The preview of sign up ui component; Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web 26 steps to create a form component with tailwind css.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
It allows them to build websites with a clean consistent ui out. How to create a sign. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Just a simple responsive sign up form with icons. Features dark mode and theming customization options.
Tailwind CSS IntelliSense
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web why use tailwind css to create a sign up ui component? It allows them to build websites with a clean consistent ui out. It gives developers super powers. The description of simple register/sign up form ui component.
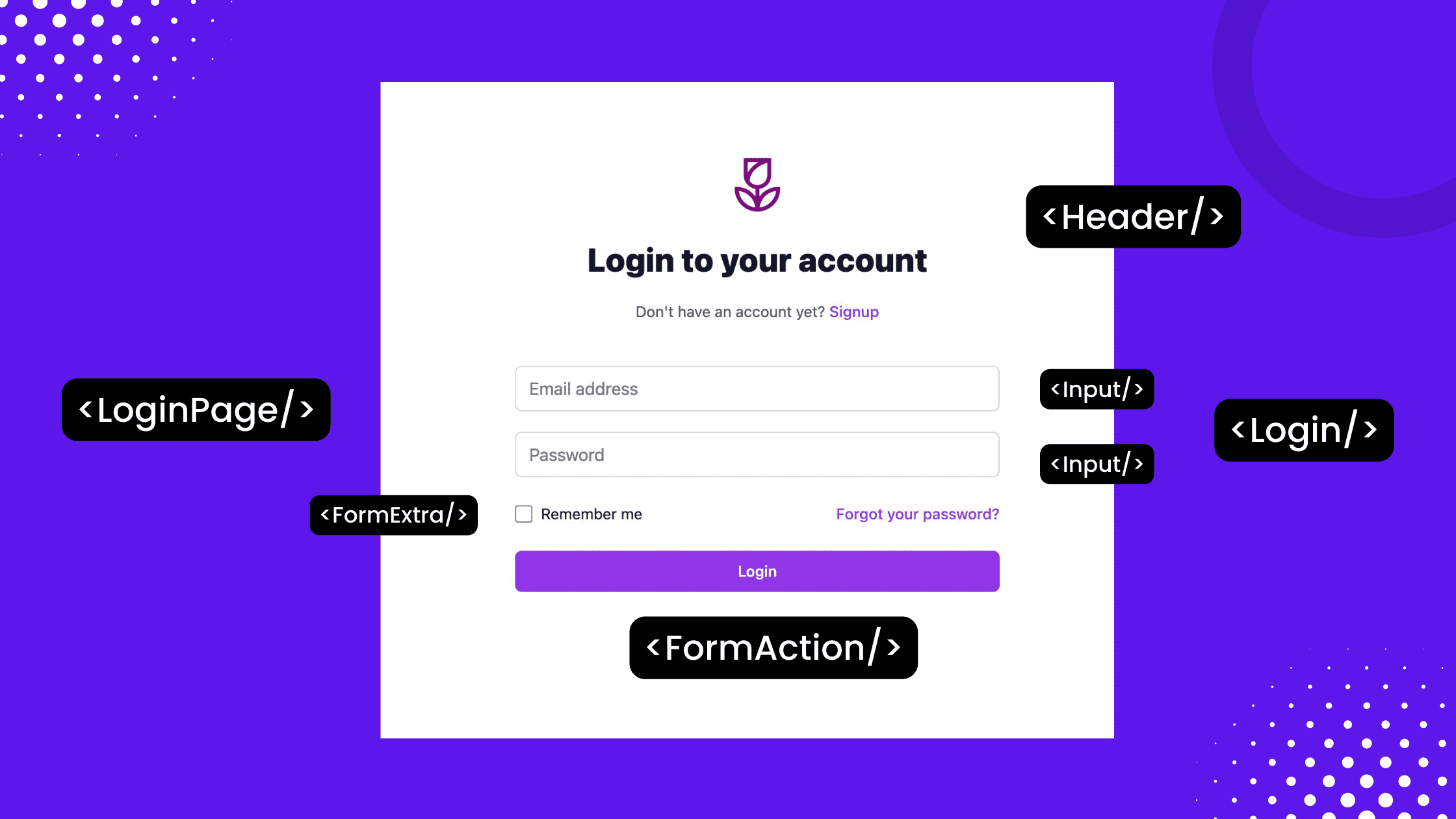
Build a Modern Login/Signup Form with Tailwind CSS and React
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. To start, we’ll need a simple index.html file. Web simple register/sign up form. So, from your root directory, you can run touch index.html to. It allows them to build websites with a clean consistent ui out.
How To Make Signup Page Using Tailwind Create Registration Form Using
The description of simple register/sign up form ui component. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web 26 steps to create a form component with tailwind css. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login.
Extremely Useful Tailwind CSS Tutorial For Beginners
Just a simple responsive sign up form with icons. Why use tailwind css to build a sign up form ui component? Web what is tailwind css? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. The description of sign up form ui component;
Tailwind CSS integrate design with ease
Web a free collection of open source ui components, templates, sections & plugins for tailwind css. When done with tailwind css ui components, it becomes much more versatile. To start, we’ll need a simple index.html file. The description of simple register/sign up form ui component. It allows them to build websites with a clean consistent ui out.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Here are a few examples to help you get an idea. Web what is tailwind css? Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The preview of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
It allows them to build websites with a clean consistent ui out. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web what is tailwind css? To start, we’ll need a simple index.html.
Tailwind Sign Up Form / I already have an account.
Here are a few examples to help you get an idea. Web tailwind css is a design system implementation in pure css. It allows them to build websites with a clean consistent ui out. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Just a simple responsive sign up form with icons.
The Preview Of Sign Up Ui Component;
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. It gives developers super powers. Why use tailwind css to build a sign up form ui component?
Here Are A Few Examples To Help You Get An Idea.
Features dark mode and theming customization options. Web learn, grow and help others with bbbootstrap. The preview of sign up form. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.
Web Tailwind Css Forms Use Responsive Forms Component With Helper Examples For Custom Form, Login Form, Registration Form, Contact Form, Subscription Form & More.
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. How to create a sign. The description of sign up form ui component; The description of simple register/sign up form ui component.
Web Why Use Tailwind Css To Create A Sign Up Ui Component?
To start, we’ll need a simple index.html file. It allows them to build websites with a clean consistent ui out. Just a simple responsive sign up form with icons. Web a free collection of open source ui components, templates, sections & plugins for tailwind css.