Antd Form Item
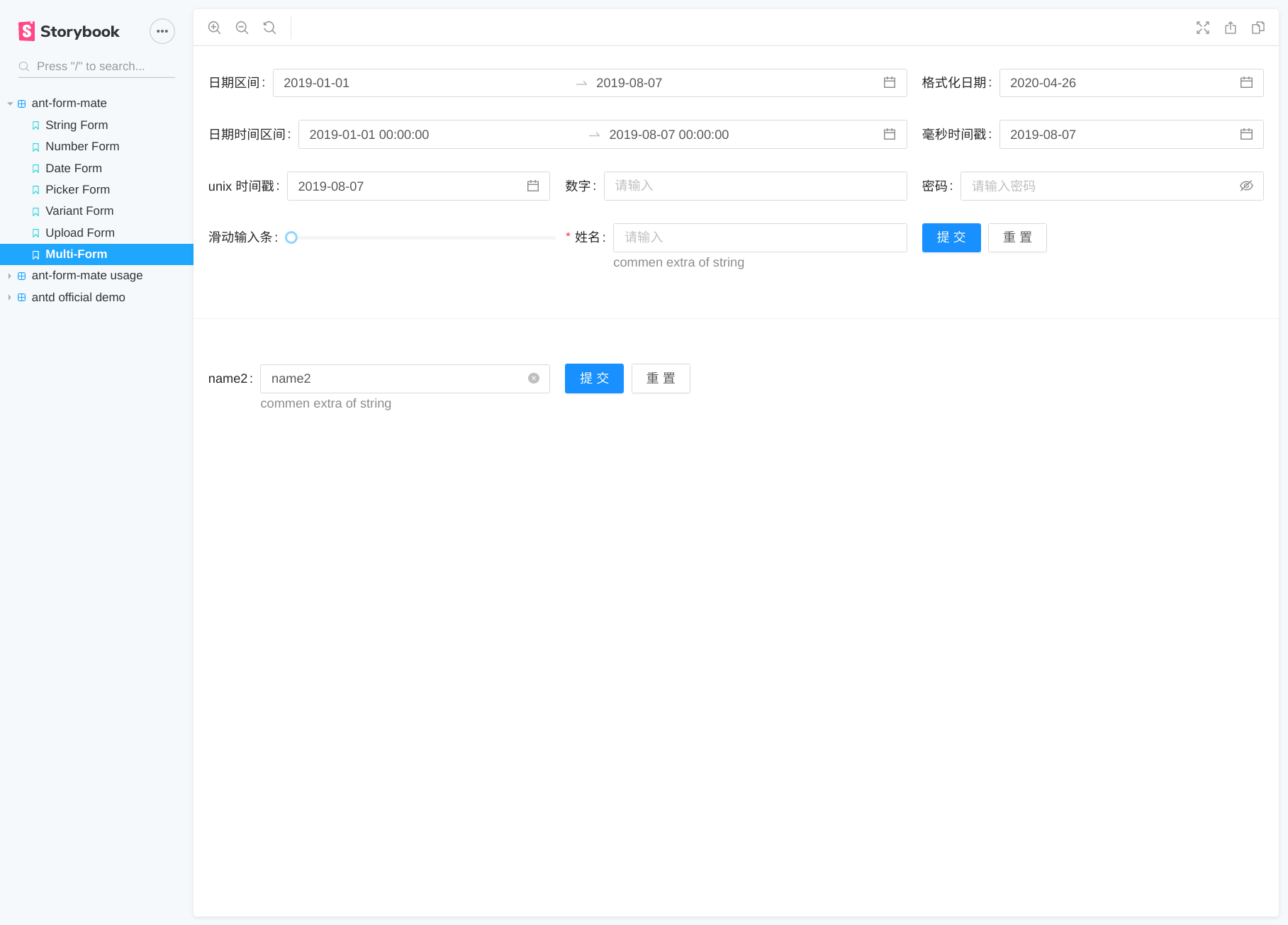
Antd Form Item - Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Formitem.item (showing top 15 results out of 315) I wanted to know how to use ant image picker (or any other component) in ant design form. Web basic usage basic form data control. Web item > < form. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. You can use it as a. Web 2 answers sorted by:
Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web best javascript code snippets using antd. And if possible i wanted. Web warning when use form.item inside form.item #23249. This allows you set intial values. Web basic usage basic form data control. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web using ant design switch inside forms. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues.
Note gender select a option and change input text above submit reset fill form form. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web use `getvaluefromevent` in ant design form. Web basic usage basic form data control. Best javascript code snippets using antd. And if possible i wanted. This allows you set intial values. Web 2 answers sorted by: Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web warning when use form.item inside form.item #23249.
antd form item spacing Codesandbox
You can use it as a. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web basic usage basic form data control. Web warning when use form.item inside form.item #23249. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd (.
Formik Antd examples CodeSandbox
Web warning when use form.item inside form.item #23249. Web inline:to render form fields in one line. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues.
antdformmate npm
Note gender select a option and change input text above submit reset fill form form. This allows you set intial values. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web basic usage basic form data control. Formitem.item (showing top 15 results out of 315)
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Web use `getvaluefromevent` in ant design form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web warning when use form.item inside form.item #23249. Web best javascript code snippets using antd. Web basic usage basic form data control.
Warning:[antd:Form.Item] `children` is array of render props cannot
Web using ant design switch inside forms. Gender} > {({getfieldvalue }) => getfieldvalue. This allows you set intial values. You can use it as a. Web 2 answers sorted by:
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. You can use it as a. And if possible i wanted. What's the correct way to use ant design.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Form.item (showing top 15 results out of 315) antd ( npm) form item. Note gender select a option and change input text above submit reset fill form form. Best javascript code snippets using antd. Web using ant design switch inside forms. Formitem.item (showing top 15 results out of 315)
antd form.Item嵌套添加rules CodeAntenna
Best javascript code snippets using antd. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web basic usage basic form data control. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd (.
antdformmate npm
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Gender} > {({getfieldvalue }) => getfieldvalue. And if possible i wanted. This allows you set intial values.
This Allows You Set Intial Values.
Web basic usage basic form data control. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web warning when use form.item inside form.item #23249. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
Web 2 Answers Sorted By:
8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Form.item (showing top 15 results out of 315) antd ( npm) form item. Includes layout, initial values, validation and submit. I wanted to know how to use ant image picker (or any other component) in ant design form.
Web Inline:to Render Form Fields In One Line.
Web best javascript code snippets using antd. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Formitem.item (showing top 15 results out of 315) Web using ant design switch inside forms.
What's The Correct Way To Use Ant Design Switch Inside, I Could Not Get Much From The Official Documentation.
You can use it as a. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. And if possible i wanted.



![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)
![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)