Webkit Font Smoothing
Webkit Font Smoothing - Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
I've used this in my css for multiple projects but what does it. Web webkit implements something similar with a different name:
Please remove "webkitfontsmoothing antialiased" from fonts.google
I've used this in my css for multiple projects but what does it. Web webkit implements something similar with a different name:
[Solved] webkitfontsmoothing antialiased equivalent 9to5Answer
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
webkitfontsmoothing_mb6295b5d8b4d19的技术博客_51CTO博客
I've used this in my css for multiple projects but what does it. Web webkit implements something similar with a different name:
How to Make HTML Text Less Fuzzy with CSS Font Smoothing
I've used this in my css for multiple projects but what does it. Web webkit implements something similar with a different name:
Support for webkitfontsmoothing · Issue 43 · microsoft/vscodecss
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
How to Enable or Disable Font Smoothing in Windows 11? WebNots
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
CSS Font Smoothing in Webkit and Firefox Michael Gearon
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
Webkit font smoothing frontnored
Web webkit implements something similar with a different name: I've used this in my css for multiple projects but what does it.
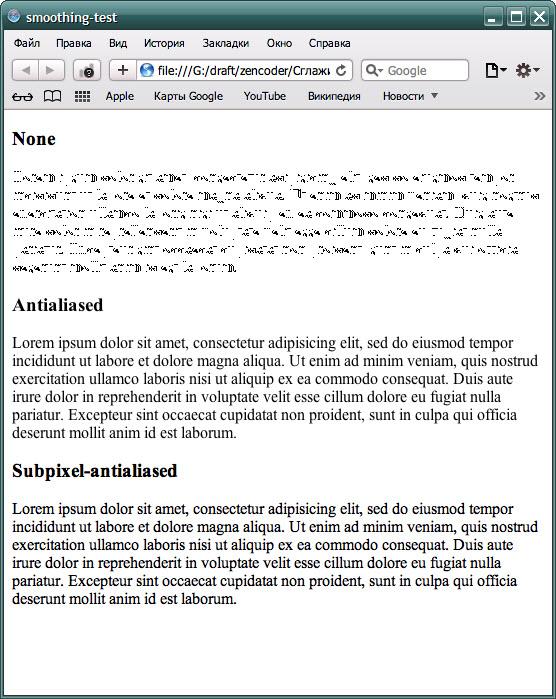
Сглаживание шрифтов с помощью CSS3свойства webkitfontsmoothing
I've used this in my css for multiple projects but what does it. Web webkit implements something similar with a different name:
Web Webkit Implements Something Similar With A Different Name:
I've used this in my css for multiple projects but what does it.