Form Field Ui
Form Field Ui - Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Web what is a form field? Web fc = => {const [form] = form. Your resource to discover and connect with designers worldwide. It is being used actively in many projects with positive feedbacks from engineers. String) => {switch (value) {case 'male': A simple way to work with forms in react. Properties for variable field arrays; Use any component from any library, or your own.
Each field can contain other fields, each with its. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web discover 400+ input field designs on dribbble. It comes with three variants: A simple way to work with forms in react. Level aa contrast ratio supporting icons easily recognizable. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Web what is a form field? Your resource to discover and connect with designers worldwide.
String) => {switch (value) {case 'male': Use any component from any library, or your own. Level aa contrast ratio supporting icons easily recognizable. Web a form displays a set of related user input fields in a structured way. A simple way to work with forms in react. Web what is a form field? Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Specifies the number of columns in which to display the elements of a variable field array. Web fc = => {const [form] = form. Always use labels labels are very important for your forms!
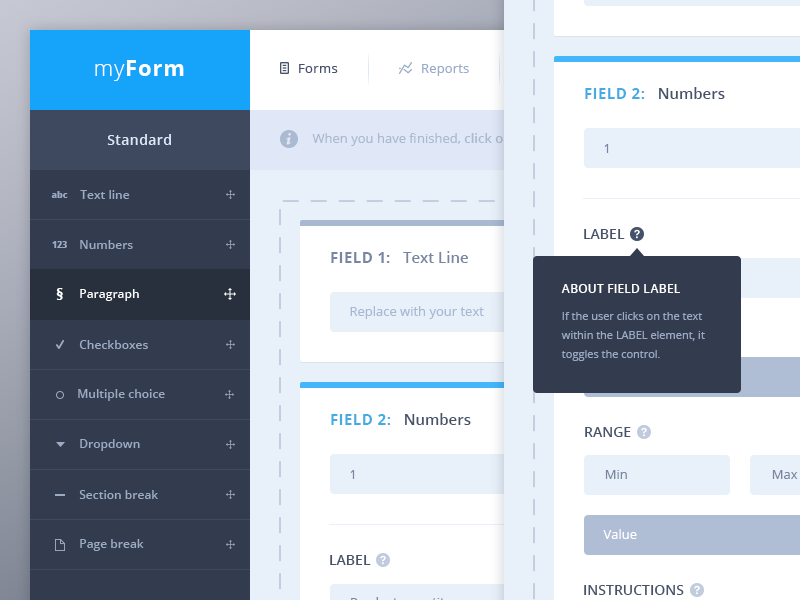
Form fields UI by Vincent Tantardini on Dribbble
Use any component from any library, or your own. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web what is a form field? Web a form displays a set of related user input fields in a structured way. It comes with three variants:
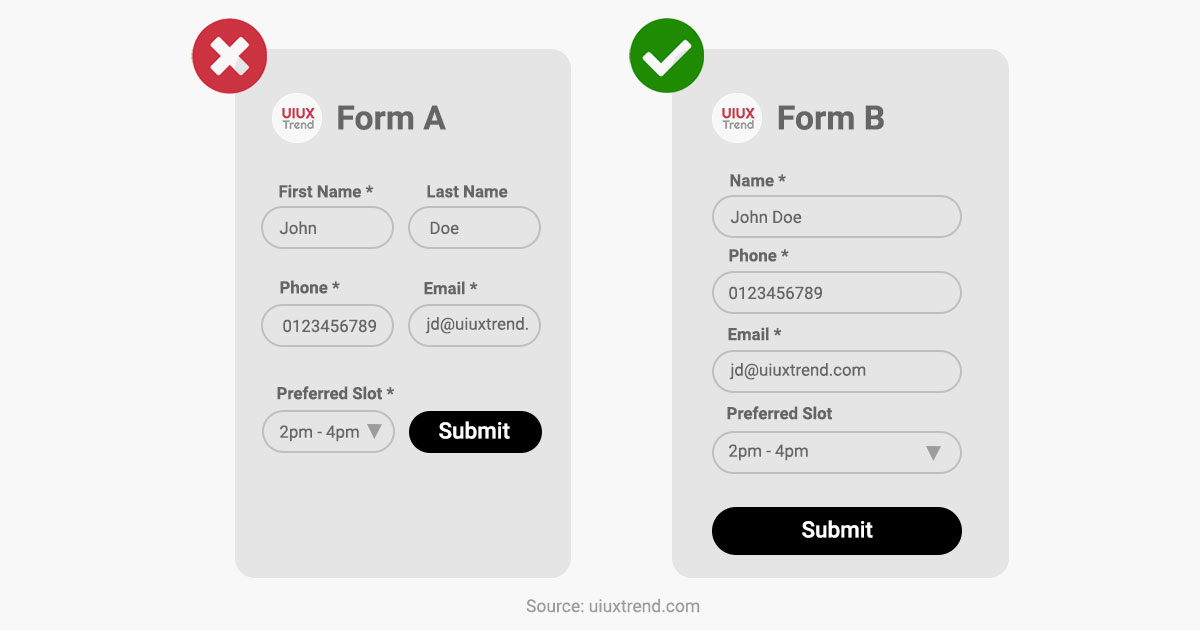
5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Properties for variable field arrays; Each field can contain other fields, each with its. To ensure valid user input and properly. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Nothing is more annoying than.
Form inputs redesigned. The usability issues with Material… by Jim
A simple way to work with forms in react. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. It’s critical to.
UI Designer’s Guide to Creating Forms & Inputs
Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web fc = => {const [form] = form. It is being used actively in many projects with positive feedbacks from engineers. Each field can contain other fields, each with its. Web a form displays a set of related user input.
Input Form Fields Set Freebie Supply
Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Web discover 400+ input field designs on dribbble. Use any component from any library, or your own. A simple way to work with forms in react. Properties for variable field arrays;
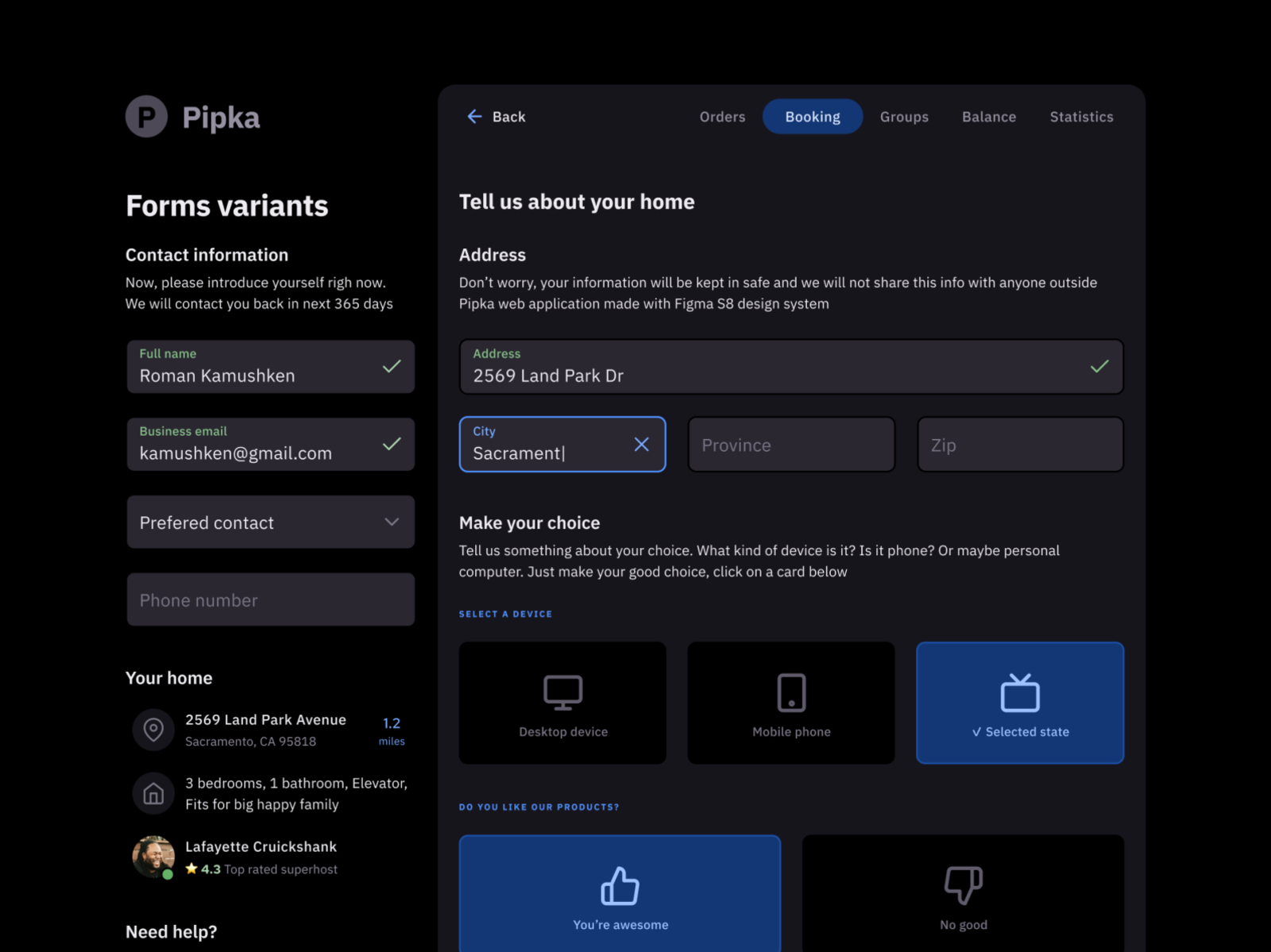
Text field UI design templates S8 Figma UI kit by Roman Kamushken on
Your resource to discover and connect with designers worldwide. It comes with three variants: Render a field containing a label and custom form control. Specifies the number of columns in which to display the elements of a variable field array. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of.
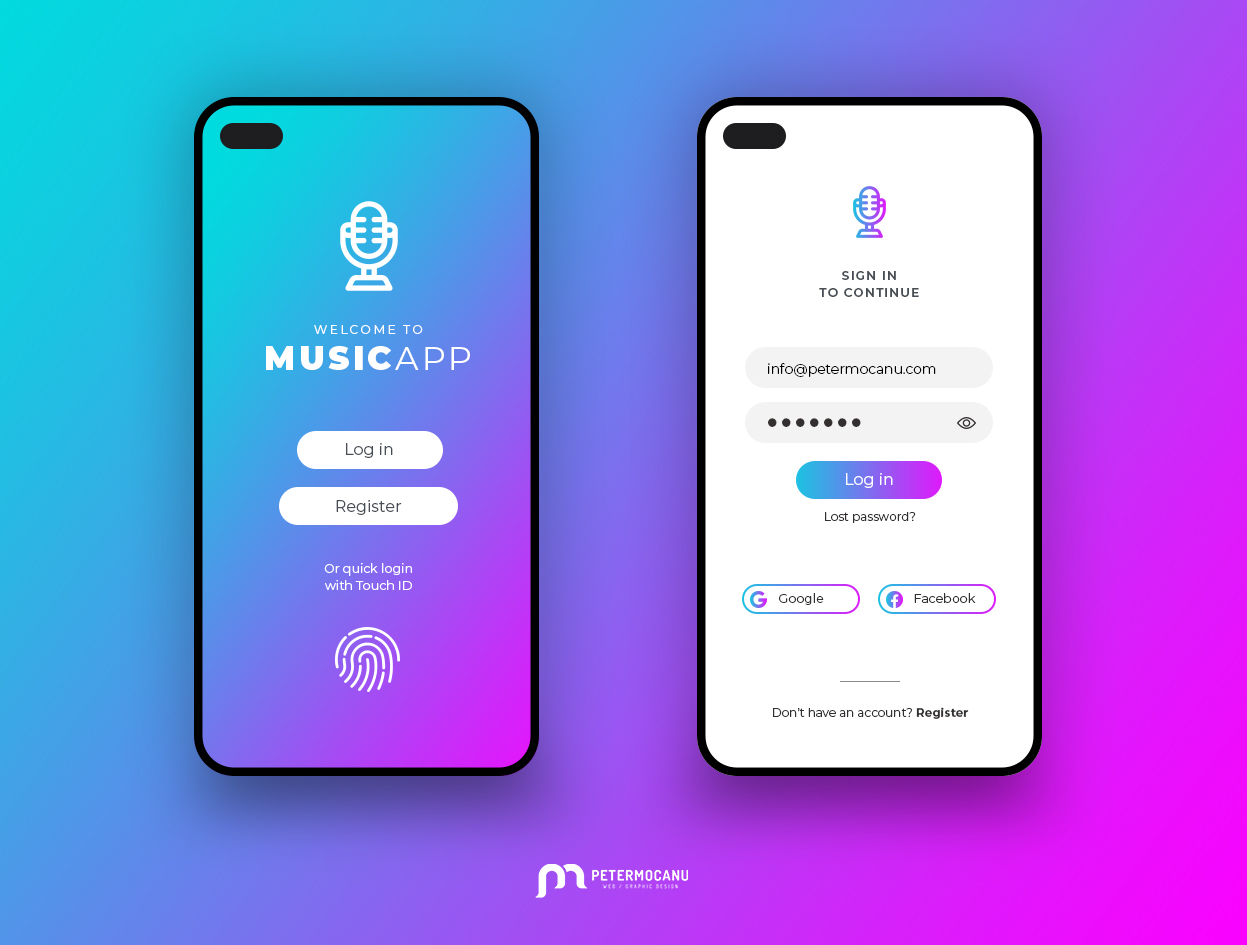
Login Form UI Design Peter Mocanu
Web a form displays a set of related user input fields in a structured way. Web field with custom control. Your resource to discover and connect with designers worldwide. The form body contains field elements that define how each element of the web page appears and behaves. Web february 18, 2021 download resource form fields that pass basic visual accessibility.
Form fields
Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Each field can contain other fields, each with its. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Level aa contrast ratio supporting icons easily recognizable. It comes with.
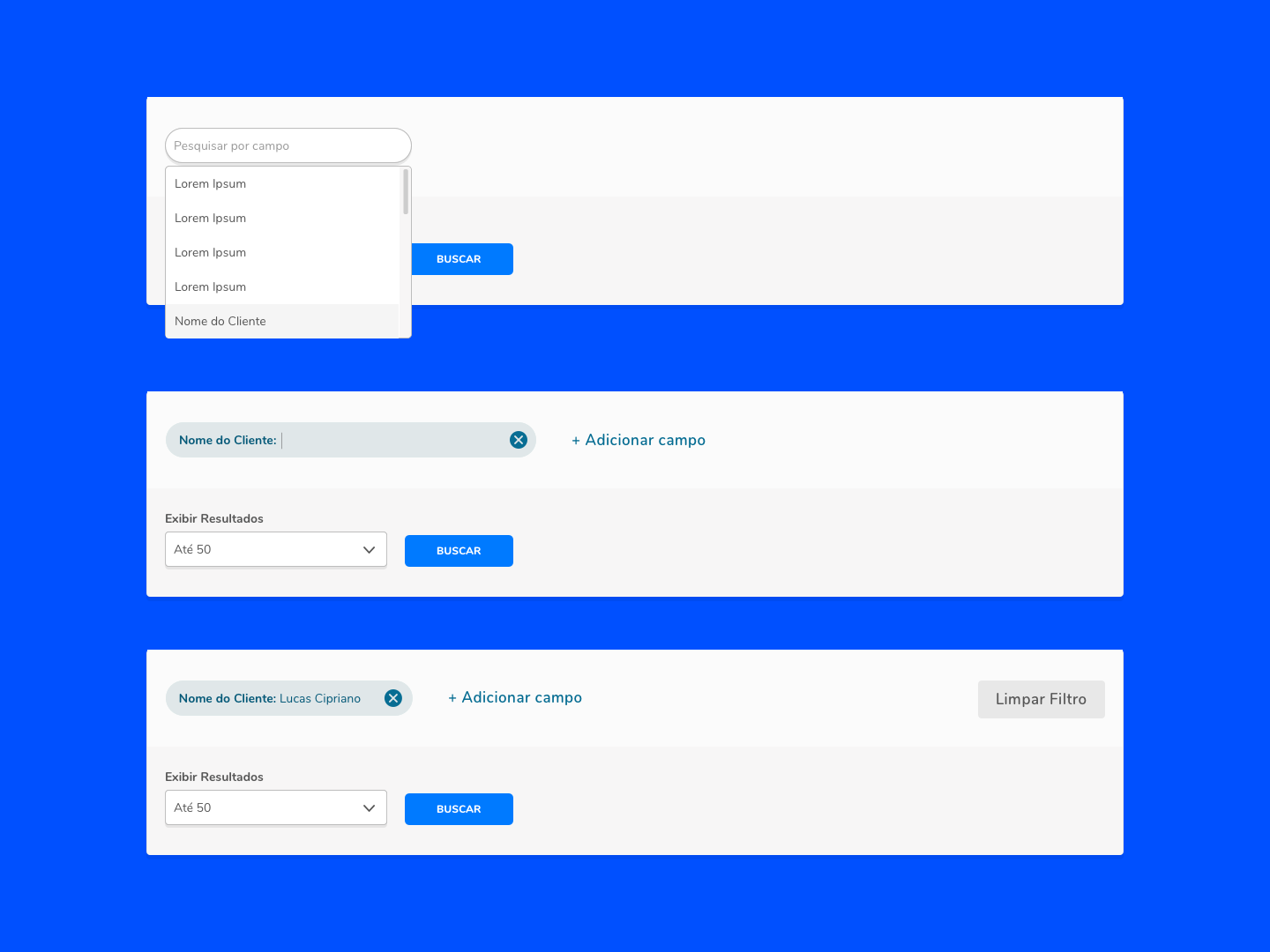
UI elements Add Input Field by Lucas Cipriano on Dribbble
To ensure valid user input and properly. Properties for variable field arrays; String) => {switch (value) {case 'male': Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web a form displays a set of related user input fields in a structured way.
Pin on ux ui
Specifies the number of columns in which to display the elements of a variable field array. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web discover 400+ input field designs on dribbble. Render a field containing a label and custom form control. This context is used by the following.
Web The Form Acts As A Container For Other Ui Elements (Such As Labels, Input Fields, Checkboxes, And Sliders), While Structuring These Into A Specific Layout.
Each field can contain other fields, each with its. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. String) => {switch (value) {case 'male': This context is used by the following.
It Comes With Three Variants:
A simple way to work with forms in react. Use any component from any library, or your own. The form body contains field elements that define how each element of the web page appears and behaves. Your resource to discover and connect with designers worldwide.
Web Discover 400+ Input Field Designs On Dribbble.
Always use labels labels are very important for your forms! Properties for variable field arrays; Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Level aa contrast ratio supporting icons easily recognizable.
It’s Critical To Include Labels And Keep Them Visible All The Time.
Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. It is being used actively in many projects with positive feedbacks from engineers. Web our results indicate that galaxy populations undergo 'downsizing', whereby most massive galaxies form their stars earlier and more rapidly than low mass galaxies. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text.