Feedback Form In Html
Feedback Form In Html - Web it is only used to activate the rating system. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web in this tutorial, we will learn how to create feedback form in html and css. Then add inputs (with a matching label) for each field: Easy to make an html. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Easily make the exact form you need with ai. Web example of html customer feedback form|w3docs.
<<strong>form</strong> action=url to form script method=post> The form may be more useful for your website because with this star rating. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Create with ai the only way a business or individual can learn is through feedback. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web it is only used to activate the rating system. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web so far then, the html source code to our feedback form looks like this: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights.
<<strong>form</strong> action=url to form script method=post> A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. You can learn more about this in our php tutorial. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web create with ai looking for something specific? Then add inputs (with a matching label) for each field: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Let's say we have a basic html form like this: Web in this tutorial, we will learn how to create feedback form in html and css. Web this is called form validation.
How to Create Feedback Form in HTML and CSS Create Responsive
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web example of html customer.
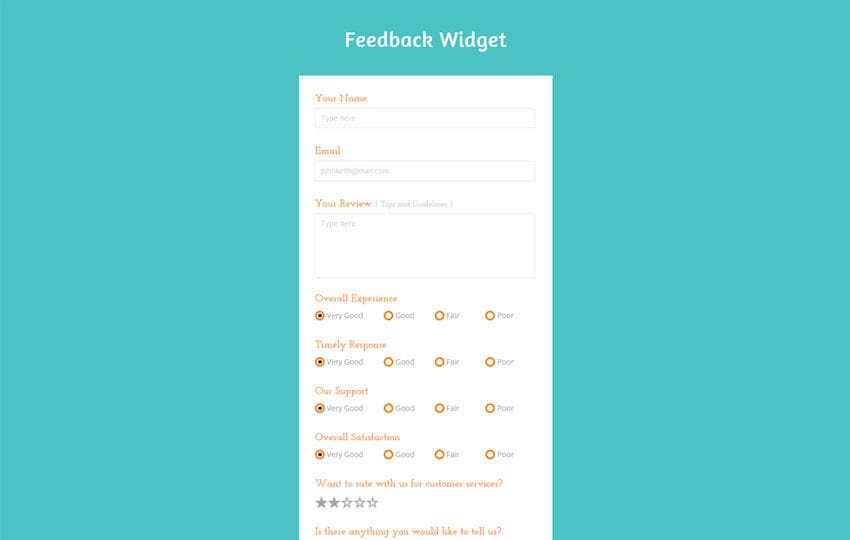
Feedback Form in HTML with Star Rating Codeconvey
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. (back to article) customer feedback form</strong> <link.</p> <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls..
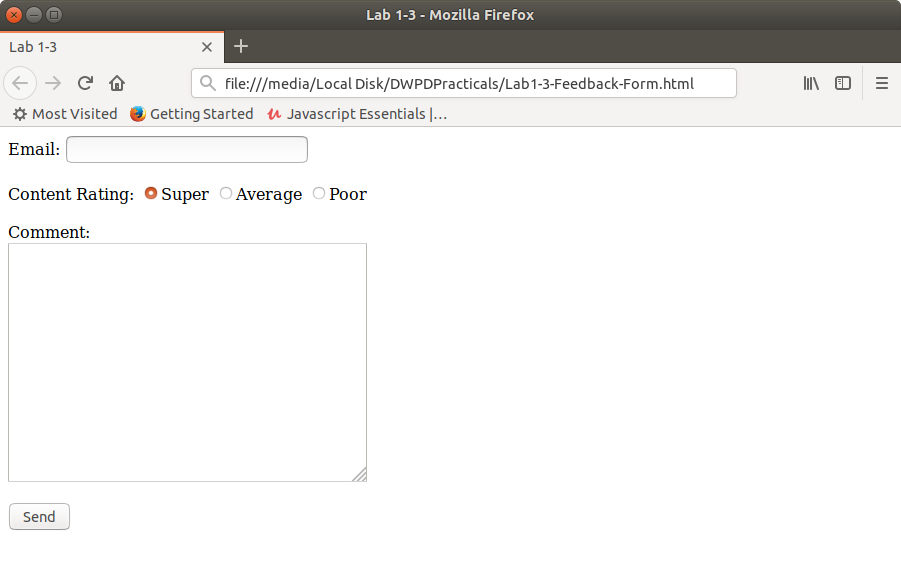
DWPD1.3 Create A Feedback Form Using Form handling.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Freely learn and create student feedback form in html code. Web create with ai looking for something specific? Then add inputs (with a matching label) for each field: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some.
Creating a Feedback Form Using HTML
<<strong>form</strong> action=url to form script method=post> Web so far then, the html source code to our feedback form looks like this: Easy to make an html. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Feedback messages may utilize the browser defaults.
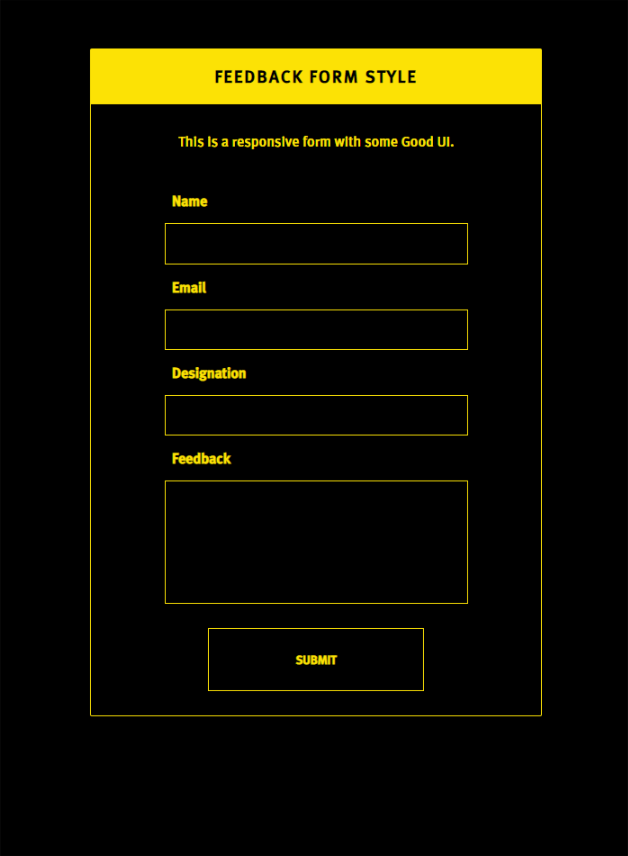
Online Feedback Form Design In HTML CSS CSS CodeLab
Web feedback formwith star rating systemhtml is created by using custom css and javascript. Create with ai the only way a business or individual can learn is through feedback. Web so far then, the html source code to our feedback form looks like this: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights..
Feedback Form Bootstrap & HTML template W3layouts
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Create with ai the only way a business or individual can learn is through feedback. When you enter data, the browser and/or the web server will check to see that the.
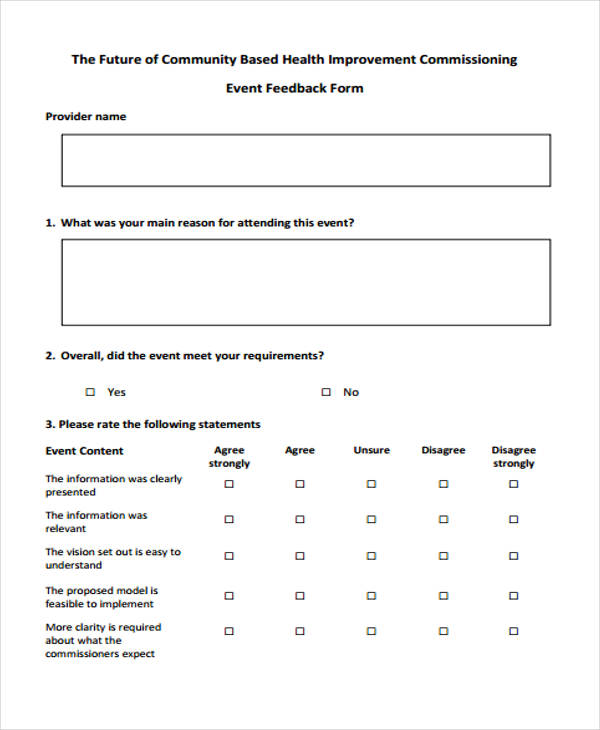
FREE 21+ Event Feedback Forms in PDF MS Word Excel
The form may be more useful for your website because with this star rating. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web this is called.
Feedback form html makzan’s sharings
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Then add inputs (with a matching label) for each field: Web feedback formwith star rating systemhtml is created by using custom css and javascript. Easily make the exact form you need with ai. Web step.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Then add inputs (with a matching label) for each field: Web create with ai looking for something specific? Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. The form may be more useful for your website because with this star rating. Web in this tutorial, we will learn how to create feedback form.
Creating a Feedback Form Using HTML
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web this is called form validation. The form may be more useful for your website because with this star rating. Web step 1) add html use a <<strong>form</strong>> element to process the input. A simple.
Web Example Of Html Customer Feedback Form|W3Docs.
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Freely learn and create student feedback form in html code. Then add inputs (with a matching label) for each field: Easy to make an html.
Let's Say We Have A Basic Html Form Like This:
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web step 1) add html use a <form> element to process the input. Web create with ai looking for something specific?
Web It Is Only Used To Activate The Rating System.
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web in this tutorial, we will learn how to create feedback form in html and css. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Create with ai the only way a business or individual can learn is through feedback.
Designing An Engaging Simple Feedback Form Is Crucial To Encourage User Participation And Gather Valuable Insights.
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web this is called form validation. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of.