React Clear Form After Submit
React Clear Form After Submit - Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web demonstrates how to reset the form after submission. Install yup package step 3:. In react, form management is more complicated because you. I have a form in react that should empty the input fields once the form has been successfully submitted. Enabling the autofill feature will automatically save the. Web react clear form fields after submit. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Build new react app step 2:
*/} then our handlesubmit method can be written as: Onhandlesubmit (e) { e.preventdefault (); Web how to clear and reset errors and form values in react step 1: Web we can clear an input value after form submit in a react component. To do that, we write: Build new react app step 2: Enabling the autofill feature will automatically save the. Web react clear form fields after submit. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web to clear input values after form submit in react?
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web react clear form fields after submit. Install yup package step 3:. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Clearing the input field values if you are using controlled components,. Enabling the autofill feature will automatically save the. I have a form in react that should empty the input fields once the form has been successfully submitted. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web reset reset form state and values reset: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p>
How to clear materialui select and reactdatetime after redux form
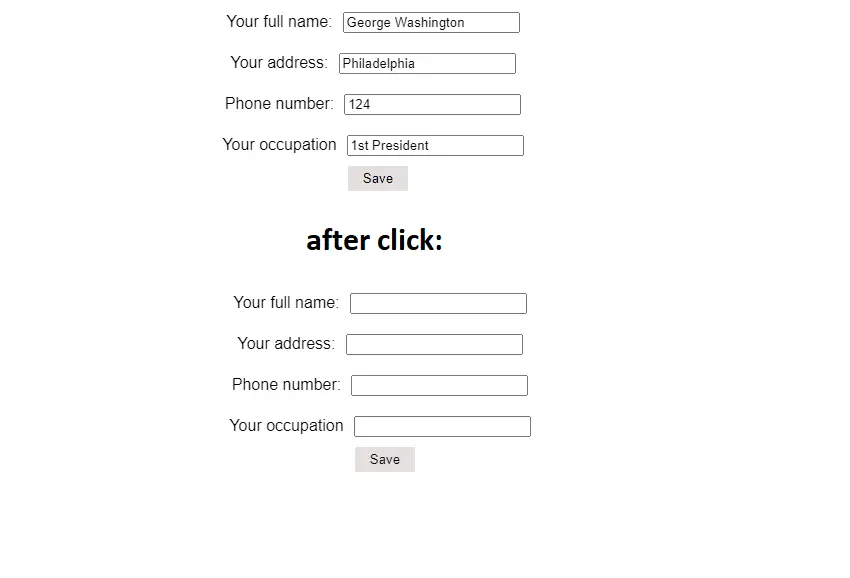
Web demonstrates how to reset the form after submission. Onhandlesubmit (e) { e.preventdefault (); In react, form management is more complicated because you. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web september 21, 2022.
ReactHookForm Reset All Fields After Submit
Web how to clear and reset errors and form values in react step 1: Web we can clear an input value after form submit in a react component. Web viewed 1k times. Install yup package step 3:. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user.
How to clear form after submit in React examples
Install yup package step 3:. Build new react app step 2: Web demonstrates how to reset the form after submission. In react, form management is more complicated because you. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
React Clear Cache? Trust The Answer
Web reset reset form state and values reset: Build new react app step 2: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form.
Use react form
I have a form in react that should empty the input fields once the form has been successfully submitted. Web viewed 1k times. Install react hook form package step 3: Clearing the input field values if you are using controlled components,. Onhandlesubmit (e) { e.preventdefault ();
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web viewed 1k times. Web how to clear and reset errors and form values in react step 1: Onhandlesubmit (e) { e.preventdefault (); Web we can clear an input value after form submit in a react component. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1.
33 Submit Without Refresh Javascript Javascript Overflow
To do that, we write: Web demonstrates how to reset the form after submission. Install yup package step 3:. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Onhandlesubmit (e) { e.preventdefault ();
A Complete React Form Builder Reactscript
I have a form in react that should empty the input fields once the form has been successfully submitted. This is my code and it do the. You can either use the setstate() function in controlled components to set the empty state corresponding to. Install react hook form package step 3: Clearing the input field values if you are using.
35 Javascript Submit Form Programmatically Javascript Overflow
Handlesubmit (e) { e.preventdefault ();. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web react clear.
You Can Either Use The Setstate() Function In Controlled Components To Set The Empty State Corresponding To.
Build new react app step 2: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web how to clear and reset errors and form values in react step 1: Web to clear input values after form submit in react?
Web The Solution Is To Use The Reset () Function From The React Hook Form Library, If You Execute The Function Without Any Parameters ( Reset ()) The Form Is Reset To Its.
Install react hook form package step 3: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. In react, form management is more complicated because you. This is my code and it do the.
To Do That, We Write:
Web viewed 1k times. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Enabling the autofill feature will automatically save the. Clearing the input field values if you are using controlled components,.
Web Demonstrates How To Reset The Form After Submission.
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Onhandlesubmit (e) { e.preventdefault (); Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web reset reset form state and values reset: