Vue3 Form Submit
Vue3 Form Submit - Easy to learn, extensible and supports tailwind css. If you’re coding along with the. Web export default { name: Vue form validation is an essentialpart of any form system. Inputs 24+ accessible inputs powered by a single component. Web we create a form with the form element. You need to be sure that people are submitting data. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called?
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. And we add the submit event handler with the @submit directive. Web the form submit action emits a submit event, which provides you with the event target, among other things. Then, we’ll step through a tutorial, demonstrating how. Easy to learn, extensible and supports tailwind css. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Vue form validation is an essentialpart of any form system. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; In vue 3 to build complex forms. I have inserted related code below:
Web the form will ask you to name a new product and will then check to ensure that the name is unique. In vue 3 to build complex forms. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web forms powerful form features for data flow, error handling, and state management. Easy to learn, extensible and supports tailwind css. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. And we add the submit event handler with the @submit directive. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid.
vue3formcreatedesigner npm
Web build your forms 10x faster with the most powerful form builder for vue.js. If you’re coding along with the. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows.
Vue3项目中使用TypeScript一些报错问题 掘金
Inputs 24+ accessible inputs powered by a single component. Vue form validation is an essentialpart of any form system. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? In vue 3 to build complex forms. If you want to use ref for form submit event.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
And we add the submit event handler with the @submit directive. We wrote a quick netlify serverless action to do the validation. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component.
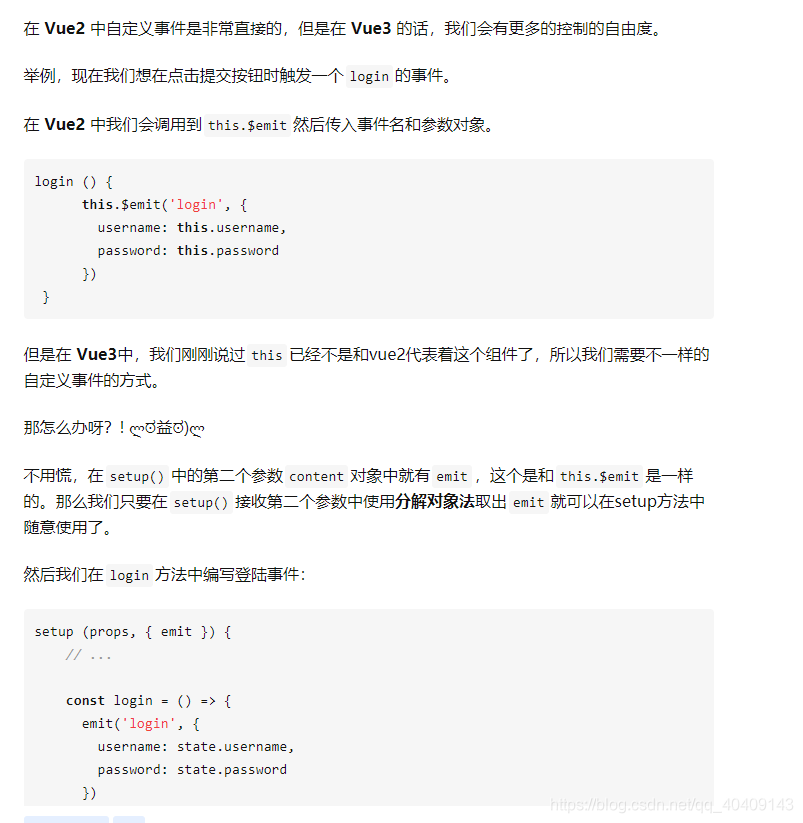
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web forms powerful form features for data flow, error handling, and state management. You need to be sure that people are submitting data. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web unable to submit form by using @submit in vue 3 ask question asked 1.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
Inputs 24+ accessible inputs powered by a single component. We will gradually go through the ways of interacting with. Web we create a form with the form element. I have inserted related code below: And we add the submit event handler with the @submit directive.
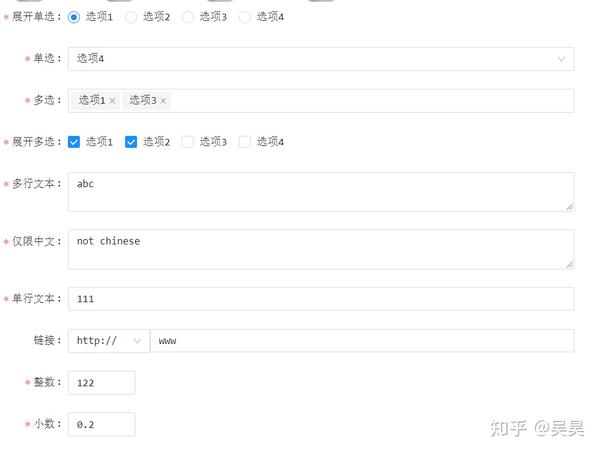
vue3表单解决方案vschemaform 知乎
Inputs 24+ accessible inputs powered by a single component. Vue form validation is an essentialpart of any form system. Web the form submit action emits a submit event, which provides you with the event target, among other things. And we add the submit event handler with the @submit directive. We wrote a quick netlify serverless action to do the validation.
Vue3 Form input components YouTube
You need to be sure that people are submitting data. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? We wrote a quick netlify serverless action to do the validation. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
Then, we’ll step through a tutorial, demonstrating how. If you want to use ref for form submit event. The submit event's target is an htmlformelement, which has an. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a..
Submit form example php code cdesigner.eu
Easy to learn, extensible and supports tailwind css. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? You need to be sure that people are submitting data. Inputs 24+ accessible inputs powered by a single component. Web unable to submit form by using @submit in vue 3.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
Web the form submit action emits a submit event, which provides you with the event target, among other things. Easy to learn, extensible and supports tailwind css. We wrote a quick netlify serverless action to do the validation. If you’re coding along with the. Web 1 does anyone know how i can submit a sign out form in vue 3.
Web The Form Will Ask You To Name A New Product And Will Then Check To Ensure That The Name Is Unique.
Easy to learn, extensible and supports tailwind css. We will gradually go through the ways of interacting with. In vue 3 to build complex forms. Vue form validation is an essentialpart of any form system.
If You Want To Use Ref For Form Submit Event.
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web build your forms 10x faster with the most powerful form builder for vue.js. I have inserted related code below: { submitform () { // should update values for inputs this.mydata = 'dynamically calculated';
Web Export Default { Name:
If you’re coding along with the. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Then, we’ll step through a tutorial, demonstrating how. We wrote a quick netlify serverless action to do the validation.
Web Forms Powerful Form Features For Data Flow, Error Handling, And State Management.
You need to be sure that people are submitting data. Inputs 24+ accessible inputs powered by a single component. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web the form submit action emits a submit event, which provides you with the event target, among other things.